Vue 作用域插槽slot slot-scope v-slot
什么是插槽?
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
如下代码:
1. 在子组件中放一个占位符

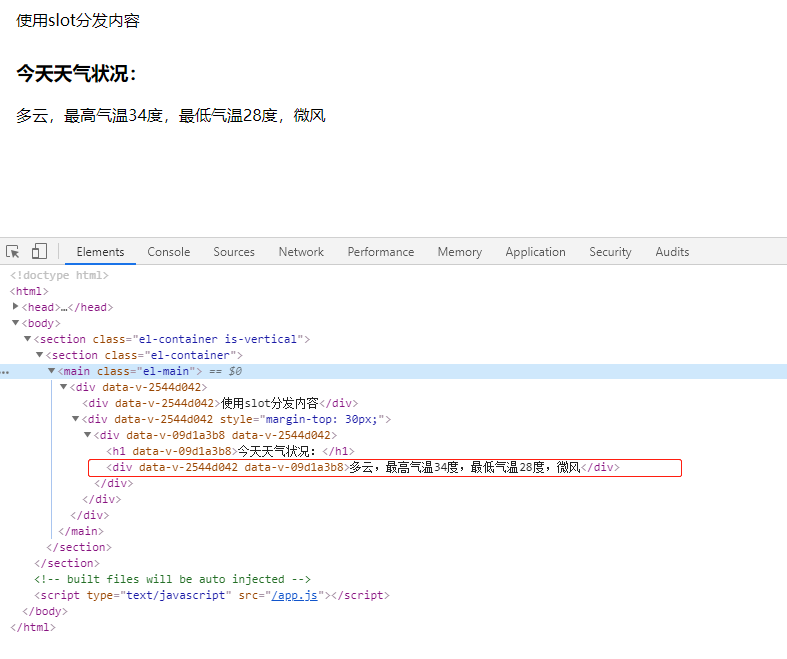
2. 在父组件中给这个占位符填充内容:


应用场景
比如你开发一个组件, 里面一些子元素希望是由调用者来定义, 就可以定义slot, 这样组件只负责核心功能, 其他非核心可以用户自由定义, 增加组件的灵活性 可扩展性。
匿名插槽、具名插槽
solt元素可以用一个特殊的特性name来进一步配置如何分发内容。多个插槽可以有不同的名字。这样可以将父组件模板中 slot 位置,和子组件 slot 元素产生关联,便于插槽内容对应传递
详情请看官方说明
匿名插槽 <slot></slot> 具名插槽 <slot name="up"></slot>
作用域插槽
作用域插槽其实就是带数据的插槽,即带参数的插槽,简单的来说就是子组件提供给父组件的参数,该参数仅限于插槽中使用,父组件可根据子组件传过来的插槽数据来进行不同的方式展现和填充插槽内容。
作用域插槽和单个插槽和具名插槽的区别:
因为单个插槽和具名插槽不绑定数据,所以父组件是提供的模板要既包括样式由包括内容的。而作用域插槽,父组件只需要提供一套样式。
下面的例子,父组件提供了显示,没有提供数据,数据使用的都是子组件插槽自己绑定的那个人名数组。
父组件:
<template> <div class="father"> <h3>这里是父组件</h3> <!--第一次使用:用flex展示数据--> <child> <template slot-scope="user"> <div class="tmpl"> <span v-for="item in user.data">{{item}}</span> </div> </template> </child>
注意:父组件中slot-scope中的变量user就代表了子组件中data对象,user可以是任何命名。
子组件:
<template> <div class="child"> <h3>这里是子组件</h3> // 作用域插槽 <slot :data="data"></slot> </div> </template> export default { data: function(){ return { data: ['zhangsan','lisi','wanwu','zhaoliu','tianqi','xiaoba'] } } }
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 官网说明
父组件
<current-user> <template v-slot:default="slotProps"> {{ slotProps.user.firstName }} </template> </current-user>
子组件
<span> <slot v-bind:user="user"> {{ user.lastName }} </slot> </span>
参考地址:https://segmentfault.com/a/1190000012996217?utm_source=tag-newest




