vue+elementUI获取单行的id
问题情境:

当对某一行数据做删除或修改操作时,我们往往需要获取该行数据的实体,例如我的表单数据为数据库中brand表的展示,所以我需要得到的是通过点击修改或删除能得到brand.id,从而在method中使用id获取后端的具体brand对象
解决方法
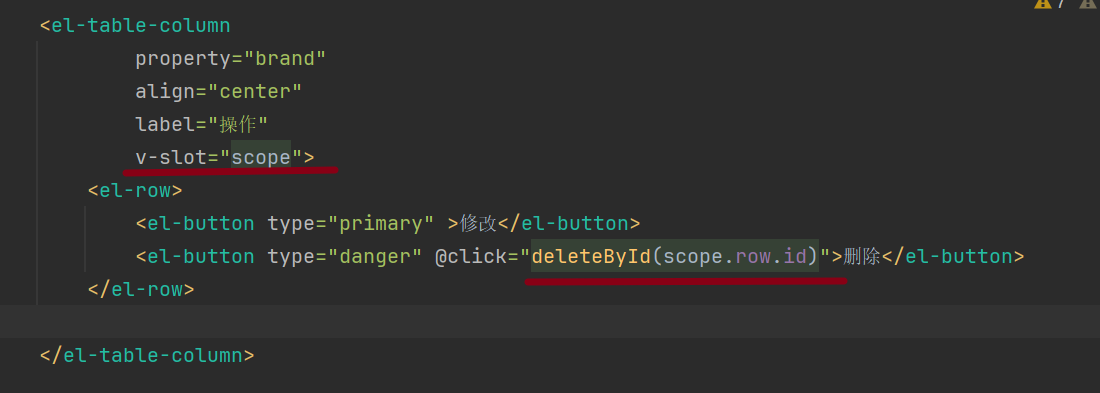
<body>内这样书写:

先在table-column中加入v-slot="scope",再在onclick的方法中加入参数scope.row.id。其中scope.row即代表该行的brand,scope.row.id即代表g该brand的id。
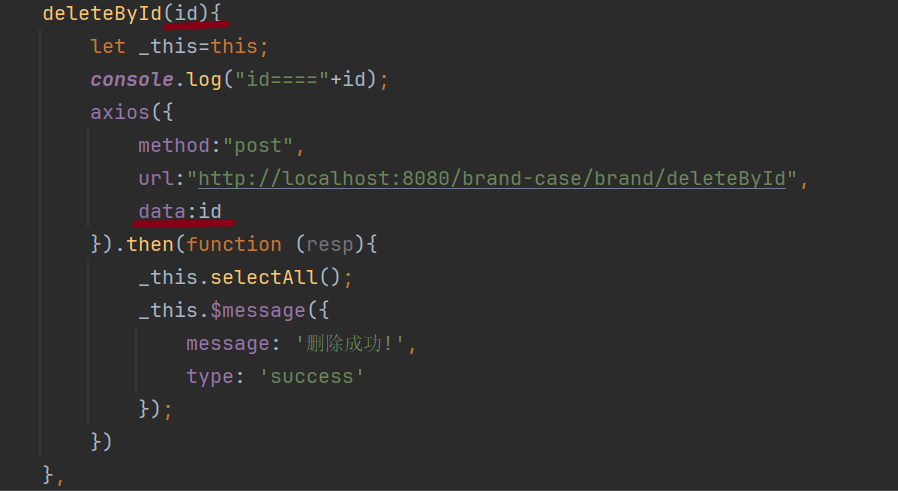
method中这样书写:

参数对照上面的直接写id,如果上面的参是scope.row,这里的参必须写row。另外,获取该数据时千万不要在前面加this,或在axios中加_tihs,写成this.id就获取不到数据了





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现