一些Three.js相关的开源库
Physijs
Physijs是一款物理引擎,可以协助基于原生WebGL或使用three.js创建模拟物理现象,比如重力下落、物体碰撞等物理现象。
stats.js
提供了一个简单的信息框,可帮助您监视代码性能。


FPS:画面每秒传输帧数。数字越高,页面越流畅
MS:画面渲染的毫秒数。数字越低越好。
MB:MB已分配的内存
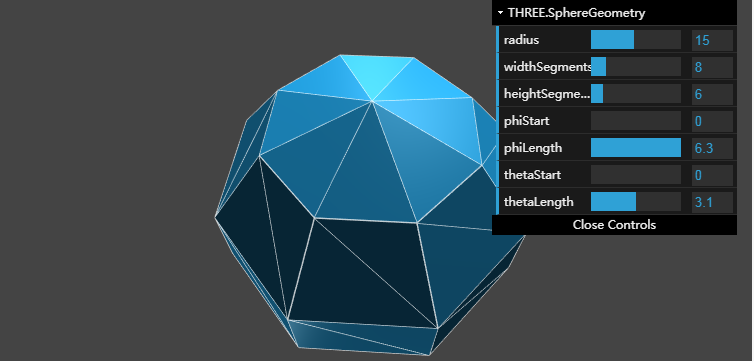
dat.gui
轻量级的icon形用户界面框架,可以用来控制Javascript的变量,比如WebGL中一个物体的尺寸、颜色

tween.js
tween.js是一款可生成平滑动画效果的js动画库。可以非常方便的控制机械、游戏角色运动。
下面是个简单的例子:假设你有一个对象position,它的坐标为 x 和 y
var position = { x: 100, y: 0 }
如果你想改变 x 的值从100到200,你只需要这样做:
// Create a tween for position first var tween = new TWEEN.Tween(position); // Then tell the tween we want to animate the x property over 1000 milliseconds tween.to({ x: 200 }, 1000);
分类:
threejs





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术
· .NET周刊【3月第1期 2025-03-02】