express和express-generator搭建web应用
nodemon的安装使用
安装
npm i nodemon -D
配置
新建nodemon.json
{
"watch": "src/**/*.*
}
修改package.json
scripts: {
"start": " nodemon src/app.js"
}
app.js 是入口文件,通过nodemon启动项目
二、express 安装使用
express 是基于 nodejs的Web应用开发框架,具有丰富的 API
express-generator 是 express 应用生成器,可以快速生成一个应用的骨架
通过 express demo -e 命令可以快速生成一个项目架构 (-e 是参数, 表示添加 ejs 引擎支持)
全局安装
npm i express express-generator -g
创建项目
express demo -e
安装依赖
cd demo
npm install
启动
npm start
默认访问地址: http://localhost:3000/
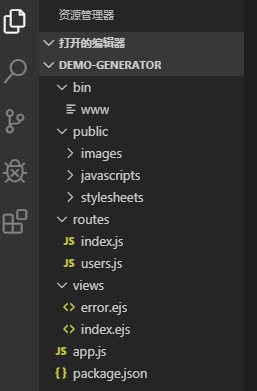
项目目录如下

其中:
bin/www 是整个项目的启动文件
public/ 存放静态资源
routes/ 路由配置文件
views/ 视图
app.js 服务文件
package.json 项目配置文件
原文地址:https://www.cnblogs.com/lk-food/p/12031178.html
分类:
nodejs





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现