js实现微信js-sdk签名(signature)

由于后端不知道怎么加密获取到signature,所以由前端生成签名(jsapi_ticket、noncestr、timestamp,这三个字段是接口返回的,按理说只需要jsapi_ticket就行了,其他前端也可以生成)
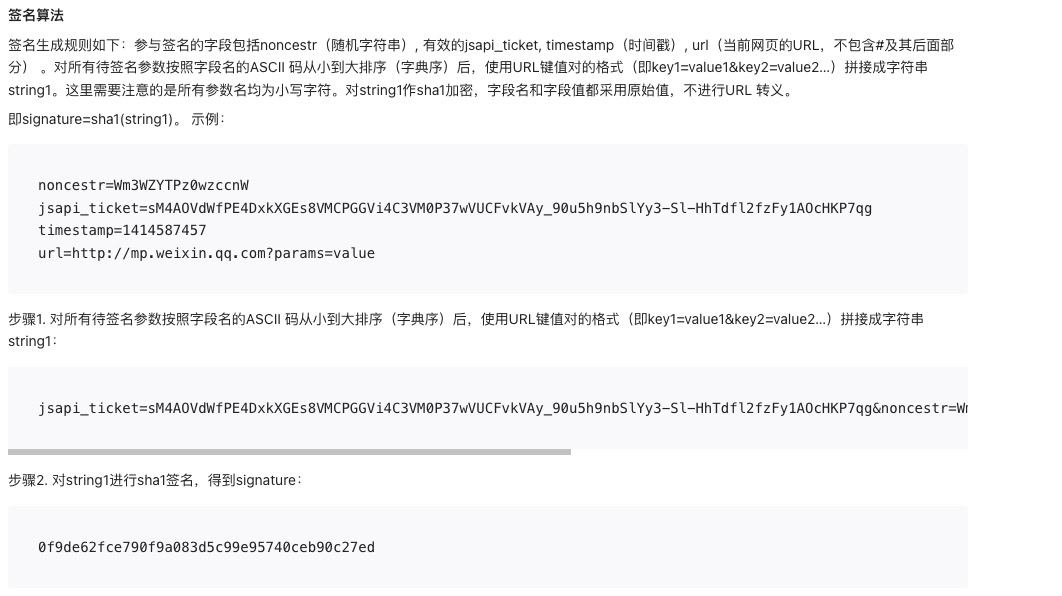
1、对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
//排序的函数 objKeySort(arys) { //先用Object内置类的keys方法获取要排序对象的属性名数组,再利用Array的sort方法进行排序 var newkey = Object.keys(arys).sort() console.log('newkey=' + newkey) var newObj = '' //创建一个新的对象,用于存放排好序的键值对 for (var i = 0; i < newkey.length; i++) { //遍历newkey数组 newObj += [newkey[i]] + '=' + arys[newkey[i]] + '&' } return newObj.substring(0, newObj.length - 1) } // 排序 let sortStr = objKeySort({ jsapi_ticket: res.data.ticket, noncestr: res.data.nonceStr, timestamp: res.data.timeStamp, url: location.href })
2、步骤2. 对string1进行sha1签名,得到signature:
安装sha1
cnpm i js-sha1 --save
import sha1 from 'js-sha1' let signature = sha1(sortStr) wx.config({ appId: res.data.appId, // 必填,公众号的唯一标识 timestamp: res.data.timeStamp, // 必填,生成签名的时间戳 nonceStr: res.data.nonceStr, // 必填,生成签名的随机串 signature, debug: config.DEBUG, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。 jsApiList: this.jsApiList // 必填,需要使用的JS接口列表 })
完工



