element ui中el-tree文字显示不全解决方案
// 问题描述 // 在项目中使用element-ui前端框架来开发界面时,使用el-tree组件实现树形菜单,遇到当节点文字过长会出现显示不全的问题
<el-tree
ref="tree"
:data="provinceList"
lazy
node-key="id"
:props="defaultProps"
@check-change="handleCheckChange"
@node-expand="handleNodeExpand"
clearable>
<span class="span-ellipsis" slot-scope="{ node }">
<span :title="node.label">{{ node.label }}</span>
</span>
</el-tree>
// css样式
// 文本超出时,先隐藏文本显示省略号,然后添加title属性
.span-ellipsis { width: 100%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; }
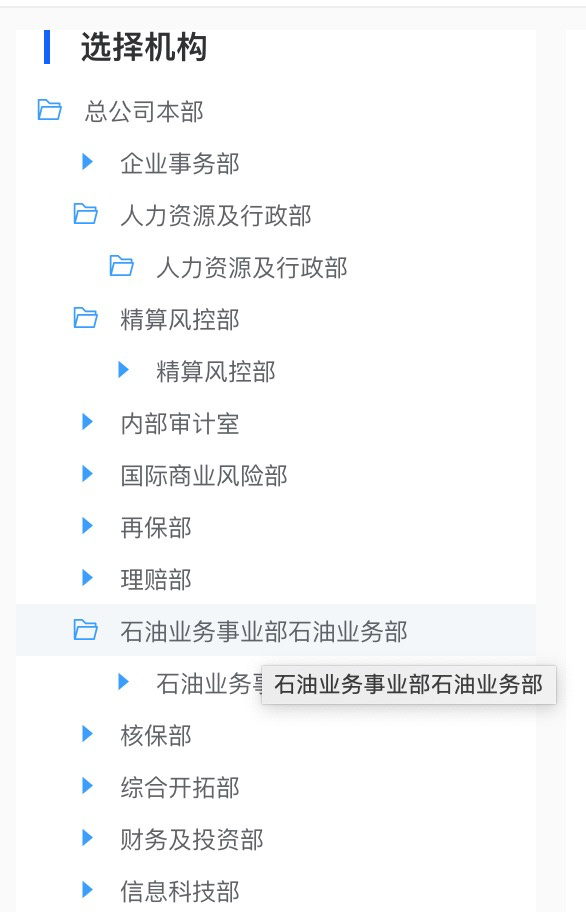
效果图如下所示:

~




 浙公网安备 33010602011771号
浙公网安备 33010602011771号