IT轮子系列(二)——mvc API 说明文档的自动生成——Swagger的使用(一)
这篇文章主要介绍如何使用Swashbuckle插件在VS 2013中自动生成MVC API项目的说明文档。为了更好说明的swagger生成,我们从新建一个空API项目开始。
第一步、新建mvc api 项目
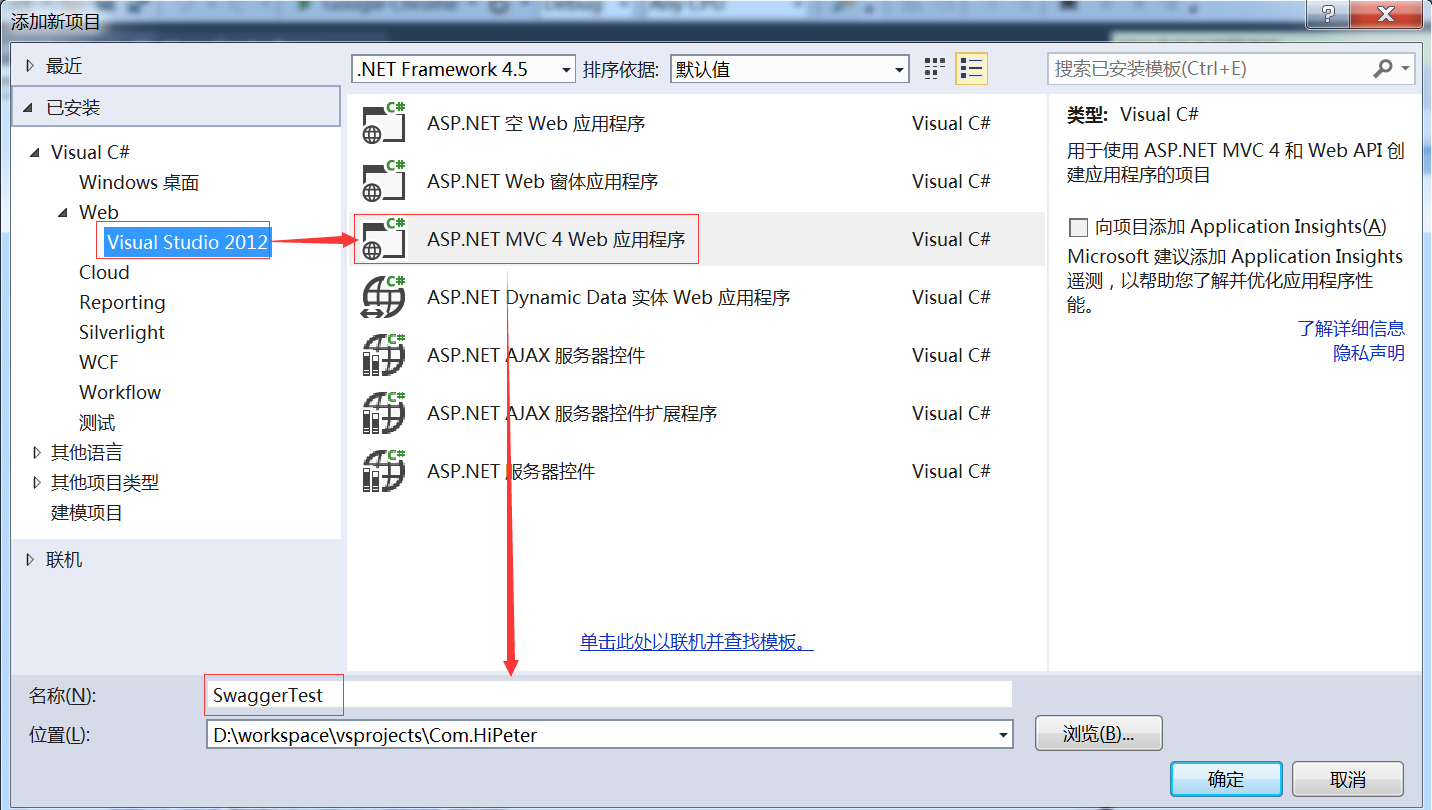
右键解决方案—>添加/新建项目,如下图:

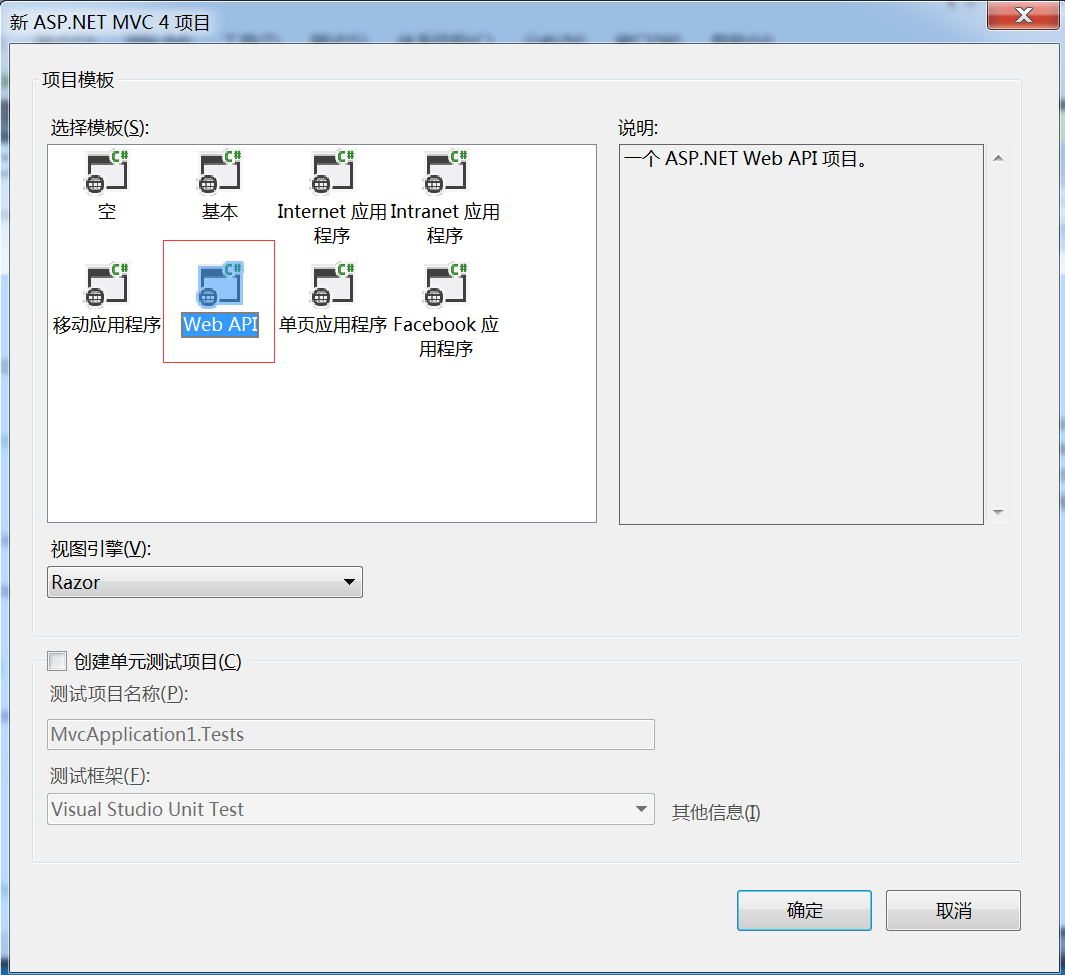
然后,选择API项目模版,下图所示:

