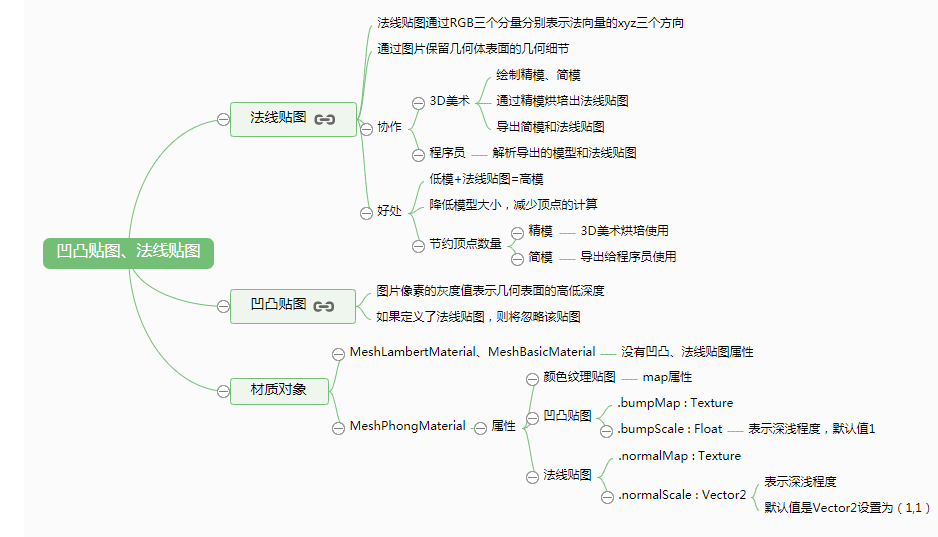
Threejs 纹理贴图2--凹凸贴图、法线贴图
一个复杂的曲面模型,往往模型顶点数量比较多,模型文件比较大,为了降低模型文件大小,法线贴图.normalMap算法自然就产生了,复杂的三维模型3D美术可以通过减面操作把精模简化为简模,然后把精模表面的复杂几何信息映射到法线贴图.normalMap上。

法线贴图
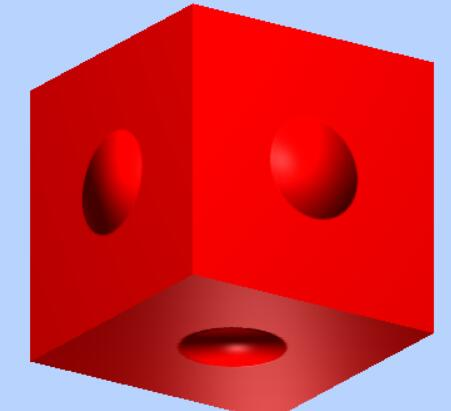
下面代码在没有设置法线贴图之前就是一个立方体网格模型Mesh,然后把一个携带圆形凹坑信息的法线贴图jpg设置到立方体网格模型的面上,你可以看到面上多个凹陷效果。

var geometry1 = new THREE.BoxGeometry(100, 100, 100); // 加载颜色纹理贴图 var texture1 = textureLoader.load('./img/normal.jpg'); var material1 = new THREE.MeshPhongMaterial({ color: 0xff0000, normalMap: texture1, //法线贴图 //设置深浅程度,默认值(1,1)。 normalScale: new THREE.Vector2(3, 3), }); //材质对象Material var mesh1 = new THREE.Mesh(geometry1, material1); //网格模型对象Mesh mesh1.position.set(150, 0, 0); //设置mesh3模型对象的xyz坐标为120,0,0 scene.add(mesh1); //网格模型添加到场景中
凹凸贴图
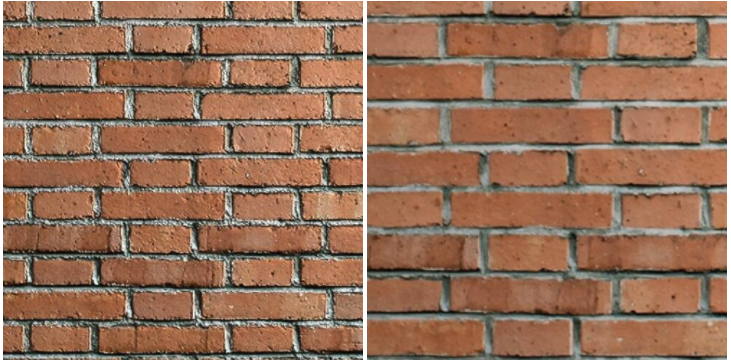
凹凸贴图和法线贴图功能相似,知识没有发现贴图表达的几何体表面信息更丰富。凹凸贴图是用图片像素的灰度值表示几何表面的高低深度,如果模型定义了法线贴图,就没有必要在使用凹凸贴图。

var geometry = new THREE.BoxGeometry(100, 100, 100); var textureLoader = new THREE.TextureLoader(); // 加载颜色纹理贴图 var texture = textureLoader.load('./img/墙1.jpg'); // 加载凹凸贴图 var textureBump = textureLoader.load('./img/墙.jpg'); var material = new THREE.MeshPhongMaterial({ map: texture,// 普通纹理贴图 bumpMap:textureBump,//凹凸贴图 bumpScale:3,//设置凹凸高度,默认值1。 }); //材质对象Material var mesh = new THREE.Mesh(geometry, material); //网格模型对象Mesh scene.add(mesh); //网格模型添加到场景中
注意事项:
1、MeshLambertMaterial、MeshBasicMaterial 没有凹凸、法线贴图属性
高光网格材质MeshPhongMaterial、标准网格材质MeshStandardMaterial和物理网格材质MeshPhysicalMaterial支持法线贴图normalMap功能
2、只设置环境光的情况下,没有办法查看到法线贴图和凹凸贴图的效果。




