Spring 计划
一、backlog
|
产品BACKLOG |
|||||
|
ID |
Name |
Imp |
Est |
How to demo |
Notes |
|
1 |
首页:附近商店定位、活动面板、开店 |
50 |
10 |
访问的首页面,进行定位,搜索附近的商家,该页面有活动面板和关于我们开店的相关信息 |
附近商店定位:js(待定) 活动面板:js滚动面板 开店:链接相关开店信息 |
|
2 |
搜索功能 |
50 |
4 |
进入界面有搜索功能,点击搜索按钮输入需要查询的物品或者商店,会有关键字对应的商家或者物品弹出 |
搜索功能:hibernate的hql语句like的查询 |
|
3 |
注册及登录 |
45 |
4 |
进入登录页面,显示注册买家、商家账户按钮,注册、登陆成功显示成功信息并进入购物界面,否则显示失败或账户名、密码有错 |
登录:hibernate与数据库的信息匹配 注册:ajax请求是否用户已经被占用 |
|
4 |
商品详列表 |
40 |
5 |
点击相关产品,会有详细的商品信息 |
显示:通过hibernate查询product表,将product表的字段显示出来 |
|
5 |
订单 |
35 |
4 |
成功购买物品后弹出订单详情,记录买卖订单的信息。分成多种订单状态,已送达的可以追加评论,为送达的可以取消订单 |
订单:通过hibernate存储信息到数据库的订单表以及追踪产品的转态(付款转态,是否送达) |
|
6 |
收藏 |
30 |
4 |
将自己喜欢的产品添加到收藏中,并显示相关产品的列表 |
收藏:不需要与数据库进行交互,只需要在点击查询的时候,存储相关的信息,就可以将相关的信息查询出来 |
|
7 |
花篮 |
25 |
4 |
类似购物车的功能,查询自己想要买的产品,选择下订单功能,会生成订单信息 |
花篮(购物车):不需要跟数据库交互,通过的一个类存储相关的信息,除非是已经下订单才需要跟数据库交互 |
|
8 |
鲜花百科 |
20 |
3 |
可以普及鲜花的相关知 |
显示:通过hibernate查询active表,将active表的字段显示出来 |
|
9 |
浏览记录 |
15 |
6 |
可以查询之前点击查看之前浏览过详细信息的产品列表 |
流水表:在点击查询详细列表的时候,保存相关的字段信息 |
|
10 |
更改用户资料 |
10 |
3 |
在登陆成功并且进入应用界面后,点击个人资料,按要求重新输入本账号密码才能进行修改以及保存,确保信息安全 |
用户信息:通过hibernate对user表的相关字段进行查询与修改 |
二、 Sprint周期
1.11周-12周:设计好原型、数据库
2.13周-14周:搭建好基本的前后端框架
3.14周-15周:开发出一个可以用来展示的半成品
三、确定Sprint目标
根据已完成的product backlog,很显然最重要的backlog条目是ID1(首页:附近商店定位、活动面板、开店) 和ID2(搜索功能)。
所需故事涉及到原型设计,数据库的设计以及连接,编写系统设计概览,bug跟踪。
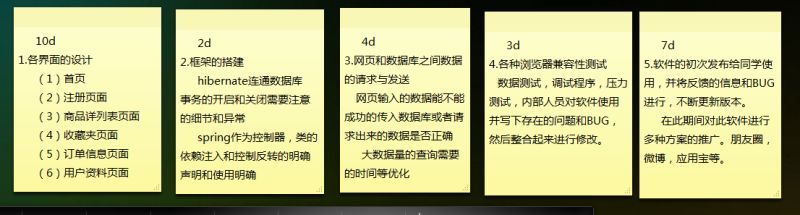
估计时间:原型设计(4天),数据库的设计以及连接(4天),编写系统设计概览(3天)bug跟踪(一周)。
可以进一步将backlog条目ID1(首页:附近商店定位、活动面板、开店)细分为如何设计商店定位,此部分内容需要待定所用技术。活动面板的设计,该部分内容需要原型的设计,以及界面的优化。开店,需要链接到一些相关开店相信,获得更加真实的内容。
而搜索功能所需要涉及到的技术是数据库的连接,利用Hibernate框架完成可能会更加方便的完成一些商品的搜索。
根据我们团队目前所掌握的知识情况,会把以上提到的故事添加到sprint中。
四、把故事进一步拆分成任务

五、形成Sprint backlog。 Scrum master隆重登场,组织大家按照SCRUM流程,步步为营顺利开展工作

六、团队贡献分
梁植淋:24
曹嘉琪:23
孙海林:19
江志彬:20
林集团:16
颜文生:18



