多行文本省略号样式 -webkit-line-clamp
-webkit-line-clamp是个不规范的属性(webkit的私有属性),其没有出现在css规范草案中,为了实现该效果,常需要结合其他外来的Webkit属性,
常见的属性有:
display: -webkit-box; 必须结合的属性,将对象作为弹性伸缩盒子模型来显示
-webkit-box-orient: 必须结合的属性,设置或检索伸缩盒对象的子元素的排列方式
-webkit-line-clamp:用来限制一个块元素中文本的限制行数
见代码:
div {
width: 50%;
display: -webkit-box;
overflow: hidden;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
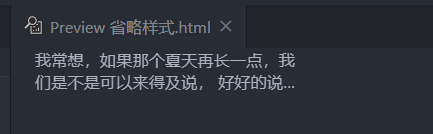
效果:

有兴趣的可以去尝试下 jquery-dotdotdot插件的文本溢出解决方案,那个也比较好用,且可以来实现自定义省略样式
github地址: https://github.com/FrDH/dotdotdot-js
身是红尘雨中客,
愿有执伞并肩人.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号