Web之-----弹出确认框控件应用
引用文件!--------
<link rel="stylesheet" type="text/css" href="jqueryConfirm/css/jq22-demo.css">
<link rel="stylesheet" href="jqueryConfirm/demo/libs/default.min.css">
<link rel="stylesheet" href="jqueryConfirm/demo/demo.min.css">
<link rel="stylesheet" type="text/css" href="jqueryConfirm/css/jquery-confirm.css" />
<script src="jqueryConfirm/js/jquery.sticky.min.js"></script>
<script src="jqueryConfirm/demo/libs/pretty.js"></script>
<script type="text/javascript" src="jqueryConfirm/js/jquery-confirm.js"></script>
Js代码!--------
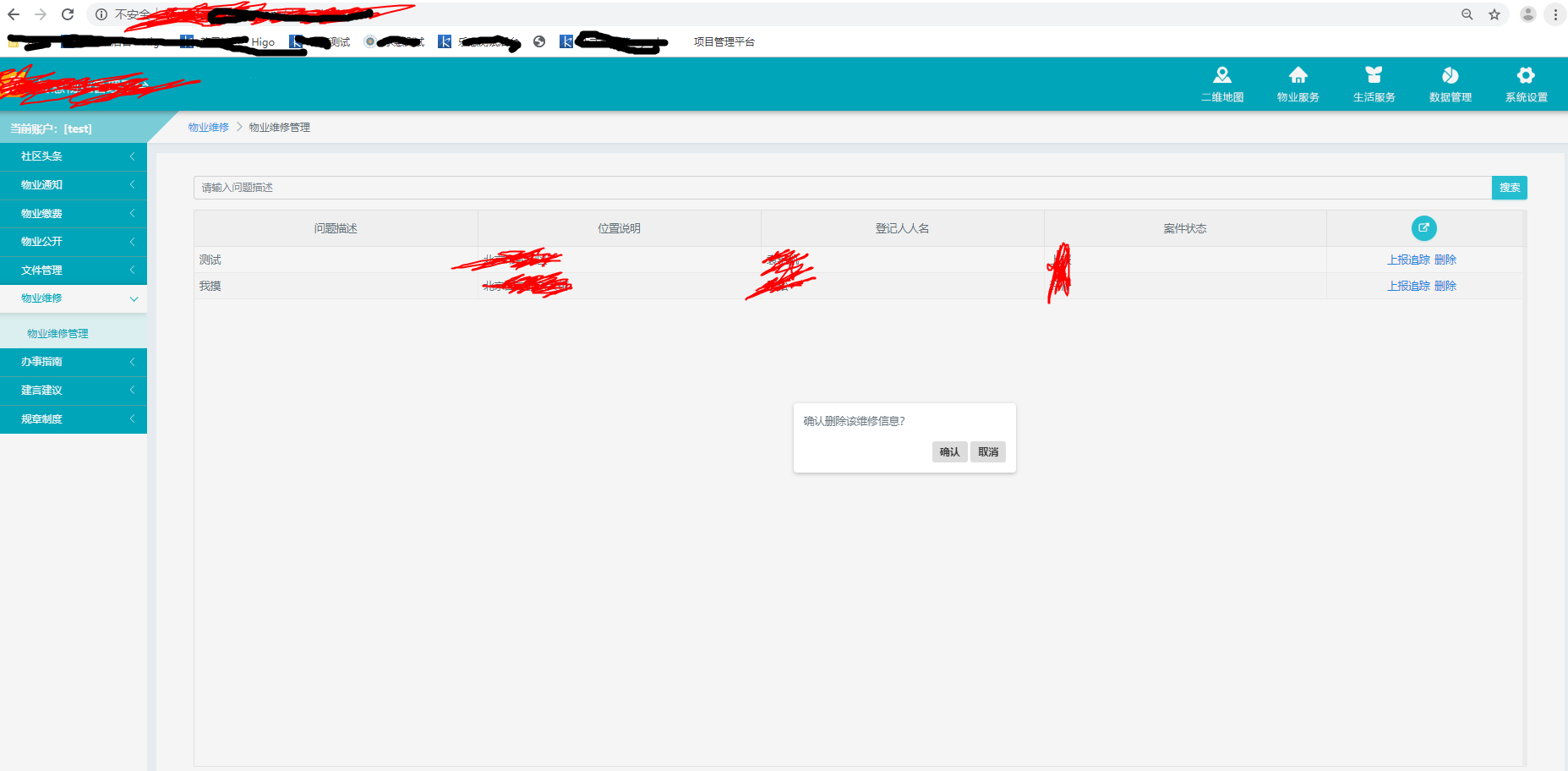
$.confirm({ title: "标题", //false 去掉标题 content: '确认删除该信息?', confirm: function () {//点击确认 ajax请求后台 $.ajax({ type: 'POST', url: "@Request.RawUrl", dataType: "json", data: { guid: '@guid', op: 'deleteData', UUID: item.UUID } }).done(function (response) { if (!response.Success) {}
}); }, cancel: function () {//点击取消不做任何操作 }
})

!---------------------------------------------------------------------------------------------------




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?