css animation-timing-function实现关键帧动画
- html 代码
<div id="pic"></div>
- css
#pic { height:90px; width:65; background-position: -40px -44px; background-image: url("https://static.runoob.com/images/mix/space-to-top.png"); animation-name: go; animation-duration: 0.01s; animation-timing-function: steps(7, end); animation-iteration-count: infinite; } @keyframes go { 0% { background-position-x: -40px; } 100% { background-position-x: -1040px; } }
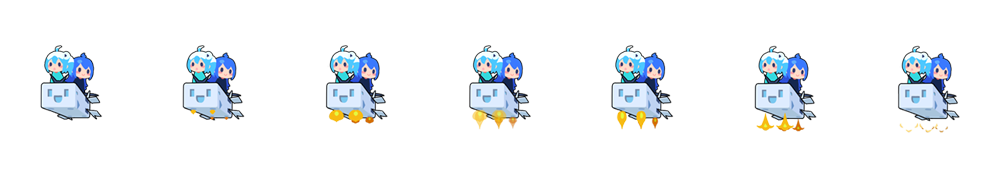
前提UI要给你提供一个关键帧图

菜鸟官网案例:https://c.runoob.com/codedemo/5643/



