Android-ListView类
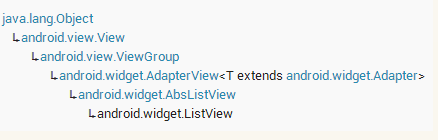
ListView组件在应用程序中可以说是不可或缺的一部分,ListView主要是显示列表数据,同时可以滚动查看,这篇博客主要是对ListView的基本用法进行说明,后面会依次对ListView点击动态加载,上拉加载,下拉刷新,异步获取网络图片进行显示等几个在应用中常用到的功能来进行讲解。ListView的继承结构如下:

既然ListView是用来显示数据的,那么就要往里面添加数据,怎么添加数据进入ListView就是今天的重点,下面来进行实现
系统显示列表(ListView)时,首先会实例化一个适配器,本文将实例化一个自定义的适配器。实现
自定义适配器,必须手动映射数据,这时就需要重写getView()方法,系统在绘制列表的每一行的时候
将调用此方法。
ListView在开始绘制的时候,系统自动调用getCount()函数,根据函数返回值得到ListView的长度,
然后根据这个长度,调用getView()逐一画出每一行。
具体使用方法可以参考下面代码,只需记住Android自定义ListView三步骤:
第一步:准备主布局文件、组件布局文件等
第二步:获取并整理数据
第三部:绑定数据,这里我们是通过自己编写Adapter类来完成的
拿昨天的写的微信界面来继续实现ListView
微信界面链接:http://www.cnblogs.com/liangshijie/p/6100297.html
首先,我们新建一个listview_layout.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 <!-- 添加一个ListView --> 7 <ListView 8 android:id="@+id/listView1" 9 android:layout_width="match_parent" 10 android:layout_height="match_parent" > 11 12 </ListView> 13 14 </LinearLayout>
再新建一个item布局的布局文件,让我们适配器生成按照该布局输出数据:
listview_item_layout.xml:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="horizontal" > 6 7 <ImageView 8 android:id="@+id/imageView1" 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_margin="10dp" 12 android:src="@drawable/tou1" /> 13 14 <LinearLayout 15 android:layout_weight="1" 16 android:layout_width="match_parent" 17 android:layout_height="80dp" 18 android:orientation="vertical" 19 android:layout_margin="5dp" 20 > 21 <TextView 22 23 android:id="@+id/tv_userName" 24 android:layout_width="match_parent" 25 android:layout_height="20dp" 26 /> 27 28 <TextView 29 android:id="@+id/tv_lastMessage" 30 android:layout_width="match_parent" 31 android:layout_height="15dp" 32 /> 33 34 </LinearLayout> 35 36 <TextView 37 android:id="@+id/tv_datetime" 38 android:layout_width="150dp" 39 android:layout_height="15dp" 40 /> 41 </LinearLayout>
然后把listview_layout.xml在我们之前微信写好的weixin.xml中间LinearLayout中:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!-- head --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <include layout="@layout/head"/> </LinearLayout> <!-- 中间 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1"> <!-- 引入listview_layout.xml(也就是ListView布局) --> <include layout="@layout/listview_layout"/> </LinearLayout> <!-- 底部 --> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <include layout="@layout/bottom"/> </LinearLayout> </LinearLayout>
新建一个Message实体类:
1 package com.example.entity; 2 3 public class Message { 4 private String tou1; 5 private String userName; 6 private String lastMessage; 7 private String datetime; 8 9 public String getTou1() { 10 return tou1; 11 } 12 public void setTou1(String tou1) { 13 this.tou1 = tou1; 14 } 15 public String getUserName() { 16 return userName; 17 } 18 public void setUserName(String userName) { 19 this.userName = userName; 20 } 21 public String getLastMessage() { 22 return lastMessage; 23 } 24 public void setLastMessage(String lastMessage) { 25 this.lastMessage = lastMessage; 26 } 27 public String getDatetime() { 28 return datetime; 29 } 30 public void setDatetime(String datetime) { 31 this.datetime = datetime; 32 } 33 }
接下来就是在Activity中初始化控件和添加适配器了:
MainActivity.java:
1 package com.example.winxin2; 2 3 import java.util.ArrayList; 4 import java.util.List; 5 6 import com.example.entity.Message; 7 8 import android.app.Activity; 9 import android.os.Bundle; 10 import android.util.Log; 11 import android.view.LayoutInflater; 12 import android.view.Menu; 13 import android.view.MenuItem; 14 import android.view.View; 15 import android.view.ViewGroup; 16 import android.widget.BaseAdapter; 17 import android.widget.ListView; 18 import android.widget.TextView; 19 20 21 public class MainActivity extends Activity { 22 23 private ListView lv; 24 private List<Message> messageList = new ArrayList<Message>(); 25 26 @Override 27 protected void onCreate(Bundle savedInstanceState) { 28 super.onCreate(savedInstanceState); 29 setContentView(R.layout.weixin); 30 31 //模拟读取数据库或者互联网 32 for (int i = 0; i < 100; i++) { 33 Message m = new Message(); 34 m.setTou1("xxx"); 35 m.setUserName("张三疯"+i); 36 m.setLastMessage("今晚有约,一起华山论剑"); 37 m.setDatetime("11月11日"); 38 messageList.add(m); 39 } 40 41 42 lv = (ListView)findViewById(R.id.listView1); 43 //简单理解为VC绑在一起 44 lv.setAdapter( new BaseAdapter(){ 45 46 //返回多少条记录 47 @Override 48 public int getCount() { 49 // TODO Auto-generated method stub 50 return messageList.size(); 51 } 52 //每一个item项,返回一次界面 53 @Override 54 public View getView(int position, View convertView, ViewGroup parent) { 55 View view = null; 56 57 58 //布局不变,数据变 59 60 //如果缓存为空,我们生成新的布局作为1个item 61 if(convertView==null){ 62 Log.i("info:", "没有缓存,重新生成"+position); 63 LayoutInflater inflater = MainActivity.this.getLayoutInflater(); 64 //因为getView()返回的对象,adapter会自动赋给ListView 65 view = inflater.inflate(R.layout.listview_item_layout, null); 66 }else{ 67 Log.i("info:", "有缓存,不需要重新生成"+position); 68 view = convertView; 69 } 70 Message m = messageList.get(position); 71 72 TextView tv_userName = (TextView)view.findViewById(R.id.tv_userName); 73 tv_userName.setText( m.getUserName() ); 74 tv_userName.setTextSize(15); 75 76 TextView tv_lastMessage = (TextView)view.findViewById(R.id.tv_lastMessage); 77 tv_lastMessage.setText( m.getLastMessage() ); 78 tv_lastMessage.setTextSize(12); 79 80 TextView tv_datetime = (TextView)view.findViewById(R.id.tv_datetime); 81 tv_datetime.setText( m.getDatetime() ); 82 tv_datetime.setTextSize(12); 83 84 return view; 85 } 86 87 @Override 88 public Object getItem(int position) { 89 // TODO Auto-generated method stub 90 return null; 91 } 92 93 @Override 94 public long getItemId(int position) { 95 // TODO Auto-generated method stub 96 return 0; 97 } 98 99 100 101 } ); 102 103 } 104 105 106 107 }
运行结果:

可以下拉:



