ExtJS-Viewport背景图片铺满浏览器视图并自动伸缩
var viewport = Ext.create('Ext.container.Viewport', {
style : 'background-image:url(login_bj.jpg);background-repeat: no-repeat;filter:"progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=\'scale\')";-moz-background-size:100% 100%;background-size:100% 100%;',
layout : {
type : 'vbox',
align : 'center',
pack : 'center'
},
items : [loginForm]
});
只用添加一行代码(style)即可轻松实现背景图片铺满浏览器视图并自动伸缩。
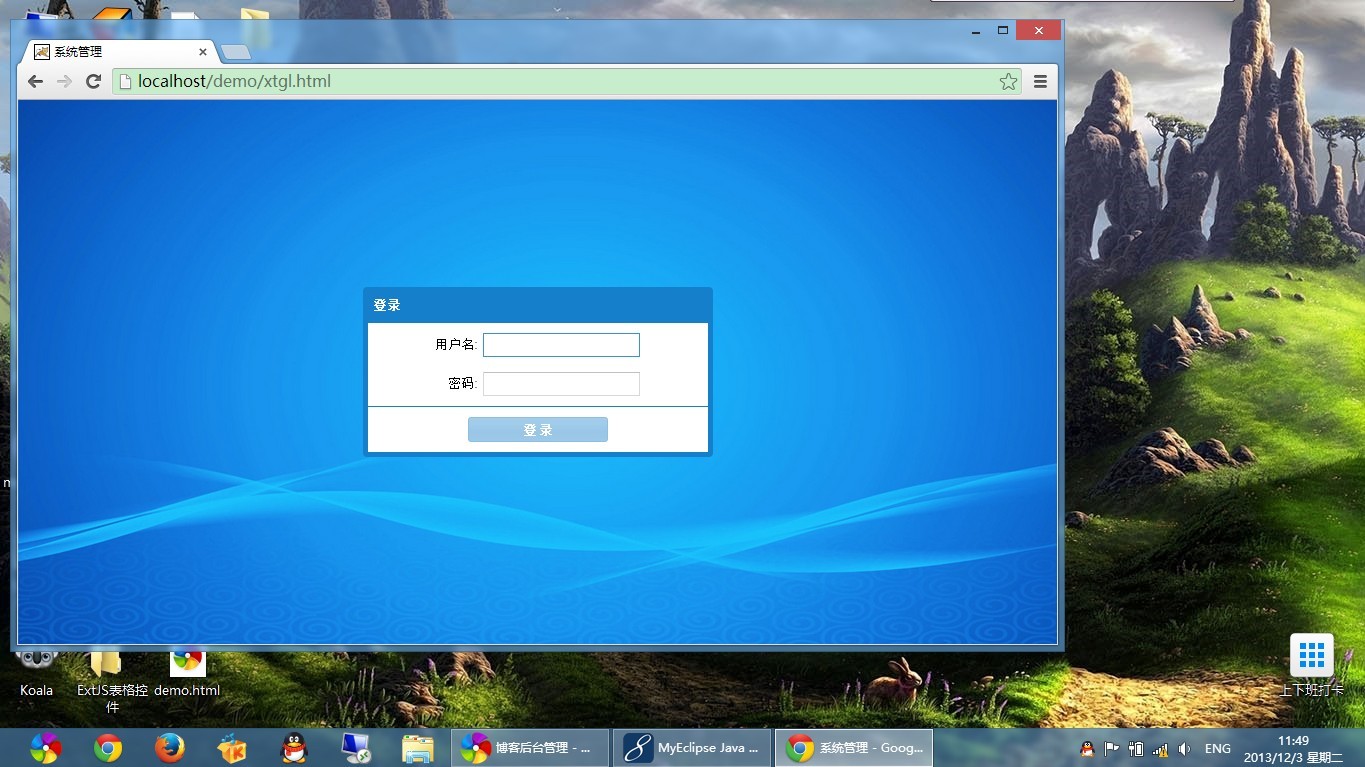
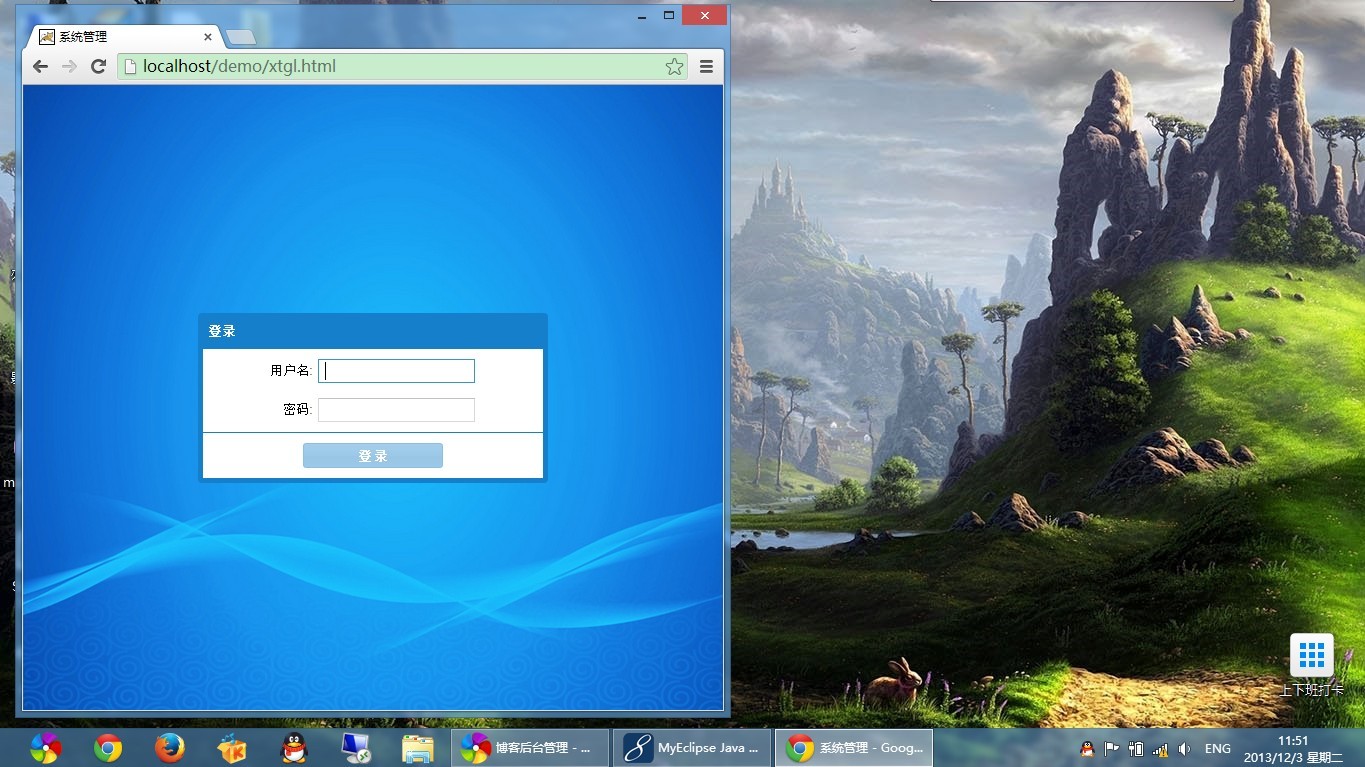
效果图: