React developer tools调试工具下载及安装教程
工具下载:
链接: https://pan.baidu.com/s/18aV8O-BK5SNNsQD3h1yCyA?pwd=vdkm 提取码: vdkm 复制这段内容后打开百度网盘手机App,操作更方便哦
或者 官网 https://github.com/facebook/react-devtools/tree/v3 ,下载zip包,解压
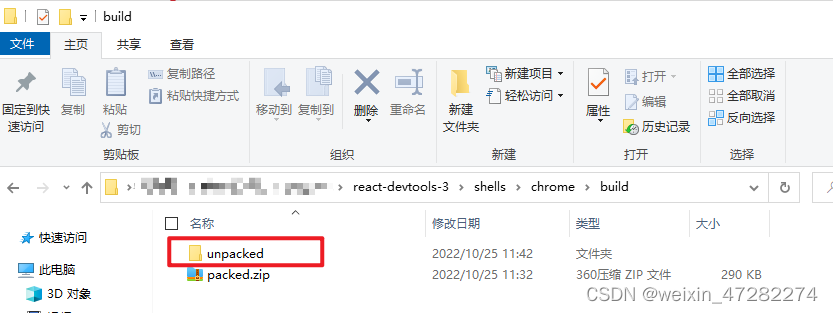
解压后,在vscode打开(或者其他工具),运行命令 npm install,会生成node_modules;然后进入 shells\chrome 文件,执行 node build命令,会生成 build 文件;然后打开谷歌浏览器,扩展程序,管理扩展程序,加载已解压的扩展程序,将unpacked放进就ok了

当然有了 unpacked 后也可以执行命令安装,就不用在到扩展工具了
切回react-devtools-3目录然后执行:npm run test:chroma

————————————————
版权声明:本文为CSDN博主「weixin_47282274」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_47282274/article/details/127510593



