前端代码自动化
旧文章从语雀迁移过来,原日期为2022-11-24
前言
一个项目从0到1,再到迭代开发过程,必然会很多不同的人在项目上编写代码,而每个人输出代码的风格是不一样的。为了统一基本的代码风格,我们需要前端做一些前端代码自动化的工程建设。
认识Git Hook
Git钩子是让开发者在特定的重要动作发生时触发自定义脚本。一般包含客户端和服务端钩子,客户端钩子还包含提交工作流、邮件工作流和其他等。
我们主要认识提交工作流钩子就可以了:
pre-commit:创建提交信息前运行,非零值退出,一般用于检查代码风格是否一致;prepare-commit-msg:启动提交信息编辑器之前,创建提交信息后,用于批量处理提交;commit-msg:接着prepare-commit-msg触发, 只获取一个参数获得提交信息的临时路径,非零值退出,常用于校验提交信息合法性;post-commit:钩子完成后执行,一般用于通知之类的事情
配置插件husky
认识了Git Hook,如何来配置Git的钩子呢?原生是需要我们写脚本完成的,比较繁琐。而插件 husky 提供了开箱即用的命令和配置项,更适合我们前端工程。
安装
这里我们用的husky7,网上其他文章更多的使用husky4。
1、添加husky
npm install husky --save-dev
2、安装husky
npx husky install
运行命令后,会创建 .husky 目录:

3、自动化husky安装:
当执行第二步,你有没考虑到,当别人新拉取项目后,难道还要执行一遍安装命令,有没办法可以做到自动化安装呢?有的,通过 **npm install** 会默认执行 名为**prepare**** 这个脚本**。
自动添加,在npm版本是7以上使用:
npm set-script prepare "husky install"
手动添加:
// package.json
{
"scripts": {
"prepare": "husky install"
}
}
添加钩子
1、添加钩子
比如要添加一个 pre-commit 的钩子:
npx husky add .husky/pre-commit "echo '提交前触发!!'"
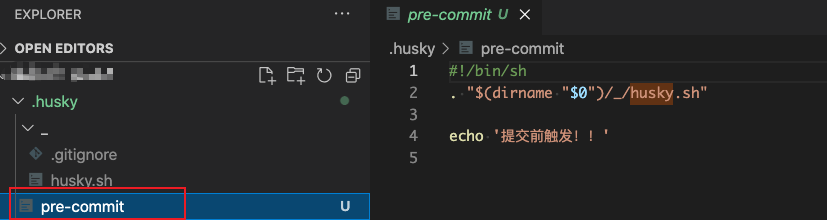
提交后, .husky 会增加一个文件,并且把脚本放到文件中,如下图:

可以尝试无内容提交,测试一下:
git commit -m "空内容"

