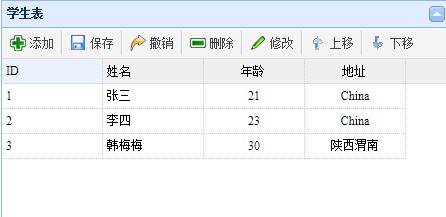
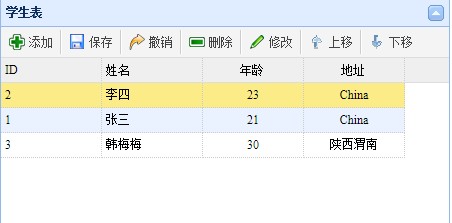
Easyui datagrid行内【添加】、【编辑】、【上移】、【下移】(转自http://www.cnblogs.com/sword-successful/p/3386861.html,感谢分享)
1、首先大概说下这几个功能里用到的主要方法,行内添加数据主要是添加列的editor属性, 行内编辑主要使用beginEdit(), endEdit(),同时一个关键就是拿到当前的操作行索引editIndex.
2、撤销用到了rejectChanges().
3、保存时使用getRows()或者getChanges(). getChanges()主要是获取添加或编辑的数据,getRows()获取到本页所有数据,主要是配合【上移】【下移】方法使用。
4、在做这个功能中我使用了一个序列化前台对象组件【json.js】,这个组件可以很方便的把前台的对象转化成json字符串,然后传到后台,实在是方便至极让我眼前一亮,要知道就在这个功能前面我还手动处理数组,使用join()拼字符串,当找到这个组件时速度效率一下几提起来了,实在是相见恨晚。
5、在做这个功能,用到这些方法时遇到的问题,刚开始时我是看easyui的官方demo,我发现添加数据后点保存,再点获取数据时就获取不到了,后经过测试发现好像是调用了acceptChanges()引起的问题。
1 function GetTable() { 2 var editRow = undefined; 3 4 $("#Student_Table").datagrid({ 5 height: 300, 6 width: 450, 7 title: '学生表', 8 collapsible: true, 9 singleSelect: true, 10 url: '/Home/StuList', 11 idField: 'ID', 12 columns: [[ 13 { field: 'ID', title: 'ID', width: 100 }, 14 { field: 'Name', title: '姓名', width: 100, editor: { type: 'text', options: { required: true } } }, 15 { field: 'Age', title: '年龄', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } }, 16 { field: 'Address', title: '地址', width: 100, align: 'center', editor: { type: 'text', options: { required: true } } } 17 ]], 18 toolbar: [{ 19 text: '添加', iconCls: 'icon-add', handler: function () { 20 if (editRow != undefined) { 21 $("#Student_Table").datagrid('endEdit', editRow); 22 } 23 if (editRow == undefined) { 24 $("#Student_Table").datagrid('insertRow', { 25 index: 0, 26 row: {} 27 }); 28 29 $("#Student_Table").datagrid('beginEdit', 0); 30 editRow = 0; 31 } 32 } 33 }, '-', { 34 text: '保存', iconCls: 'icon-save', handler: function () { 35 $("#Student_Table").datagrid('endEdit', editRow); 36 37 //如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。 38 39 //使用JSON序列化datarow对象,发送到后台。 40 var rows = $("#Student_Table").datagrid('getChanges'); 41 42 var rowstr = JSON.stringify(rows); 43 $.post('/Home/Create', rowstr, function (data) { 44 45 }); 46 } 47 }, '-', { 48 text: '撤销', iconCls: 'icon-redo', handler: function () { 49 editRow = undefined; 50 $("#Student_Table").datagrid('rejectChanges'); 51 $("#Student_Table").datagrid('unselectAll'); 52 } 53 }, '-', { 54 text: '删除', iconCls: 'icon-remove', handler: function () { 55 var row = $("#Student_Table").datagrid('getSelections'); 56 57 } 58 }, '-', { 59 text: '修改', iconCls: 'icon-edit', handler: function () { 60 var row = $("#Student_Table").datagrid('getSelected'); 61 if (row !=null) { 62 if (editRow != undefined) { 63 $("#Student_Table").datagrid('endEdit', editRow); 64 } 65 66 if (editRow == undefined) { 67 var index = $("#Student_Table").datagrid('getRowIndex', row); 68 $("#Student_Table").datagrid('beginEdit', index); 69 editRow = index; 70 $("#Student_Table").datagrid('unselectAll'); 71 } 72 } else { 73 74 } 75 } 76 }, '-', { 77 text: '上移', iconCls: 'icon-up', handler: function () { 78 MoveUp(); 79 } 80 }, '-', { 81 text: '下移', iconCls: 'icon-down', handler: function () { 82 MoveDown(); 83 } 84 }], 85 onAfterEdit: function (rowIndex, rowData, changes) { 86 editRow = undefined; 87 }, 88 onDblClickRow:function (rowIndex, rowData) { 89 if (editRow != undefined) { 90 $("#Student_Table").datagrid('endEdit', editRow); 91 } 92 93 if (editRow == undefined) { 94 $("#Student_Table").datagrid('beginEdit', rowIndex); 95 editRow = rowIndex; 96 } 97 }, 98 onClickRow:function(rowIndex,rowData){ 99 if (editRow != undefined) { 100 $("#Student_Table").datagrid('endEdit', editRow); 101 102 } 103 104 } 105 106 }); 107 } 108 109 //上移 110 function MoveUp() { 111 var row = $("#Student_Table").datagrid('getSelected'); 112 var index = $("#Student_Table").datagrid('getRowIndex', row); 113 mysort(index, 'up', 'Student_Table'); 114 115 } 116 //下移 117 function MoveDown() { 118 var row = $("#Student_Table").datagrid('getSelected'); 119 var index = $("#Student_Table").datagrid('getRowIndex', row); 120 mysort(index, 'down', 'Student_Table'); 121 122 } 123 124 function mysort(index, type, gridname) { 125 if ("up" == type) { 126 if (index != 0) { 127 var toup = $('#' + gridname).datagrid('getData').rows[index]; 128 var todown = $('#' + gridname).datagrid('getData').rows[index - 1]; 129 $('#' + gridname).datagrid('getData').rows[index] = todown; 130 $('#' + gridname).datagrid('getData').rows[index - 1] = toup; 131 $('#' + gridname).datagrid('refreshRow', index); 132 $('#' + gridname).datagrid('refreshRow', index - 1); 133 $('#' + gridname).datagrid('selectRow', index - 1); 134 } 135 } else if ("down" == type) { 136 var rows = $('#' + gridname).datagrid('getRows').length; 137 if (index != rows - 1) { 138 var todown = $('#' + gridname).datagrid('getData').rows[index]; 139 var toup = $('#' + gridname).datagrid('getData').rows[index + 1]; 140 $('#' + gridname).datagrid('getData').rows[index + 1] = todown; 141 $('#' + gridname).datagrid('getData').rows[index] = toup; 142 $('#' + gridname).datagrid('refreshRow', index); 143 $('#' + gridname).datagrid('refreshRow', index + 1); 144 $('#' + gridname).datagrid('selectRow', index + 1); 145 } 146 } 147 } 148 149 [HttpPost] 150 public ActionResult Create() 151 { 152 string result = Request.Form[0]; 153 154 //后台拿到字符串时直接反序列化。根据需要自己处理 155 var list = JsonConvert.DeserializeObject<List<Student>>(result); 156 157 return Json(true); 158 }