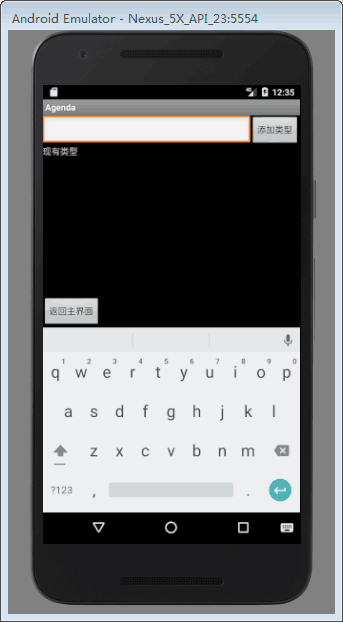
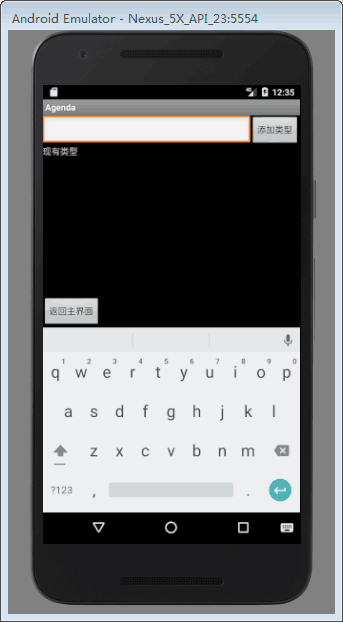
创建日程类型界面
<EditText
android:id="@+id/typename"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" >
<requestFocus />
</EditText>
<Button
android:id="@+id/addtype"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="添加类型" />
</LinearLayout>
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="现有类型" />
<ListView
android:id="@+id/displytype"
android:layout_width="match_parent"
android:layout_height="274dp"
android:layout_weight="0.62" >
</ListView>
<Button
android:id="@+id/huizhu"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="返回主界面" />