image图片存在跨域问题的分析和解决
一、问题描述:
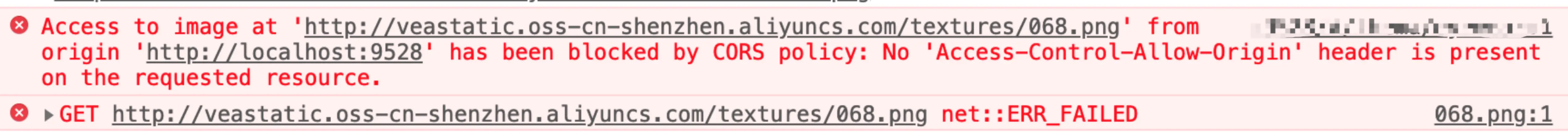
下载历史课堂板书原来是需要点图片一张张下载,比较麻烦;调整为把所有图片合并为pdf后下载。应用jsPDF插件,在移动端获取图片地址时,报跨域问题。

二、知识点补充:
1、jsPDF 是一个基于HTML5的客户端解决方案,用于生成各种用途的 PDF 文档。
1、安装:npm install jspdf
2、引入:import jsPDF from "jspdf"
3、使用:
let pdf = new jsPDF('p', 'pt', 'a4'); //第一个参数: l:横向 p:纵向 //第二个参数:测量单位("pt","mm", "cm", "m", "in" or "px") //第三个参数:默认为“a4”。如果您想使用自己的格式,只需将大小作为数字数组传递,例如[595.28, 841.89];
4、常用方法
pdf.addPage() 在PDF文档中添加新页面:
readPDF.addPage([imgwidth,imgHeight], 'p')//参数:(尺寸大小:默认a4 , 方向l:横向 p:纵向)
pdf.addImage() 将图像添加到PDF:
readPDF.addImage(ImageDate, 'JPEG', posX, posY, imgWidth, imgHeight)//参数:(imageData,格式,开始坐标x,开始坐标y,宽,高)
pdf.save() 保存pdf文档
readPDF.save('板书.pdf')
三、问题梳理分析:
图片是来自于阿里云服务器的,跟访问的页面不是同一个域名,存在跨域的问题。这边有两个问题:
1、为什么图片在页面上能正常显示?
通过 dom 节点的 <img> 标签来直接访问是没有问题,因为浏览器本身不会有跨域问题。而图片再次被复用到 canvas 上去时,就报跨域错误。
2、为什么pc端没有问题?
pc端是electron框架内置chrome浏览器,关闭了跨域设置。移动端是通过webview访问,存在跨域问题。
如果是chrome环境,同样存在跨域问题。
四、解决方式:
图片增加crossOrigin属性
<img crossOrigin="anonymous"/>
pdf根据图片生成pdf时,创建image标签,给图片也加上crossOrigin属性
const img = new Image(); img.crossOrigin = 'anonymous';
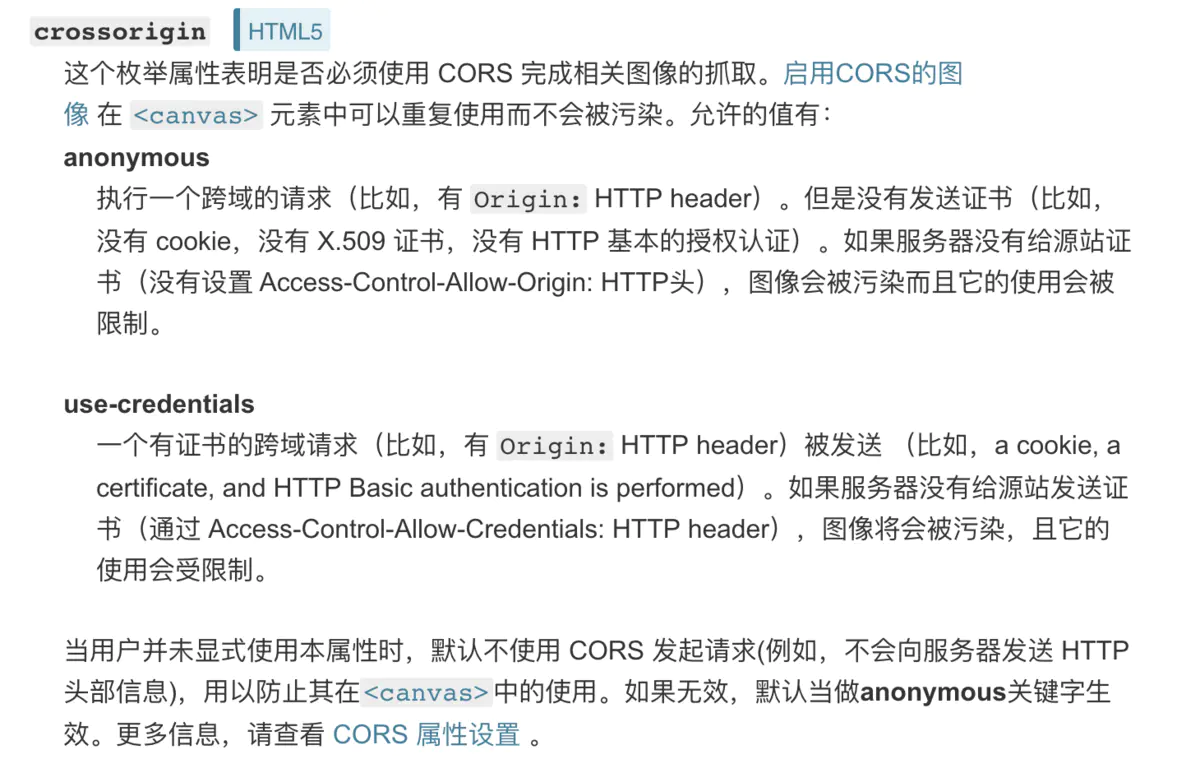
什么是crossOrigin?

const img = new Image(); - img.src = src; + img.src = `${src}?${Date.now()}`; img.crossOrigin = 'anonymous';
参考:
https://blog.csdn.net/weixin_42333548/article/details/107630706
https://www.jianshu.com/p/8fa0fb53c183




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】