CSS3 transition实现男女比例动态加载
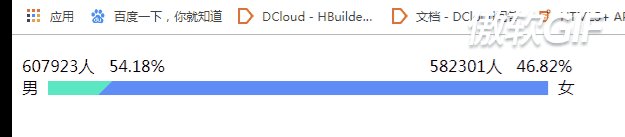
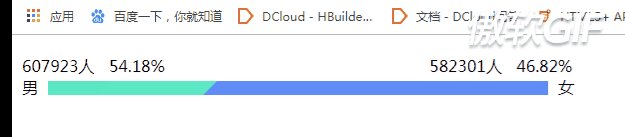
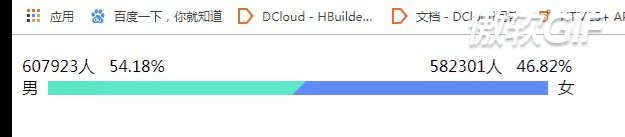
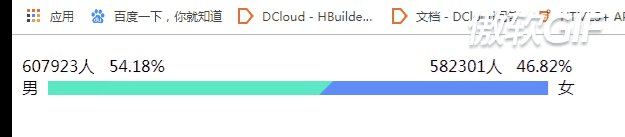
效果图:

完整代码:
代码中图片( img1.png: )
)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ margin: 0; padding: 0; } span,p{ font-family: "Microsoft YaHei", arial, helvetica, clean, sans-serif } .box1{ margin-top:20px; } .sexdata{ display:flex; justify-content:space-between ; width:560px } .sexdata p span:first-child{ margin: 10px; } .sexchart{ display:flex; flex-direction:row; } .sexchart>span{ margin:0 10px; } .sexper{ width:500px; height:14px; background:#608CF8; line-height: 21px; margin-top:5px; } .sexper p{ background: #5ce8c4; z-index:10; float:left; width:10%; height:14px; transition: width 2s; -webkit-transition: width 2s; /* Safari 和 Chrome */ } .sexper img{ z-index:10; float:left; width:14px; height:14px; } </style> </head> <body> <div class="box1"> <div class="sexdata"> <p> <span>607923人</span> <span>54.18%</span> </p> <p> <span>582301人</span> <span>46.82%</span> </p> </div> <div class="sexchart"> <span>男</span> <div class="sexper"> <p id="maleper"></p> <img src="img/img1.png"/> </div> <span>女</span> </div> </div> </body> <script> //模拟获取数据 setTimeout( function(){ document.getElementById("maleper").style.width="54.18%"; },500) </script> </html>


