DOM访问优化
获取和修改DOM是有代价,修改DOM信息可能导致浏览器重绘和重排,应减少对DOM的访问。批量修改DOM元素,以下方法有利于提升性能:
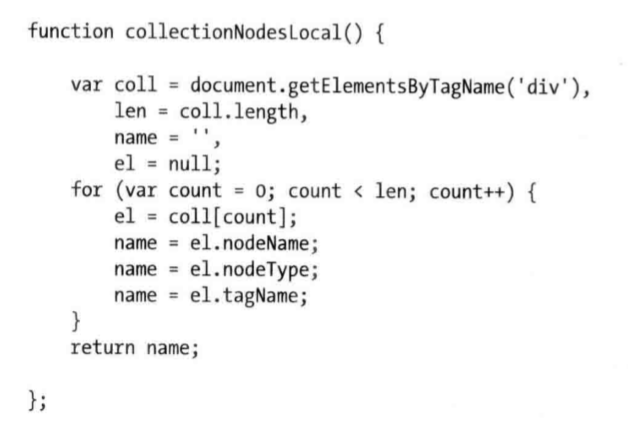
1、因为DOM集合对象是对DOM元素的引用,每次访问都会遍历DOM树,应缓存对象集合、对象集合的length属性、对象集合的某一个元素到本地变量

2、使用children替代childNodes,来只获取元素节点
3、使用选择器查询元素
4、在批量更新完后在访问元素的属性,否则可能导致浏览器刷新渲染队列
5、使用innerHTML、cssText批量更新DOM信息
6、创建临时文档片段,配置完后,一次性加入到DOM中
7、通过在父级元素监听冒泡事件,避免在子元素设置绑定大量事件
posted on 2020-05-22 19:48 sishuiruoshan 阅读(144) 评论(0) 编辑 收藏 举报