总的来说,添加钩子的用法:
npx husky add .husky/钩子名 "脚本"
2、提交钩子
添加了一个新钩子,记得把提交到git中。
代码风格校验
我们常用 Eslint 来强制代码风格,但处理的对象是整个工程效率是慢的。引入 lint-staged 就能解决这个问题,通过只对提交的代码进行格式化,保证在很小文件范围内进行处理操作。
安装
lint-staged 提供了一个快捷的命令,可以让你项目轻易使用上 lint-staged :
npx mrm@2 lint-staged
这个命令做了很多事情:
- 安装husky;
- 安装lint-staged;
- 添加或者更新
pre-commit钩子,增加执行npx lint-staged; - 检测项目是否添加
eslint和prettier, 在package.json中添加相关配置。
修改配置
安装时,提供的配置是默认的:
{
"lint-staged": {
"*.js": "eslint --cache --fix"
}
}
我们需要根据自己工程进行定制,比如我用的vue项目,只需要针对的目标是src目录中的主要文件格式:
{
"lint-staged": {
"src/**/*.{js,jsx,vue,ts,tsx}": "eslint --fix"
}
}
提交信息风格校验
代码的风格我们进行了规范,提交的信息我们也可以检验起来,让项目的提交记录都保持一致。这里我们用 commitlint 。
// 安装commtlint及常用社区规范config-conventional
npm install --save-dev @commitlint/{cli,config-conventional}
// 添加约定性规范到配置文件中
echo "module.exports = { extends: ['@commitlint/config-conventional'] };" > commitlint.config.js
// 添加钩子
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit $1'
当然在这个约定性规范,也可以参考文档去做一些项目的定制化,但一般不会更改。
总结
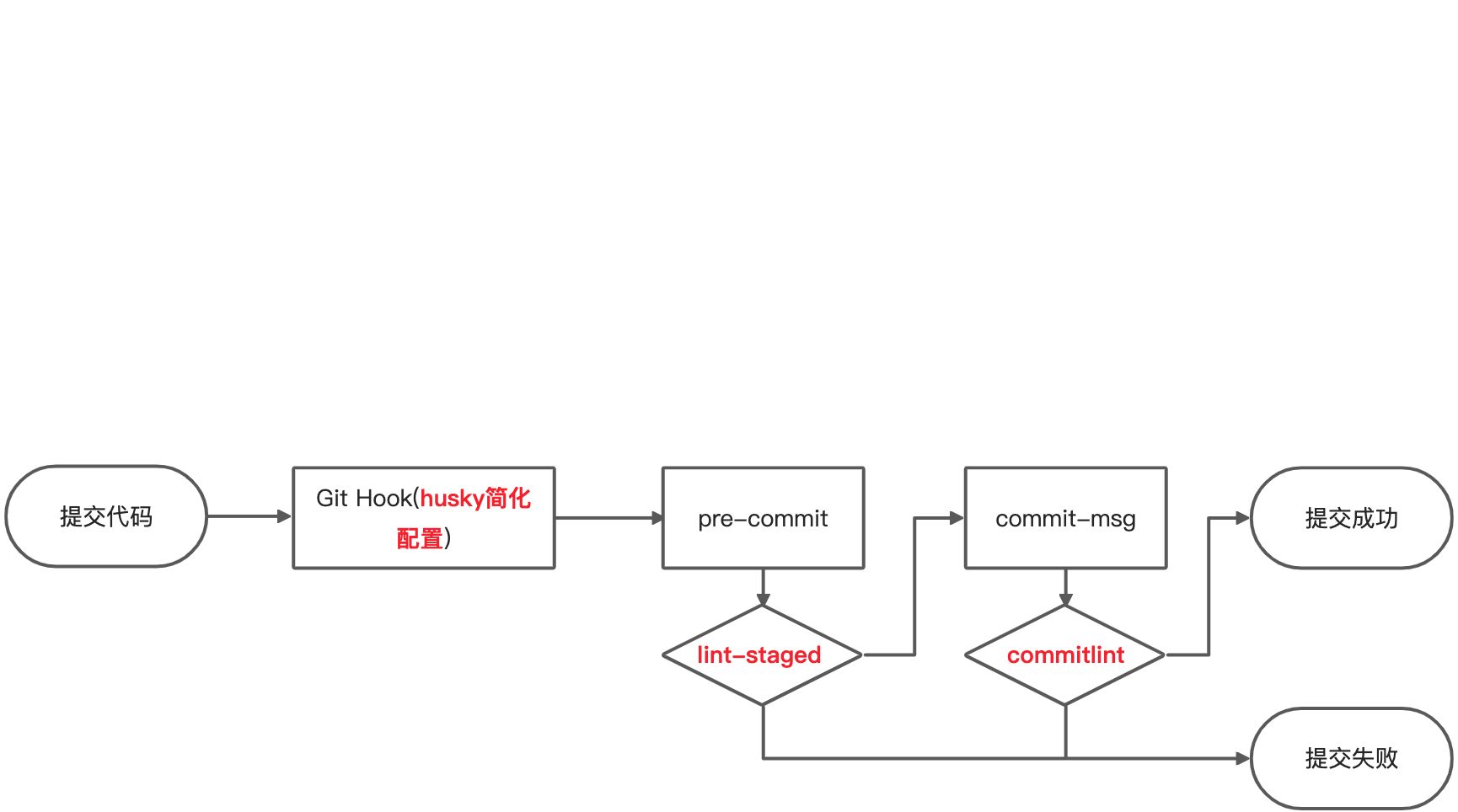
通过搭配使用 husky、lint-staged、eslint、commitlint ,就可以打造出基本的前端代码风格自动化流程。画了个流程图,更好总结校验流程。