清除浮动
浮动清除原因
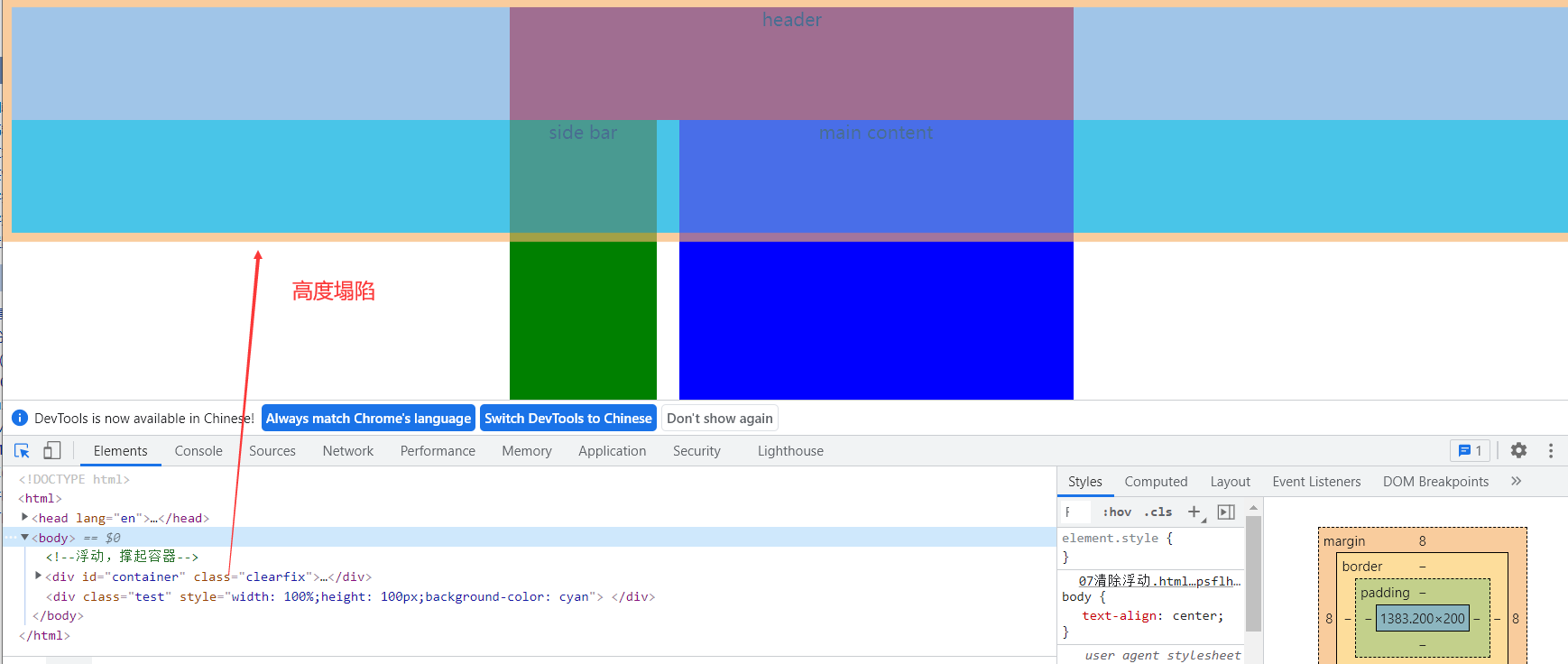
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高。
但是当为子元素设置了浮动之后,子元素会完全脱离正常文档流,此时会导致子元素无法撑开父元素的高度,从而导致父元素高度塌陷

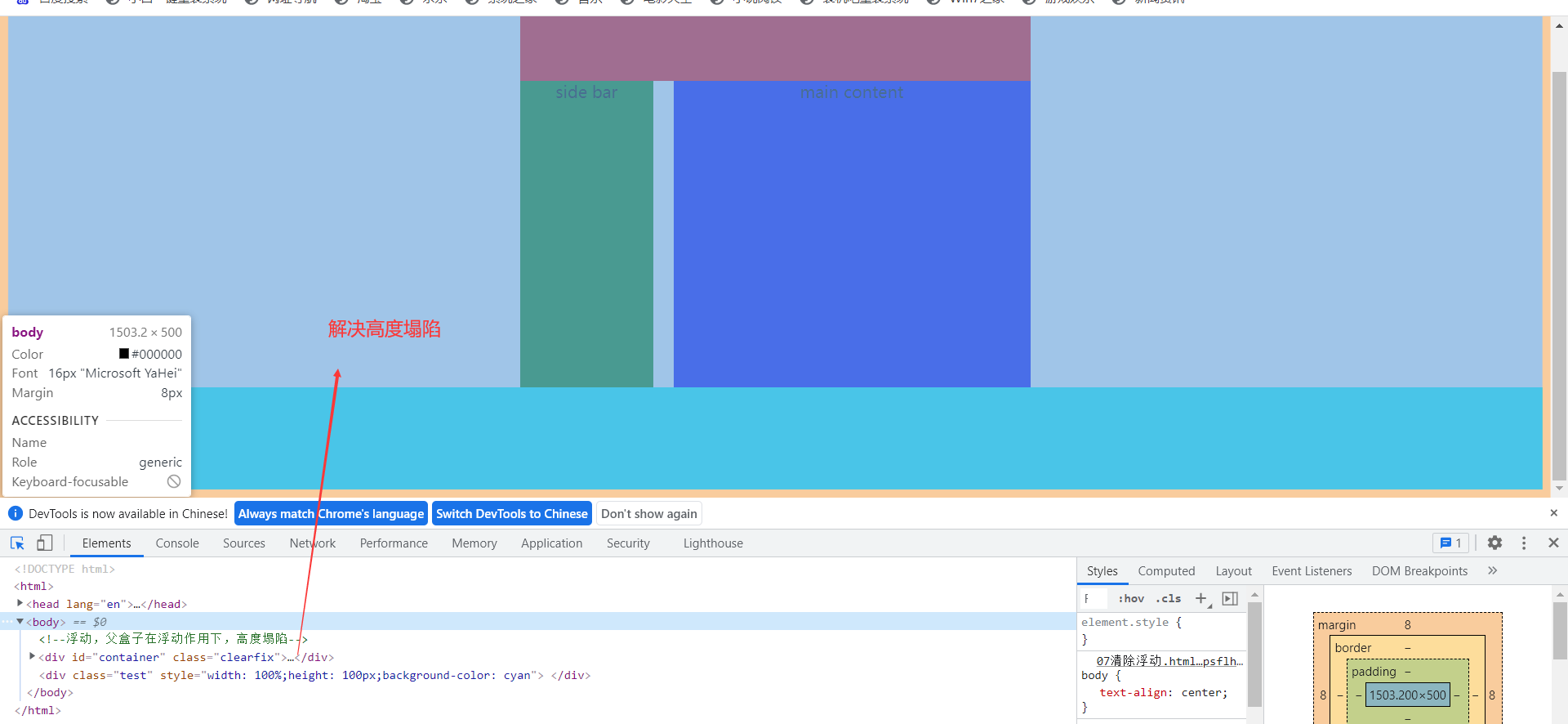
清除效果

清除方法
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style type="text/css"> body{text-align: center} #container { width: 500px; height: auto; margin: auto; /*第二种清除浮动,不建议*/ overflow: hidden; } /*第三种清除浮动 after 伪元素*/ /*.clearfix:after{*/ /* content: "020";*/ /* display: block;*/ /* height: 0;*/ /* clear: both;*/ /* visibility: hidden;*/ /*}*/ #header{ width:500px; height:100px; background-color: red; } #left{ width:130px; height:300px; background-color: green; float:left; } #right{ width:350px; height:300px; background-color: blue; float:right; } .footer{ width:500px; height:100px; background-color: yellow; /*clear:both;*/ } </style> </head> <body> <!--浮动,父盒子在浮动作用下,高度塌陷--> <div id="container" class="clearfix"> <div id="header">header</div> <div id="left">side bar</div> <div id="right">main content</div> <!-- 第一种清除浮动的方法 空标签+样式clear:both--> <!-- <div style="clear:both;">空标签</div>--> <!-- <div class="footer">footer</div>--> </div> <div class="test" style="width: 100%;height: 100px;background-color: cyan"> </div> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号