web项目中nicedit富文本编辑器的使用
web项目中nicedit富文本编辑器的使用
一、为什么要用富文本编辑器?
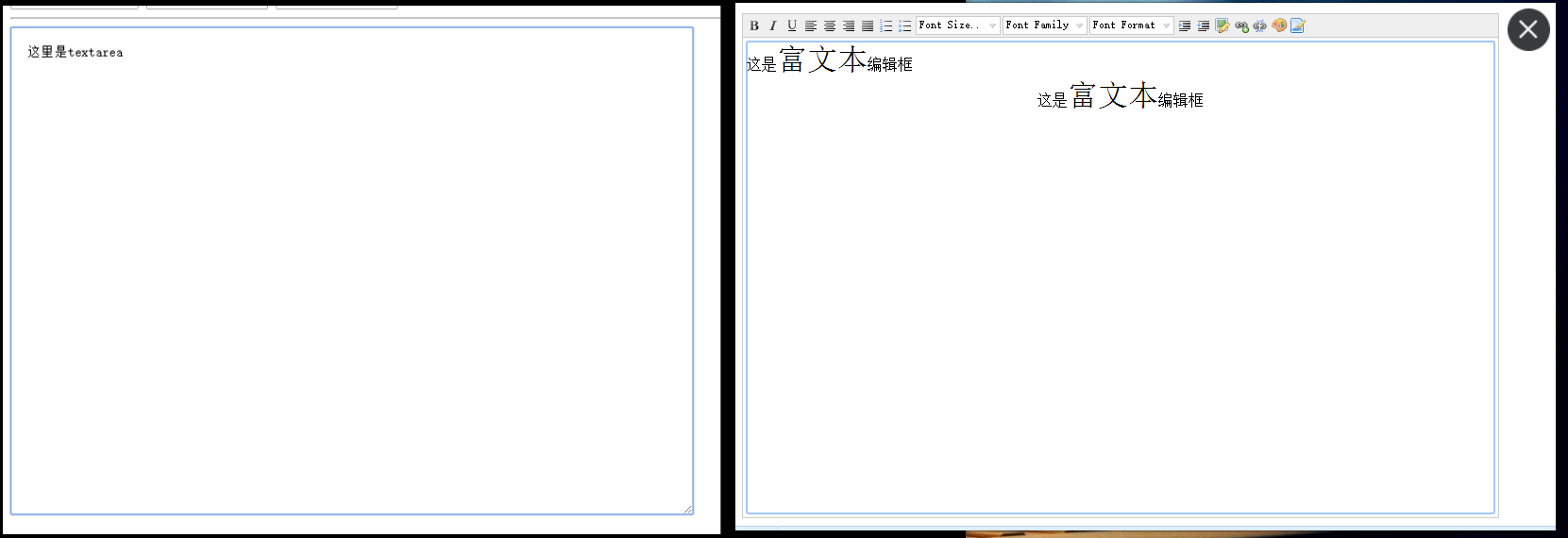
先说什么是富文本编辑器吧,普通的html中input或textarea标签只能进行简单的输入,而做不到其他的文本调整功能,甚至
连空格与回车都要另写工具类去识别,更谈不上字体大小和颜色的修改、整体排版都功能了。其实一般读入文段类型的输入框都需
要富文本编辑器,没错,你们平时写博客用的就是富文本编辑器。如果还是无法理解富文本与普通输入框的区别,请看下图:

二、为什么要选nicedit
同类富文本编辑器有很多,这里选nicedit来说并不是因为它有多好,反而它功能并不全面,也不是很好看,
不过它有几个很大的优点:兼容性好、简单轻量、适合作为后台管理人员的录入框。
三、使用方法
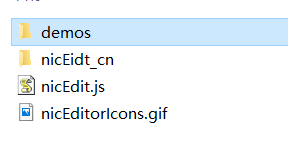
1.下载nicedit工具包,包内目录如下

2.把nicEdit.js和nicEditorIcons.gif文件复制到web项目中,放平时放静态资源的位置即可

3.在nicEdit.js中修改nicEditorIcons.gif在项目中的位置

4.在jsp中代码如下(注意修改js所在路径):

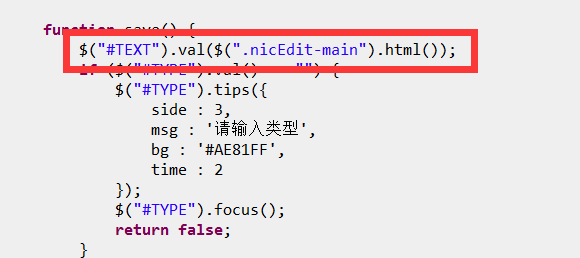
5.获取富文本输入的值,注意这里用textarea的id和值是获取不了的,因为nicedit会隐藏原有的textarea,并生成自带的输入框,这是要获取框内
文本就需要通过其生成的类名去获取,代码实现如下:

我这里为了方便表单直接提交,就在按钮事件触发时直接把富文本内的值获取出来,并赋给表单中隐藏的input.
到这里nicedit富文本就能达到使用目的了,需要的文件只有一个js文件和一张图片,是不是真的很轻量很简单?所以,在只需实现简单的文段编辑功能
时,可以考虑使用这个富文本编辑器。分享完毕,谢谢阅读。



