解决map热点与uni-app中map标签冲突的问题。(Vue Render函数应用)
问题描述:
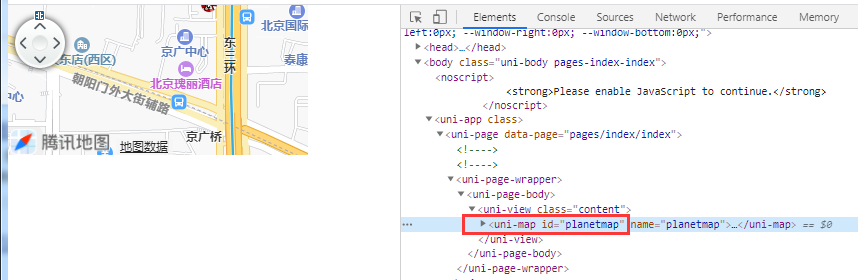
我一张地图的图片,需要做热点,使用的是map-area标签。但当我在uni-app中使用时,却与uni-app中的map标签冲突,map标签自动变成了uni-map标签。
<img src="/static/img/map.png" usemap="#planetmap"> <map name="planetmap" id="planetmap"> <area shape="rect" coords="25,14,165,80" href="#"> </map>

解决方法:
使用Vue的render函数。创建虚拟dom。
完整代码:
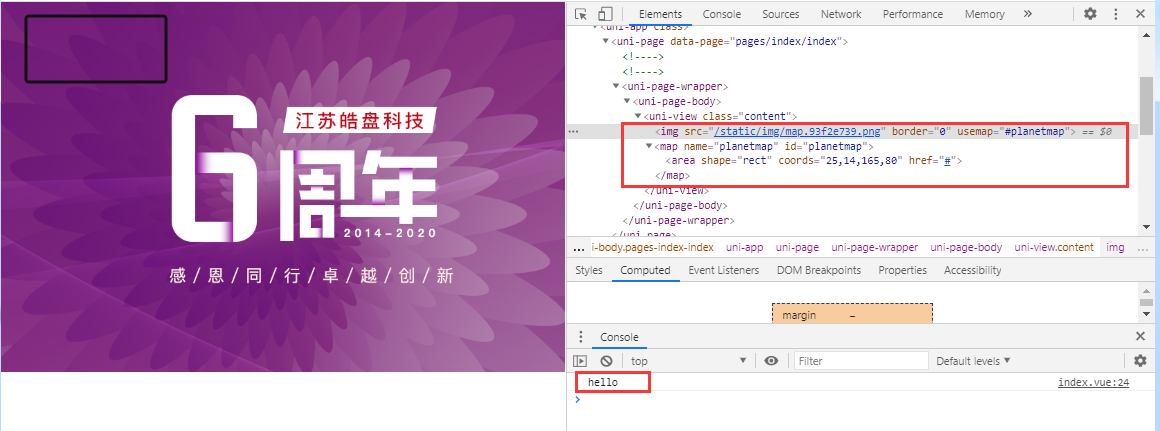
<template id="first"> <view class="content"> <img src="../../static/pic/map.png" border="0" usemap="#planetmap" /> <mapelement></mapelement> </view> </template> <script> export default { data() { return { } }, components:{ 'mapelement': { render: function(createElement) { var pElem1 = createElement('area', { attrs:{ shape: "rect", coords: "25,14,165,80", href:"#", }, on: { click: function() { console.log("hello"); }, } }); return createElement('map', {attrs: { name: "planetmap", id: "planetmap" }},[ pElem1 //想要添加更多area,可在数组中继续添加。如[pElem1,pElem2,…] ]) }, }, }, } </script>
效果图:

关于render函数的更多理解
参考:https://cn.vuejs.org/v2/guide/render-function.html
https://www.cnblogs.com/tugenhua0707/p/7528621.html