至此,我们的空项目已经创建完成。
第二步、添加插件Swashbuckle的引用
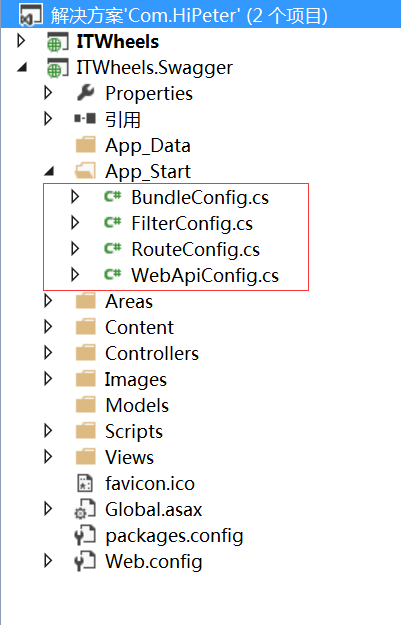
在添加引用包前,我们先看看空api项目一些基本组成,主要关注APP_Start文件夹的内容,下图所示:
 ‘’
‘’
我们可以清楚的看到,在APP_Start文件下新建的API项目只有四个文件。
接下来,我们引用Swashbuckle插件。
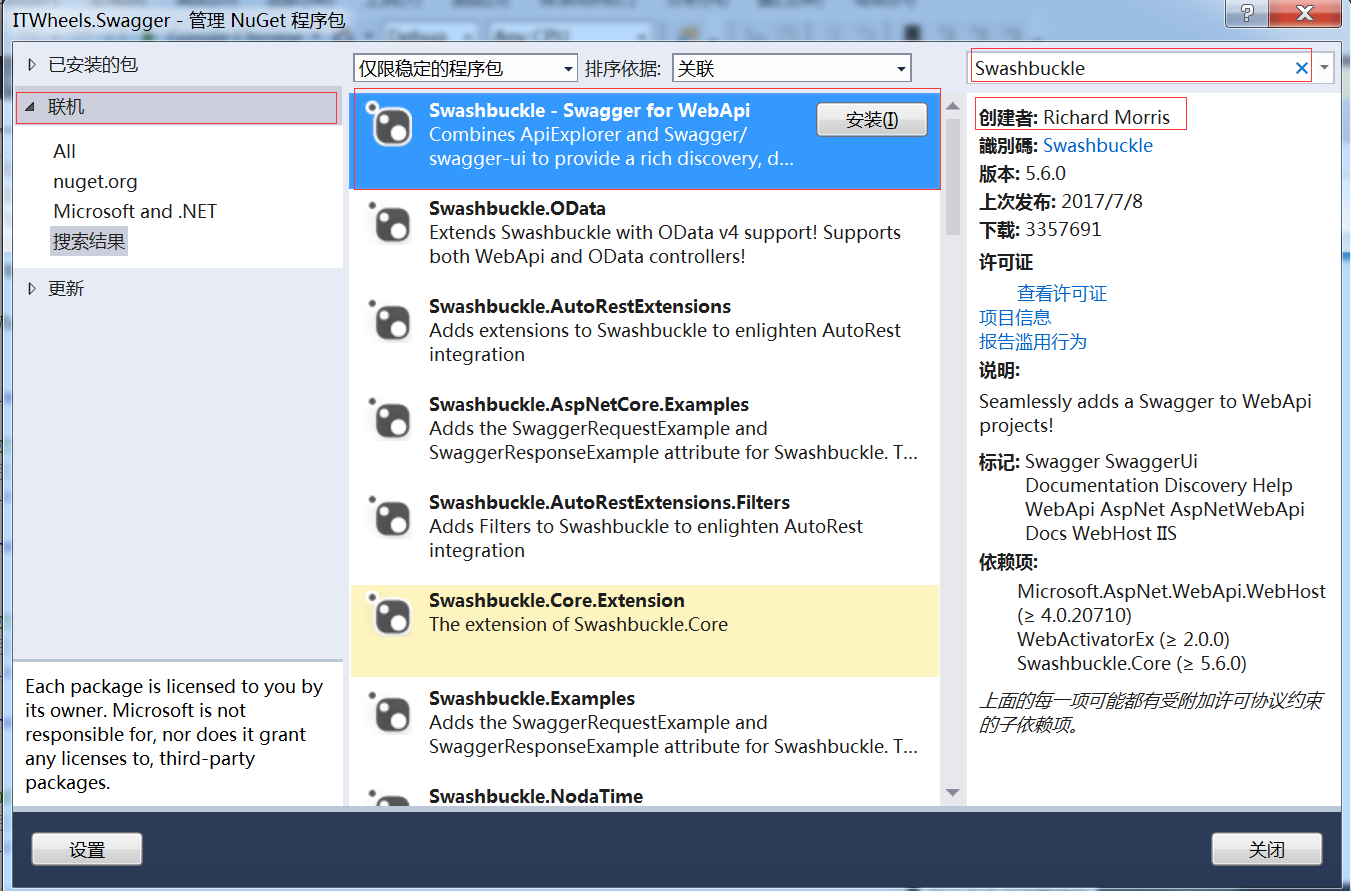
右键项目/管理NeGut 程序包,打开程序包管理界面,选择 联机搜索Swashbuckle 插件。如下图:

