第一个Django项目
1、项目准备
- pycharm2019
- python3.7
- Django3.1.2
2、创建Django项目
- 命令创建
django-admin startproject mysite --mysite:项目名称
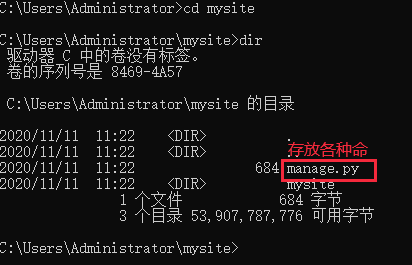
使用dir查看项目

使用 cd 项目名进入项目,然后输入dir查看项目构成

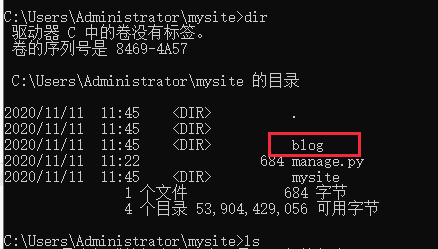
创建应用
python manage.py startapp blog---->应用名

进入blog(cd blog)

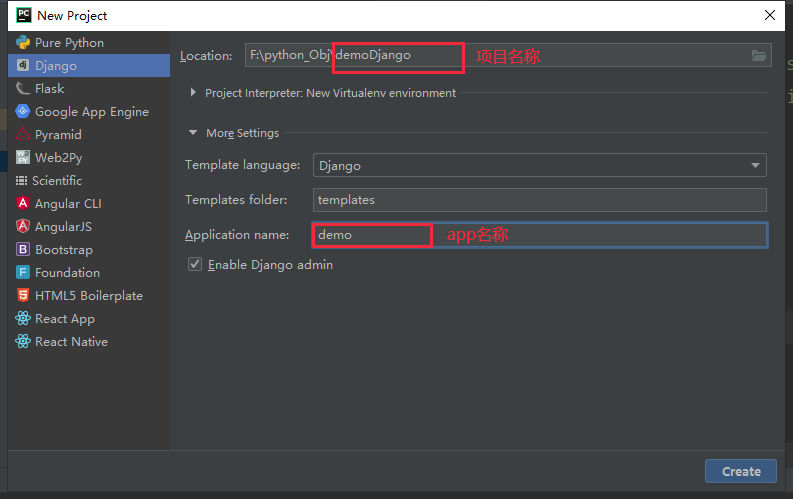
- pycharm创建Django项目
File--->new project--->Django

3、使用Django实现获取当前时间返回给页面
- 在Django项目中打开路由分发器文件(urls.py)
- 在urlpatterns中加入新的映射
urlpatterns = [ path('admin/', admin.site.urls), path('show_time/', views.show_time), # 第一个参数为请求路径,第二个参数为对应的视图函数 ]
- 打开views.py文件,编写url对应的视图函数
def show_time(req): # return HttpResponse('hello') t = time.ctime() return render(req, 'index.html', {'time': t})
# req 必须参数,index.html展现给用户的页面,{'time':t}用后台t渲染前端页面中的time - 在templates中创建index.html页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> {% load static %} <!--用于引入静态资源--> <title>Django</title> </head> <body> <h1>当前时间:{{ time }}</h1> <!-- <script src="/static/jquery.min.js"></script> --> <script src="{% static 'jquery.min.js' %}"></script> <!--Django中静态资源引入的格式--> <script> $("h1").css("color","red") </script> </body> </html>
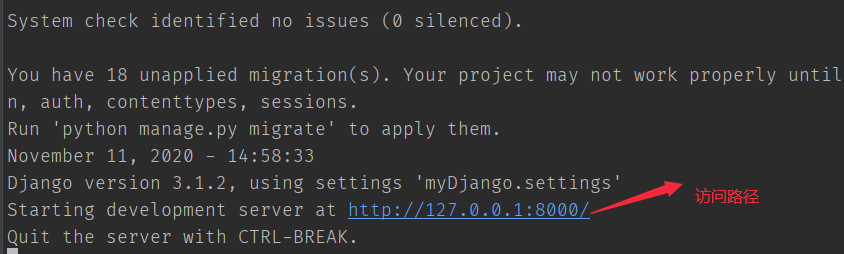
- 启动Django项目
terminel中输入: python manage.py runserver (ip地址<默认主机>) (端口<默认8000>)
- 访问项目

4、静态资源之static
- 在应用文件夹并列层创建static文件夹

- 将静态资源放到static文件夹下
- 到调用静态文件的时候pycharm会自动检索出静态文件

- setting.py文件中配置静态访问路径
STATIC_URL = '/static/' # 别名,防止静态文件夹名字修改,引入时按static引用 STATICFILES_DIRS = ( # 告诉Django你的静态文件从什么问价夹底下找 os.path.join(BASE_DIR, 'static'), )
- 调用
- 方式1:<script src="/static(static_url对应的值)/jquery.min.js"></script>
- 方式2:面<hade>标签中加入{% load staticfiles %},调用的时候<script src="{% static 'jquery.min.js' %}"></script>(推荐)
- 注:开发过程中一般属于应用的静态资源都放在应用文件夹中,此时setting.py中:
STATIC_URL = '/static/' # 别名,防止静态文件夹名字修改,引入时按static引用 STATICFILES_DIRS = ( # 告诉Django你的静态文件从什么问价夹底下找 # os.path.join(BASE_DIR,'应用文件夹/static'), os.path.join(BASE_DIR, '应用名', 'static'), )
小白技术分享






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix