关于this指向
例子1:this指向
var name = "小明", age = 17; var a = { name: "小花", getInfo: function() { console.log(this.name, this.age) } } a.getInfo(); //小花 undefined this指向的是a对象 var b = a.getInfo; b(); //小明 17 this指向window
例子2:bind改变this指向
var name = "小明", age = 17; var c = { name: "小花", getfun: function() { console.log(this.name) return function() { console.log(this.name, this.age) } } } var d = c.getfun.bind(this); //小明 改变getfun中this指向,this指向window d()(); //小明 17 var e = c.getfun().bind(this); //小花 改变getfun闭包中的this指向,this指向window,但getfun中this仍然指向c对象。 e(); //小明 17
bind、call、apply都是改变this的指向,
区别一:apply、call区别在于是不会马上的执行。

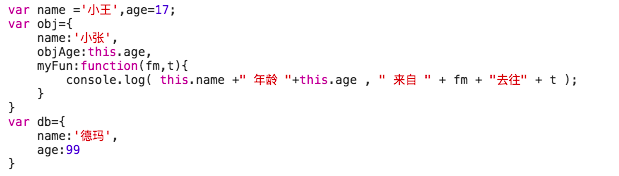
obj.myFun.call(db)
obj.myFun.apply(db);
obj.myFun.bind(db)();
区别二:接受参数的方式不一样。
obj.myFun.call(db,'成都','上海'); // 德玛 年龄 99 来自 成都去往上海 obj.myFun.apply(db,['成都','上海']); // 德玛 年龄 99 来自 成都去往上海 obj.myFun.bind(db,'成都','上海')(); // 德玛 年龄 99 来自 成都去往上海 obj.myFun.bind(db,['成都','上海'])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
bind 除了返回是函数以外,它的参数和 call 一样。
三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等!




