umijs学习(connect、useIntl 、history )
1、connect
connect就是链接UI组件和model的。
import { connect } from 'umi';
export default connect(state => ({//state会返回所有model层命名空间的state
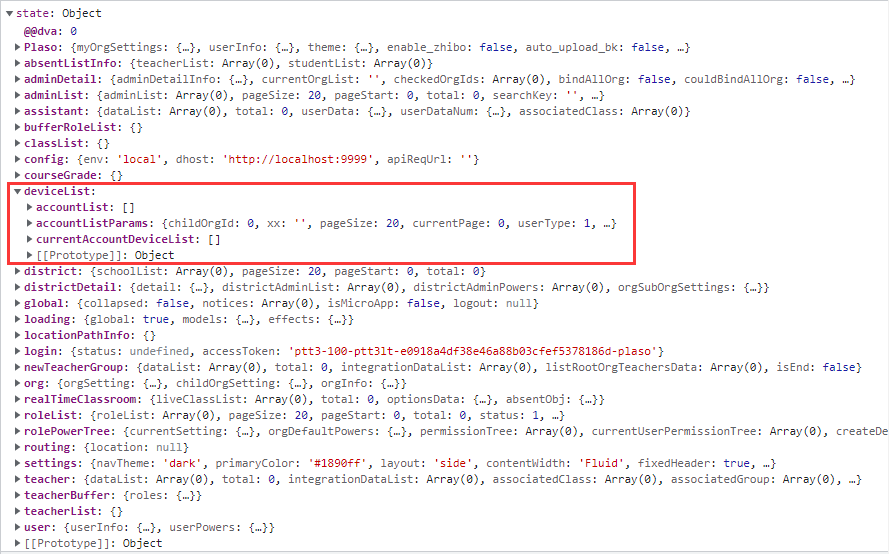
deviceList:state.deviceList
}))(DeviceManager);
//DeviceManager 为UI组件
const DeviceManager = (props) => {
const {deviceList}=props
return(
<div></div>
)
}
state的值:

model层代码
const DistrictModel = { namespace: 'deviceList', state: { accountListParams: {}, accountList: [], currentAccountDeviceList: [], }, effects: { }, reducers: { } }; export default DistrictModel;
2、useIntl 前端国际化
import { useIntl } from 'umi';
useIntl().formatMessage({ id: 'account.select.placeholder.status' })
//路径 locales\zh-CN\account.js
export default {
'account.select.placeholder.status': '状态',
//……
}
3、history 用于路径跳转与路由信息读取
// 可用于获取当前路由信息 import { history } from 'umi';// location 对象,包含 pathname/search/hash console.log(history.location.pathname) console.log(history.location.search) console.log(history.location.hash) // 可用于路由跳转// 跳转到指定路由 history.push('/list') // 带参数跳转到指定路由 history.push('/list?a=b') history.push({ pathname: '/list', query: { a: 'b' } }) // 跳转到上一个路由 history.goBack(); // 可用于路由监听 import { history } from 'umi'; const unlisten = history.listen((location, action) => { console.log(location.pathname) }) unlisten()




