css的一些实践经验
1、line-height
<div class="btn-text">上台</div>
.btn-text{ display: inline-block; height: 18px; line-height: 18px; width: 25px; font-size: 10px; text-align: center; background:#10BEA0; border-radius:9px; }
当line-height设置与height相等时文字会偏下,如下图:

当设置line-height少2px后,即16px后显示正常

2、transform会改变层叠上下文,使z-index失效
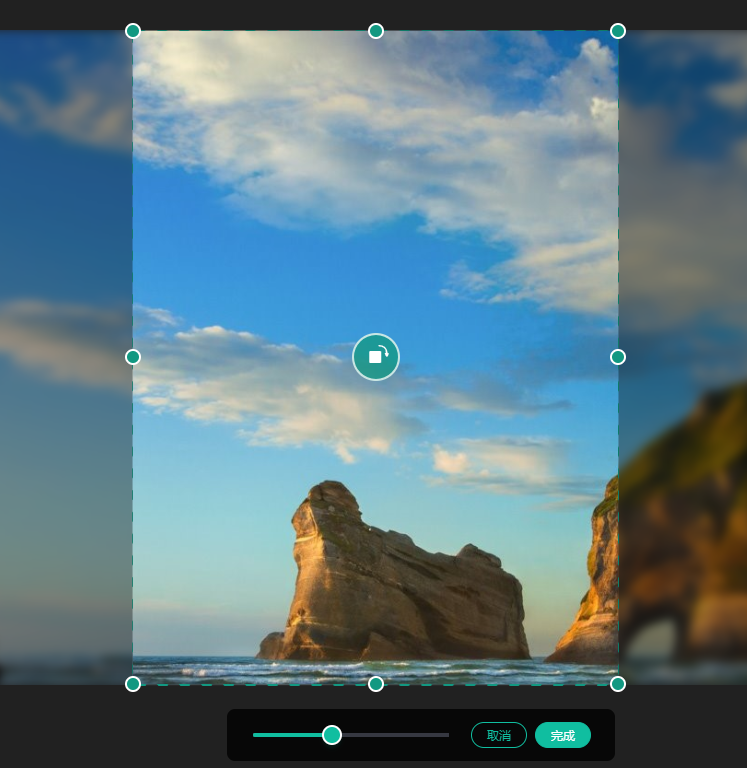
场景:图片旋转过程中,底图有时会跑到裁剪框选区域上面来,无论给上面的图设置多高的z-index都无效。经查是因为transform会创建新的层叠上下文,使z-index失效。
具体原理可参考:https://www.cnblogs.com/reaf/p/5788781.html
实践中,把底图的z-index设置成负数(如-1)也是可以解决问题的。

3、如何改变radiobutton默认的样式
方法一:
<html> <head> <style> div { position: relative; line-height: 30px; } input[type="radio"] { width: 20px; height: 20px; opacity: 0; } label { position: absolute; left: 5px; top: 3px; width: 20px; height: 20px; border-radius: 50%; border: 1px solid #999; cursor: pointer; } /*设置选中的input的样式*/ /* + 是兄弟选择器,获取选中后的label元素*/ input:checked+label { background-color: #fe6d32; border: 1px solid #fe6d32; } /*添加的加号与label进行拼接(一个矩形边框去掉上和左的边框),再旋转45度*/ input:checked+label::after { position: absolute; content: ""; width: 5px; height: 10px; top: 3px; left: 6px; border: 2px solid #fff; border-top: none; border-left: none; transform: rotate(45deg); </style> </head> <body> <div> <input id="item1" type="radio" name="item" value="选项一" checked> <label for="item1"></label> <span>选项一</span> </div> <div> <input id="item2" type="radio" name="item" value="选项二"> <label for="item2"></label> <span>选项二</span> </div> </body> </html>
方法二:使用svg替换按钮(较简单)
4、给四个角分别增加圆角
border-top-left-radius:6px;/*左上角*/ border-top-right-radius:6px;/*右上角*/ border-bottom-left-radius:6px;/*左下角*/ border-bottom-right-radius:6px;/*右下角*/
5、子选择器
/*第一个元素的样式*/ p:first-child{ } /*最后一个子元素的样式*/ p:last-child{} /*不是第一个子元素*/ .upime-btns{ &:not(:first-child) { } } /*第n个子元素的样式*/ p:nth-child(n){}
区别:
:first-child 匹配的是某父元素的第一个子元素,是结构上的第一个子元素。
:first-of-type 匹配的是某父元素下相同类型子元素中的第一个,比如 p:first-of-type,就是指所有类型为p的子元素中的第一个。这里不再限制是第一个子元素了,只要是该类型元素的第一个就行了。
同样类型的选择器 :last-child 和 :last-of-type、:nth-child(n) 和 :nth-of-type(n) 也可以这样去理解。
6、flex布局中,点击触发放大的动画效果,会导致父元素高度撑高,页面抖动。

解决方法:动画元素设置z-index:1。
猜测:flex布局中子元素放大,会导致父元素被撑大。设置z-index后,让子元素跟父元素不在同一层。就不会撑大父元素。
后续:设置z-index后,相同元素仍然会抖动。动画中去除transform,改成设置宽高变大,缩小。问题彻底解决。(为保持中心放大,需绝对定位,然后偏移中心点)
.big { animation: shinestar 0.4s; } /*修改前*/ @keyframes shinestar { 50% { transform: scale(1.5); } 100% { transform: scale(1.0); } }
/*修改后*/ @keyframes shinestar { 50% { width:21px; height: 21px; top:-3.5px; left:-3.5px; } 100% { width:14px; height: 14px; top:0; left:0; } }