然后,点击 安装。
当安装完成的时候,我们会发现在APP_Start 文件下多出了一个文件SwaggerConfig.cs 。下图所示:

至此,Swashbuckle 插件已经成功引入到我们的项目当中。
第三步、Swashbuckle 插件的实战使用
在HomeController 中,添加如下跳转语句:

点击F5,运行项目,我们就在浏览器中看到如下界面:

至此说明,Swashbuckle 插件的配置已完成。
第四步、如何添加接口、数据模型的说明
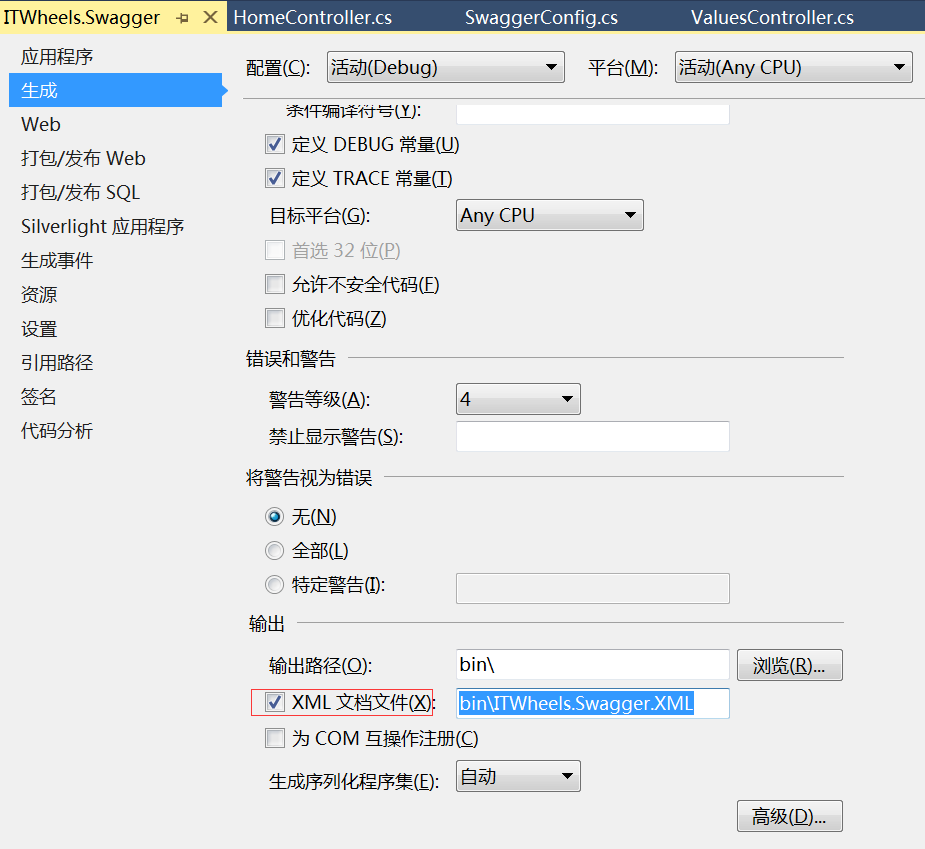
首先,右键项目/属性->生成,勾选XML文档文件->保存,如下图:

其次,配置SwaggerConfig.cs 文件,如下代码所示:
在自动生成的这个配置文件中,还有很多英文说明,为了页面更简洁,已删掉。大家在在实际项目中,可按说明配置。

