Vue 计算属性与方法、侦听器的区别
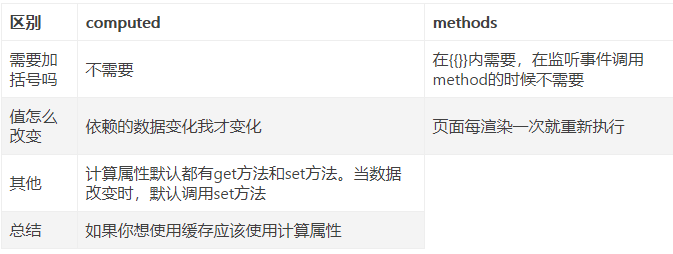
计算属性 vs 方法
<p>Computed reversed message: "{{ reversedMessage }}"</p> //计算属性 <p>Reversed message: "{{ reversedMessage() }}"</p> //方法
computed: { // 计算属性的 getter reversedMessage: function () { // `this` 指向 vm 实例 return this.message.split('').reverse().join('') } }, // 方法 methods: { reversedMessage: function () { return this.message.split('').reverse().join('') } }

计算属性 vs 侦听属性
虽然计算属性在大多数情况下更合适。Vue 通过 watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch: { // 如果 `question` 发生改变,这个函数就会运行 question: function (newQuestion, oldQuestion) { this.answer = 'Waiting for you to stop typing...' this.debouncedGetAnswer() }
watch是侦听一个参数,当这个参数发生变化时影响其他数据的变化。并且可以获得该参数的新值和旧值进行相应的计算。通过以上叙述我们可以得知:
watch适合处理的场景是,侦听一个数的变化,当该数据变化,来处理其他与之相关数据的变化(该数据影响别的多个数据)
computed适合处理的场景是,获得一个值或者结果,该结果受其他的依赖的影响。(一个数据受多个数据影响)
watch高级用法:
最初绑定的时候是不会执行的,要等到 firstName 值改变时才执行监听计算。如何设置绑定的时候执行
watch: { firstName: { handler(newName, oldName) { this.fullName = newName + ' ' + this.lastName; }, deep: true//是否深度监听 immediate: true // 将立即以表达式的当前值触发回调 } }
计算属性的setter
// ... computed: { fullName: { // getter get: function () { return this.firstName + ' ' + this.lastName }, // setter set: function (newValue) { var names = newValue.split(' ') this.firstName = names[0] this.lastName = names[names.length - 1] } } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号