解决canvas长图鼠标位置和绘制点有偏差的问题
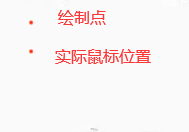
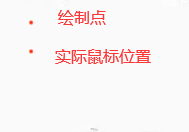
现象:canvas中插入长图,在长图底部画线,鼠标位置和实际的绘制点在Y坐标上存在偏差。

解决方法:
canvas去除css关于宽高的设置(用css设置大小是缩放效果)。
改用canvas.width="";
分类:
canvas
现象:canvas中插入长图,在长图底部画线,鼠标位置和实际的绘制点在Y坐标上存在偏差。

解决方法:
canvas去除css关于宽高的设置(用css设置大小是缩放效果)。
改用canvas.width="";
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】