1 using System.Web.Http; 2 using WebActivatorEx; 3 using ITWheels.Swagger; 4 using Swashbuckle.Application; 5 6 [assembly: PreApplicationStartMethod(typeof(SwaggerConfig), "Register")] 7 8 namespace ITWheels.Swagger 9 { 10 public class SwaggerConfig 11 { 12 public static void Register() 13 { 14 var thisAssembly = typeof(SwaggerConfig).Assembly; 15 16 GlobalConfiguration.Configuration 17 .EnableSwagger(c => 18 { 19 c.SingleApiVersion("v1", "ITWheels.Swagger"); 20 21 /*包含注释说明 22 * 如果要包含多个xml文件,可参照GetXmlCommentsPath 方法。 23 * 写多个c.IncludeXmlComments 24 */ 25 c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name)); 26 27 }) 28 .EnableSwaggerUi(c => 29 { 30 31 }); 32 } 33 34 private static string GetXmlCommentsPath(string name) 35 { 36 //获取项目dll 所在的bin目录 37 string xmlName = string.Format(@"{0}\bin\{1}.XML",System.AppDomain.CurrentDomain.BaseDirectory,name); 38 return xmlName; 39 } 40 } 41 }
最后,在我们的接口中添加注释。

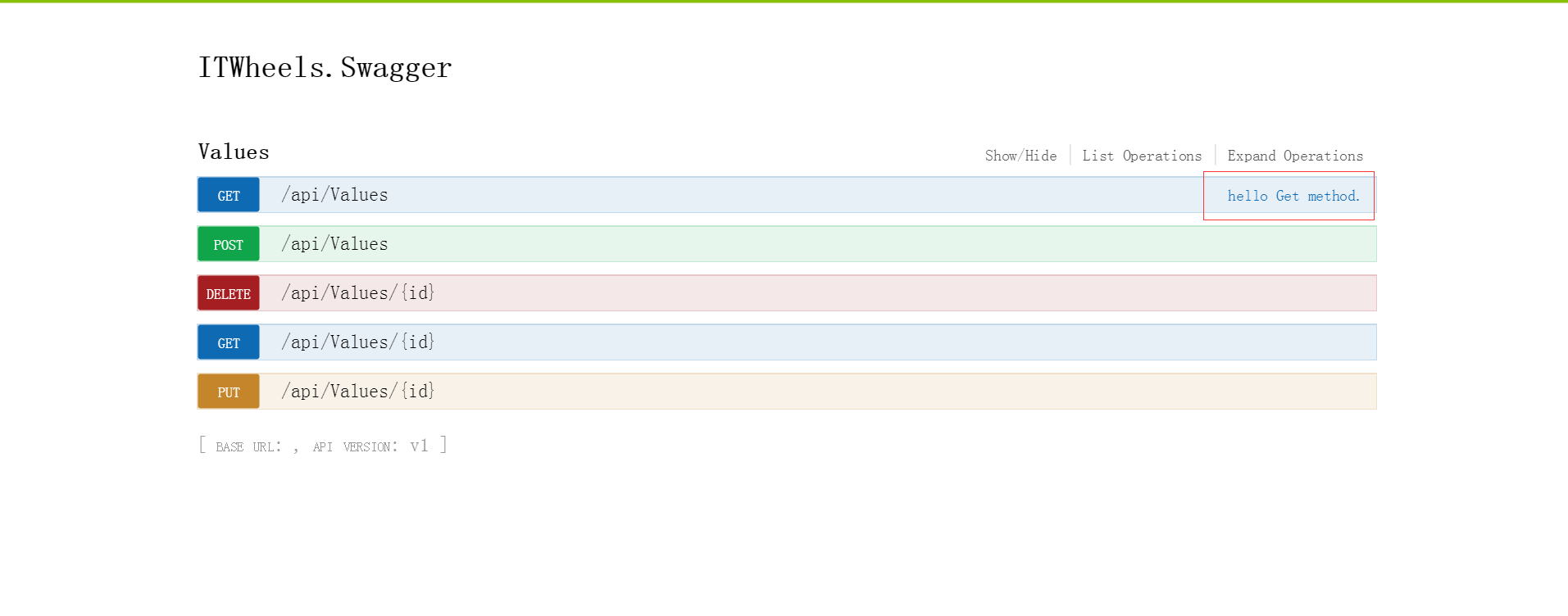
点击F5,运行项目,我们将会看到如下界面,注释说明已经出现在文档中,如下图:

至此,Swashbuckle 插件基本使用已经大功告成拉,下篇,将给大家介绍下,稍进一步的应用。晚安 2017-10-21 22:39:37





