Canvas 五角星绘制
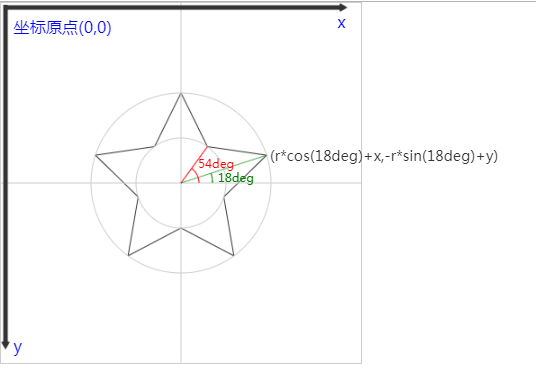
效果图:

知识点:
1、五角星顶点坐标 (r*cos(deg)+x,-r*sin(deg)+y)
2、画圆 ctx.arc(x,y,r,0,2*Math.PI); //后两个参数开始弧度,结束弧度。0表示开始弧度为3点钟方向,0.5PI为90度。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> *{ padding: 0; margin: 0; } #canvas{ border:1px solid #ccc; } span{ position: absolute; top:160px; left: 300px; font-size: 16px; color: #333; } span:first-of-type{ top:170px; left: 220px; font-size: 12px; color: red; } span:last-of-type{ top:186px; left: 242px; font-size: 12px; color: green; } p{ position: absolute; top:15px; left: 15px; font-size: 18px; color: blue; } p:first-of-type{ top:10px; left: 375px; } p:last-of-type{ top:370px; left: 15px; } </style> </head> <body> <canvas id="canvas">您的浏览器不支持</canvas> <span>54deg</span> <span>(r*cos(18deg)+x,-r*sin(18deg)+y)</span> <span>18deg</span> <p>x</p> <p>坐标原点(0,0)</p> <p>y</p> </body> <script> var canvas=document.getElementById("canvas"); canvas.width=400; canvas.height=400; var ctx=canvas.getContext("2d"); //画五角星 ctx.beginPath(); for(var i=0;i<5;i++){ ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*100+200, -Math.sin((18+i*72)/180*Math.PI)*100+200); ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*50+200, -Math.sin((54+i*72)/180*Math.PI)*50+200); } ctx.closePath(); ctx.strokeStyle="#333"; ctx.stroke(); //画大圆 ctx.beginPath(); ctx.arc(200,200,100,0,2*Math.PI); ctx.strokeStyle="#ccc"; ctx.stroke(); //画小圆 ctx.beginPath(); ctx.arc(200,200,50,0,2*Math.PI); ctx.strokeStyle="#ccc"; ctx.stroke(); //画对折辅助线 ctx.beginPath(); ctx.moveTo(200,0); ctx.lineTo(200,400); ctx.strokeStyle="#ccc"; ctx.stroke(); ctx.beginPath(); ctx.moveTo(0,200); ctx.lineTo(400,200); ctx.strokeStyle="#ccc"; ctx.stroke(); //圆心到18度顶角的连线 ctx.beginPath(); ctx.moveTo(200,200); ctx.lineTo(Math.cos(18/180*Math.PI)*100+200, -Math.sin(18/180*Math.PI)*100+200); ctx.strokeStyle="green"; ctx.stroke(); //标出角度1 ctx.beginPath(); ctx.arc(200,200,35,-(18/180)*Math.PI,0); ctx.strokeStyle="green"; ctx.stroke(); //圆心到54度顶角的连线 ctx.beginPath(); ctx.moveTo(200,200); ctx.lineTo(Math.cos(54/180*Math.PI)*50+200, -Math.sin(54/180*Math.PI)*50+200); ctx.strokeStyle="red"; ctx.stroke(); //标出角度2 ctx.beginPath(); ctx.arc(200,200,20,-(54/180)*Math.PI,0); ctx.strokeStyle="red"; ctx.stroke(); drawArrow(ctx, 5, 5, 380,5,30,5,5,'#333');//向右的箭头 drawArrow(ctx, 5, 2, 5,380,30,5,5,'#333');//向下的箭头 //封装箭头函数 function drawArrow(ctx, fromX, fromY, toX, toY,theta,headlen,width,color) { theta = typeof(theta) != 'undefined' ? theta : 30; headlen = typeof(theta) != 'undefined' ? headlen : 10; width = typeof(width) != 'undefined' ? width : 1; color = typeof(color) != 'color' ? color : '#000'; // 计算各角度和对应的P2,P3坐标 var angle = Math.atan2(fromY - toY, fromX - toX) * 180 / Math.PI, angle1 = (angle + theta) * Math.PI / 180, angle2 = (angle - theta) * Math.PI / 180, topX = headlen * Math.cos(angle1), topY = headlen * Math.sin(angle1), botX = headlen * Math.cos(angle2), botY = headlen * Math.sin(angle2); ctx.save(); ctx.beginPath(); var arrowX = fromX - topX, arrowY = fromY - topY; ctx.moveTo(arrowX, arrowY); ctx.moveTo(fromX, fromY); ctx.lineTo(toX, toY); arrowX = toX + topX; arrowY = toY + topY; ctx.moveTo(arrowX, arrowY); ctx.lineTo(toX, toY); arrowX = toX + botX; arrowY = toY + botY; ctx.lineTo(arrowX, arrowY); ctx.strokeStyle = color; ctx.lineWidth = width; ctx.stroke(); ctx.restore(); } </script> </html>




