css盒子模型
盒子模型是css中一个重要的概念,理解了盒子模型才能更好的排版。其实盒子模型有两种,分别是 ie 盒子模型和标准 w3c 盒子模型。
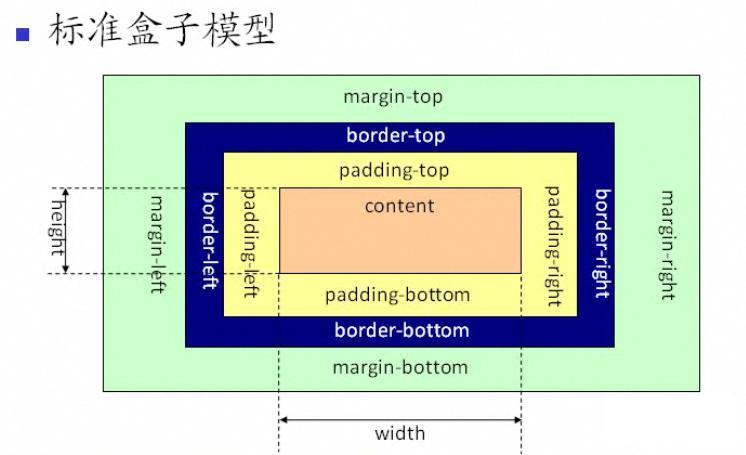
标准盒子模型:

从上图可以看到标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。
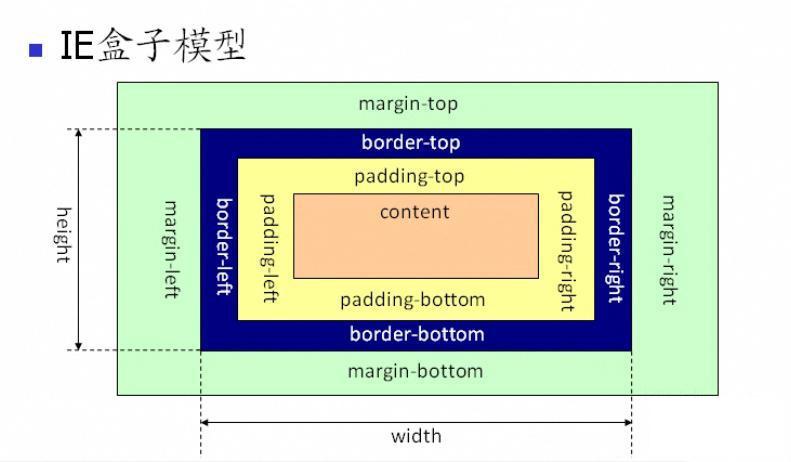
ie 盒子模型

从上图可以看到 ie 盒子模型的范围也包括 margin、border、padding、content,和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。
将标准盒模型转化为IE盒模型
可以给元素添加box-sizing:dorder-box属性



