微信小程序扫码解析小程序码
通过微信扫小程序码,跳转到应用小程序内, 如何解析小程序码的参数呢?
一般小程序码会跳转到设置的页面,如首页, 可以直接跳转到小程序首页,然后解析小程序携带的参数,再打开某个页面。
(小程序码的路径要线上版本存在的路径)
如:商品详情分享码 -> 用户扫码 -> 打开小程序页面(如首页)-> 解析码参数 ->打开商品详情
为啥不直接跳转到商品详情页呢?这当然是可以的,但我们要在首页完成初始化用户信息,所以选首页,加载完首页再跳转,提高首页曝光率,哈。
码携带参数和页面得到链接的参数为 options.scene扫码进入的链接都是转码的,
需要进行转码 => var url = decodeURIComponent(options.scene);
scene是后台生成小程序码携带的参数,也可以命名为其他的,如q等,对应解析即可
这是我的解析:
parseScene(scene) {
var params = new Object(); // var params = {};也行
var scene = decodeURIComponent(scene).split('&');
for (var i = 0; i < scene.length; i++) {
params[scene[i].split('=')[0]] = scene[i].split('=')[1];
}
let args = JSON.stringify(params);
wx.navigateTo({url: `/shop/pages/detail/detail?args=${args}`});
},
码携带参数:我们需要转码
scene=u%3D11960%26g%3D2928%26s%3D298%26grp%3D0
%3D 为 = ;%26为 &;
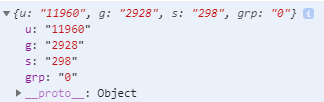
通过解析后得到参数
{u: "11960", g: "2928", s: "298", grp: "0"}

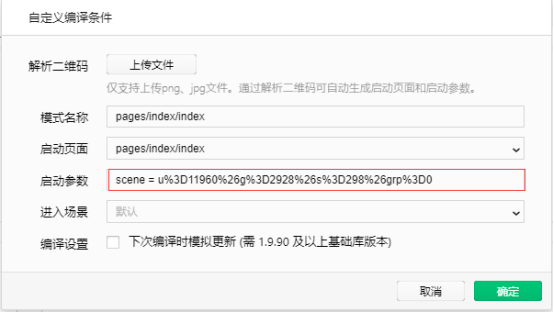
如何进行工具调试?
1.拿到小程序码后可以通过工具的二维码编译

2. 可以模拟参数编译

这样这个就会解析到/pages/index/index的路径下,通过onLoad: function (e) {}捕获参数!
首页解析完之后就可跳转到分享页(商品详情页)
let args = JSON.stringify(params);
wx.navigateTo({url: `/shop/pages/detail/detail?args=${args}`});
解析出来的个对象,如上图,根据得到的参数就行跳转!
好了,扫码就可以!!
祝你好运!
声明:以上的是我个人的总结,由于知识面的不同,难免有疏漏,希望提出疑问!




