Vue(一):使用Vue创建项目并发布
1、首先需要下载并安装node.js。这里就不做介绍了,我们通过 node -v 来确定有没有安装成功
2、然后我们需要通过 npm install -g vue-cli 命令,安装vue-cli的脚手
3、创建一个文件夹,进入,点击shift+鼠标右键,进入powershell窗口
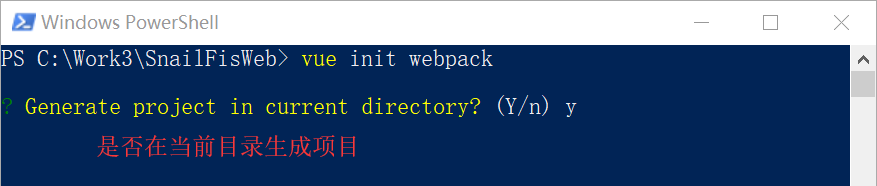
4、输入 vue init webpack 命令创建项目
5、等待安装。。。
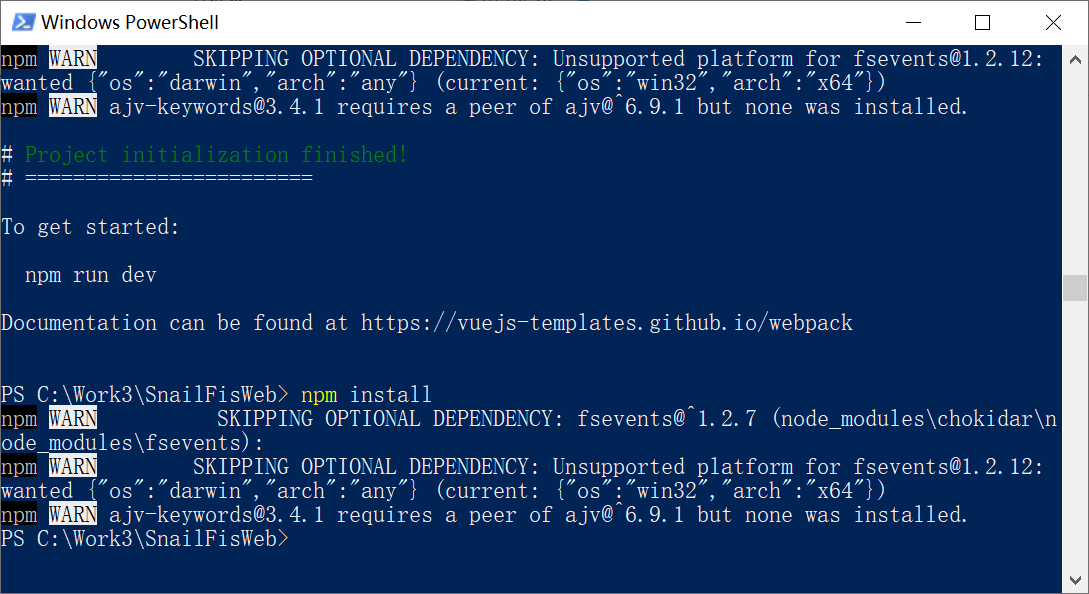
6、安装完毕,但是还需要使用 npm install 命令安装所需要的依赖
7、弄完之后,使用 npm run dev 命令启动调试
8、ctrl+c停止调试并使用rpm run build 命令发布
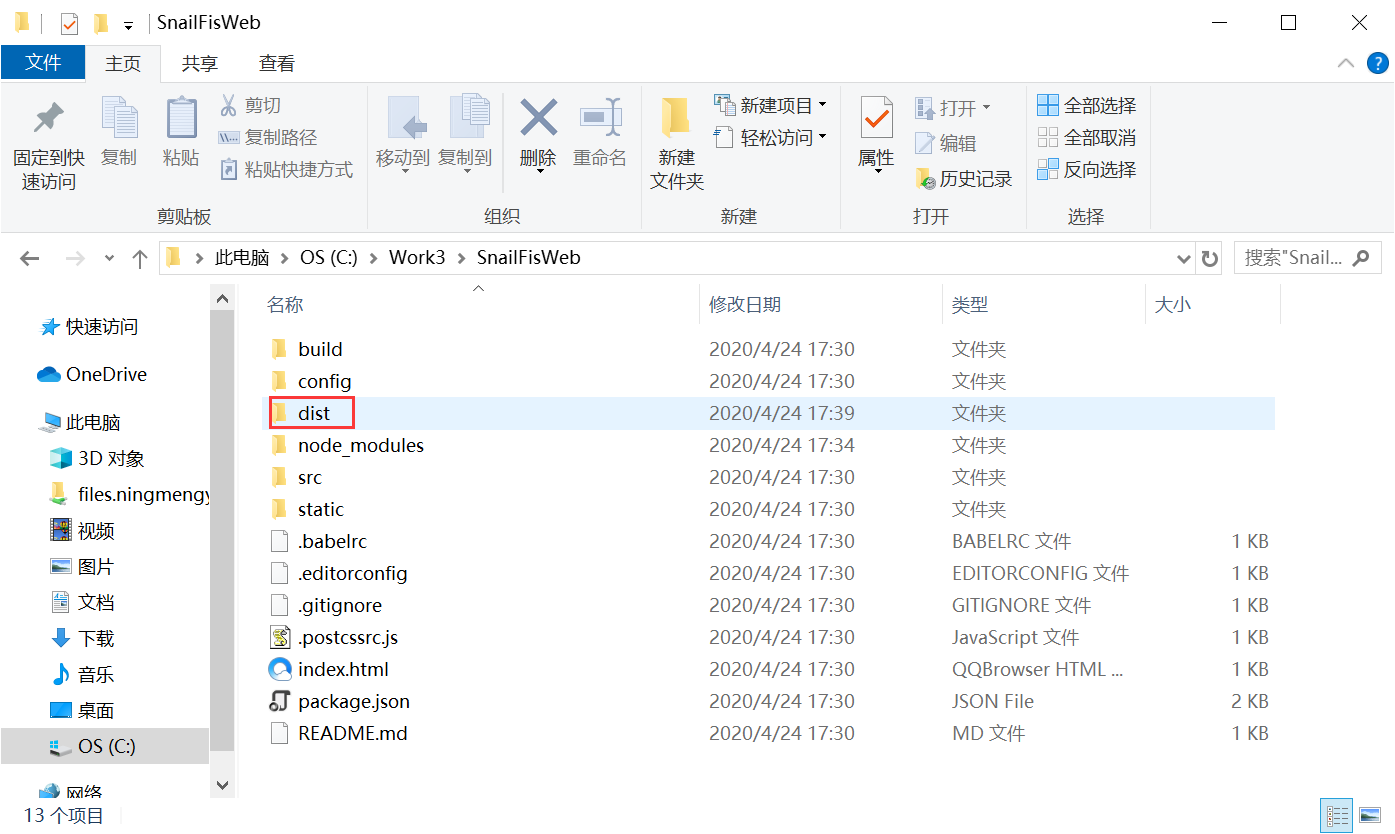
9、将项目中dist文件夹中的文件放到网站中就可以访问了