JS事件冒泡、事件捕获及事件委托
js事件冒泡
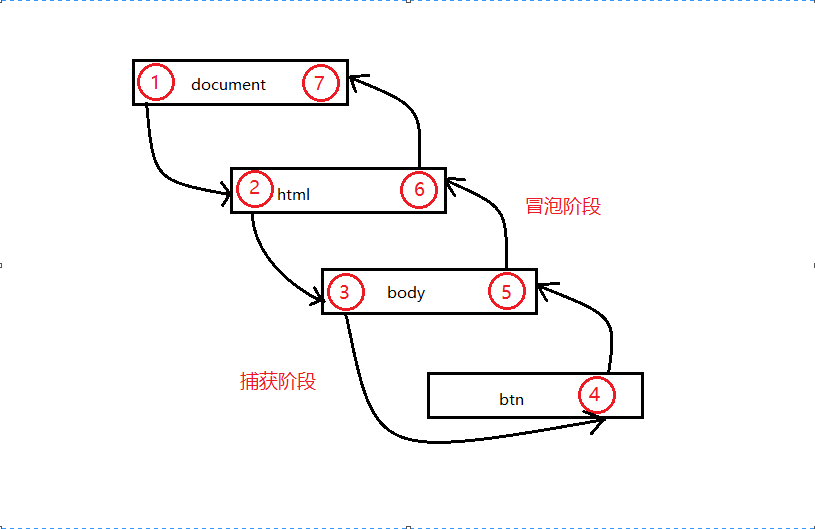
javascript的事件传播过程中,当事件在一个元素上出发之后,事件会逐级传播给先辈元素,直到document为止,有的浏览器可能到window为止,这就是事件冒泡现象。
并不是所有的事件都有冒泡现象,比如:blur、 focus、 load

js事件委托
事件委托又可以叫事件代理,事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。
window.onload = function() { var div = document.getElementById('div'); div.addEventListener('click', function(e) { console.log(e.target.innerText)//点击哪个div显示哪个div。 }) var div3 = document.createElement('div');//创建div3 div3.setAttribute('class', 'div3') div3.innerHTML = 'div3'; div.appendChild(div3) }
<body>
<div id="div">
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
</body>
jquery中的on事件就是一个利用事件委托批量绑定事件。$(selector).on(event,childSelector,data,function)
$(document).ready(function(){ $("p").on("click",function(){ alert("段落被点击了。"); }); });
js事件捕获
事件捕获恰好与事件冒泡相反,它从顶层祖先元素开始,直到事件触发元素。
js事件捕获一般通过DOM2事件模型addEventListener来实现的:
target.addEventListener(type, listener, useCapture)。第三个参数默认设置为false,表示在冒泡阶段触发事件,设置为true时表示在捕获阶段触发。
js阻止事件冒泡
平时开发过程中,会用到大量的事件冒泡事件,但是可能我们在某个子级标签不需要传递事件给父级,这时候就需要阻止它事件的冒泡。
一般,使用stopPropagation来阻止事件的冒泡,IE中使用cancleBuble=true,stopPropagation也是事件对象(Event)的一个方法,作用是阻止目标元素的冒泡事件,但是会不阻止默认行为。
接上面事件冒泡的例子:
//阻止事件冒泡 let btna = document.getElementById('btn'); btna.onclick=function(e){ window.event? window.event.cancelBubble = true : e.stopPropagation(); };
即该方法不仅仅可以阻止冒泡,还可以阻止捕获和处于目标阶段。


