webpack-bundle-analyzer 可视化分析包插件
安装
npm install --save-dev webpack-bundle-analyzer
配置
webpack.config.js
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin
module.exports={
plugins: [
new BundleAnalyzerPlugin() // 使用默认配置
// 默认配置的具体配置项
// new BundleAnalyzerPlugin({
// analyzerMode: 'server',
// analyzerHost: '127.0.0.1',
// analyzerPort: '8888',
// reportFilename: 'report.html',
// defaultSizes: 'parsed',
// openAnalyzer: true,
// generateStatsFile: false,
// statsFilename: 'stats.json',
// statsOptions: null,
// excludeAssets: null,
// logLevel: info
// })
]
}
cross-env安装
npm install --save-dev cross-env
package.json中的script中补上:
"analyze": "cross-env NODE_ENV=production npm_config_report=true npm run build"
运行
npm run analyze
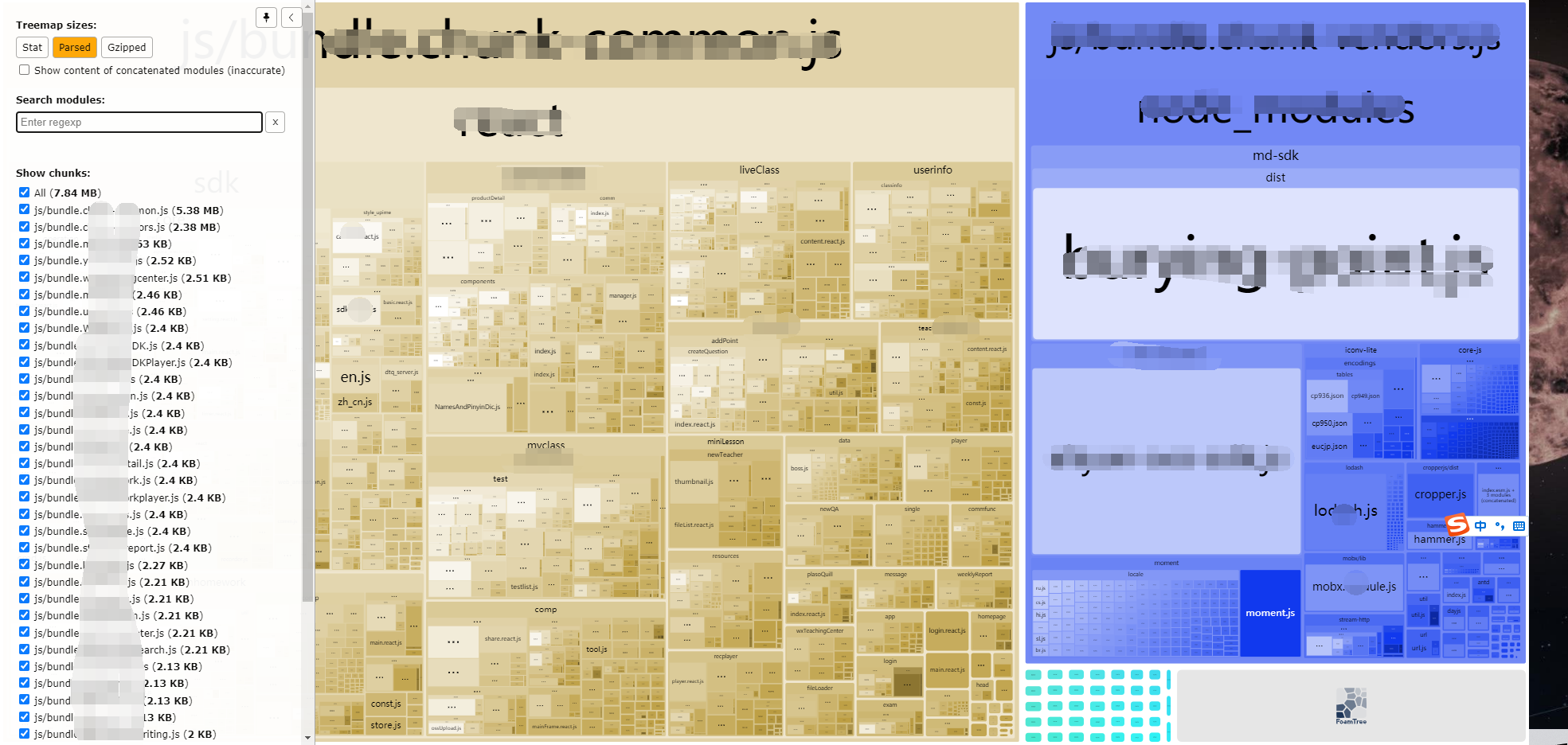
效果: