js 创建和触发事件 和 自定义事件
1、创建自定义事件 Event
const event = new Event("build"); // 监听该事件。 elem.addEventListener( "build", (e) => { /* … */ }, false, ); // 分派该事件。 elem.dispatchEvent(event);
2、创建自定义事件 & 添加自定义数据——customevent
事件挂在到window上(全局),可以跨组件发送、监听事件,按需求而定
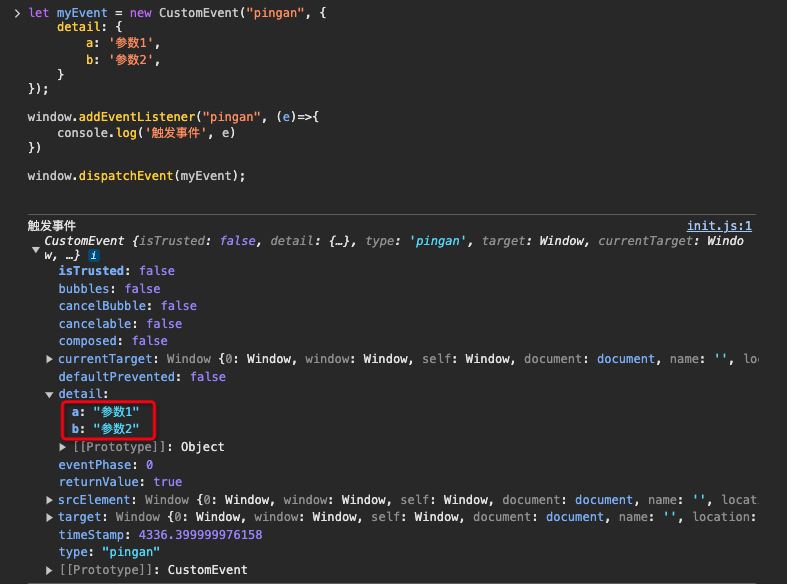
let myEvent = new CustomEvent("pingan", {
// 自定义数据 detail: { a: '参数1', b: '参数2', } }); window.addEventListener("pingan", (e)=>{ console.log('触发事件', e) }) window.dispatchEvent(myEvent);