微信公众号的网页授权如何在本地调试?
该方法调用前提:页面服务器域名和接口api域名需要不同(因为改方法是修改host文件,把域名指向本地)
1、修改本地项目端口号80(因为浏览器的默认端口是80,不写端口默认指向80端口),写其他端口报错redirect_uri 参数错误
2、修改本地host文件(把需要授权的域名指向本地host)
例如:(如果你页面调用的接口也是 www.baidu.com 域名的话,会把接口请求也指向本地,该方法就不适用了)
127.0.0.01 www.baidu.com
2.1、如果你的页面域名和接口域名一样,可以尝试修改一下本地接口请求地址,指向你们后端同学本地的服务(同局域网下-该方法就是为了绕过接口请求也指向本地)该方法没有尝试过
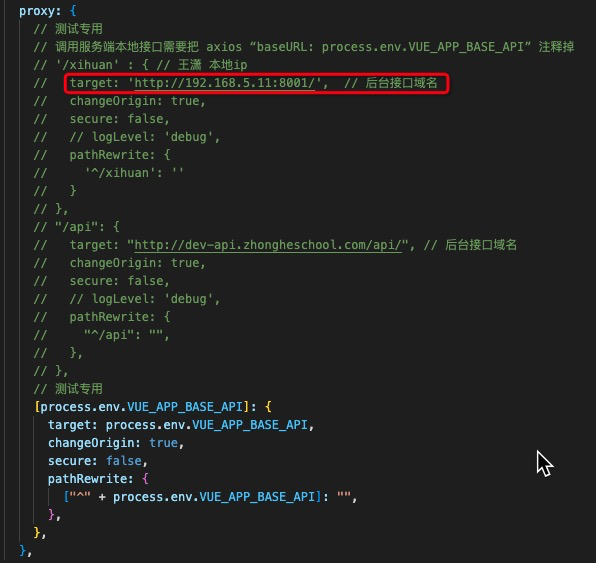
vue的话修改 vue.config.js proxy代理指向地址

或者修改
axios的 baseUrl
3、打开微信开发者工具就能进行授权了,访问指向本地的 host 域名



