sort函数排序 时间排序
目录
-
sort定义
-
sort排序 和 for循环排序比较
定义
sort() 方法用于对数组的元素进行排序。
返回值
对数组的引用。请注意,数组在原数组上进行排序,不生成副本。
说明
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点,是按照字符编码的顺序进行排序。要实现这一点,首先应把数组的元素都转换成字符串(如有必要),以便进行比较。
如果想按照其他标准进行排序,就需要提供比较函数,该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
- 若 a 小于 b,在排序后的数组中 a 应该出现在 b 之前,则返回一个小于 0 的值。
- 若 a 等于 b,则返回 0。
- 若 a 大于 b,则返回一个大于 0 的值。
首先,要理解sort()内部是利用递归进行冒泡排序的;
例如:
var arr = [1, 5, 4, 2];
sort()方法的比较逻辑为:
第一轮:1和5比,1和4比,1和2比
第二轮:5和4比,5和2比
第三轮:4和2比
示例
sort排序 和 for循环排序比较
示例1
sort
优点:速度快、计算资源消耗小
缺点:sort系列跟踪对检测依赖性强,在跟踪过程中,若某个目标被检测到加入跟踪后,这个目标之后很多帧都没有被检测到,那么其位置更新将会迅速停滞不动导致跟丢,实际目标还在,只是长时间没检到而已。
(无论是sort还是之后的deep sort其位置跟踪过程都是一个kalman滤波的过程)
//a在前为降序,b在前为升序
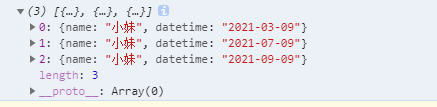
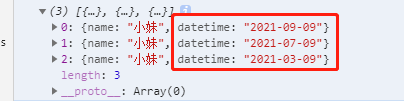
var list= [{name:"小妹",datetime: "2021-07-09"},{name:"小妹",datetime: "2021-03-09"},{name:"小妹",datetime: "2021-09-09"}] list.sort(function(a, b) { return new Date(a.datetime).getTime() - new Date(b.datetime).getTime() }); console.log(list)
//或者
// <为降序 >为升序
function sortDate(a,b){
return a.datetime < b.datetime ? 1 : -1
}
arr.sort(sortDate)
console.log(arr);
如图:


for
优点:程序简洁
条件判断出现在For里面,意味着,即使我在dosomething()或dootherthing()这2个函数中改变了condition的值,For循环也能正确执行我的意图,因为它在每次循环中都会重新检测conditon的值并针对condition的值做不同动作,所谓以不变应万变,这是难能可贵的.
缺点:多执行了N-1次逻辑判断,并且打断了循环“流水线”作业,使得编译器不能对循环进行优化处理,降低了效率。
如果condition一直未曾改变,我们可怜的if必须每次循环都判断一下condition的真假.牺牲了运行时效率.
var dataContent = [{ received: "2017-08-18 13:23:21", sex: "man", }, { received: "2017-03-18 19:23:21", sex: "woman", }, { received: "2015-08-18 13:23:21", sex: "man", }, { received: "2017-01-18 13:23:21", sex: "man", }, { received: "2017-03-18 13:23:21", sex: "woman", }, { received: "2013-08-18 13:23:21", sex: "man" }, { received: "2017-08-18 10:56:21", sex: "man", }, { received: "2017-02-18 13:23:21", sex: "man", }, ]; //正序 dataContent = ForwardRankingDate(dataContent, "received"); console.log(dataContent); //封装的日期排序方法 function ForwardRankingDate(data, p) { for (i = 0; i < data.length - 1; i++) { for (j = 0; j < data.length - 1 - i; j++) { if (Date.parse(data[j][p]) > Date.parse(data[j + 1][p])) { var temp = data[j]; data[j] = data[j + 1]; data[j + 1] = temp; } } } return data; }
sort排序算法
因为Array的sort()方法默认把所有元素先转换为String再排序,结果'10'排在了'2'的前面,因为字符'1'比字符'2'的ASCII码小。
如果不知道sort()方法的默认排序规则,直接对数字排序,绝对栽进坑里!
幸运的是,sort()方法也是一个高阶函数,它还可以接收一个比较函数来实现自定义的排序。
//要按数字大小排序,我们可以这么写: var arr = [10, 20, 1, 2]; arr.sort(function (a, b) { if (a < b) { return -1; } if (a > b) { return 1; } return 0; });
// [1, 2, 10, 20] //如果要倒序排序,我们可以把大的数放前面: var arr = [10, 20, 1, 2]; arr.sort(function (a, b) { if (a < b) { return 1; } if (a > b) { return -1; } return 0; });
// [20, 10, 2, 1] //默认情况下,对字符串排序,是按照ASCII的大小比较的,现在,排序应该忽略大小写,按照字母序排序。 //要实现这个算法,不必对现有代码大加改动,只要我们能定义出忽略大小写的比较算法就可以: var arr = ['Google', 'apple', 'Microsoft']; arr.sort(function (s1, s2) { x1 = s1.toUpperCase(); x2 = s2.toUpperCase(); if (x1 < x2) { return -1; } if (x1 > x2) { return 1; } return 0; });
// ['apple', 'Google', 'Microsoft'] //忽略大小写来比较两个字符串,实际上就是先把字符串都变成大写(或者都变成小写),再比较。 //sort()方法会直接对Array进行修改,它返回的结果仍是当前Array: var a1 = ['B', 'A', 'C']; var a2 = a1.sort(); a1; // ['A', 'B', 'C'] a2; // ['A', 'B', 'C'] a1 === a2; // true, a1和a2是同一对象


