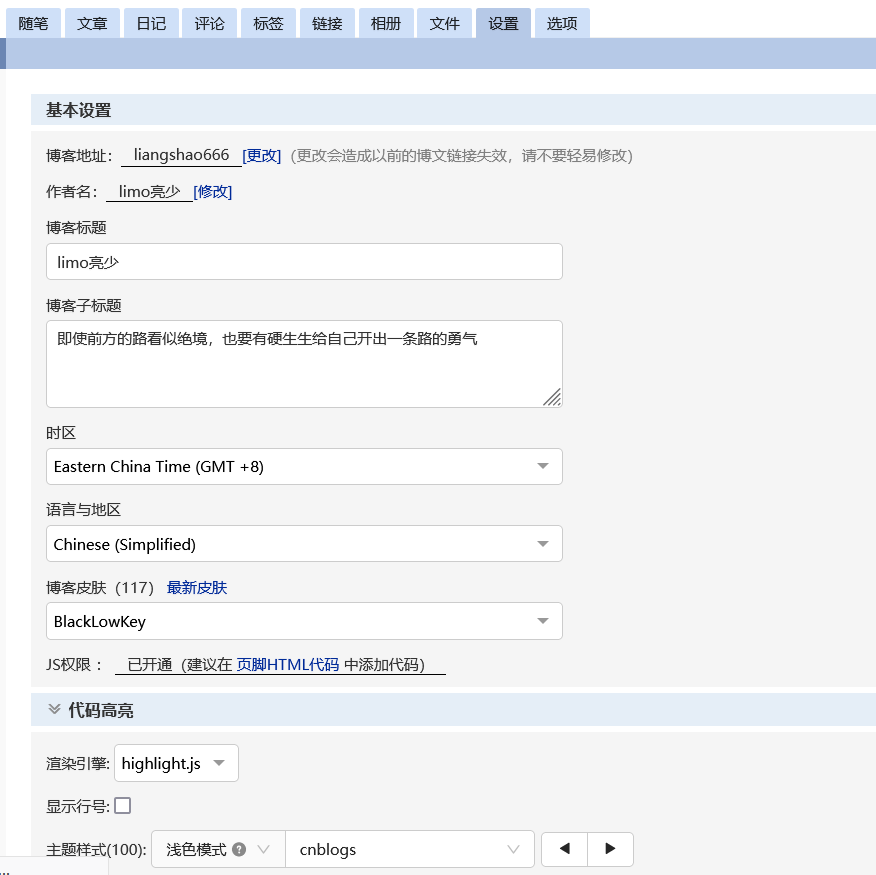
博客园 样式1 备份 准备更换样式继续美化 备份1
即使前方的路看似绝境,也要有硬生生给自己开出一条路的勇气

即使前方的路看似绝境,也要有硬生生给自己开出一条路的勇气

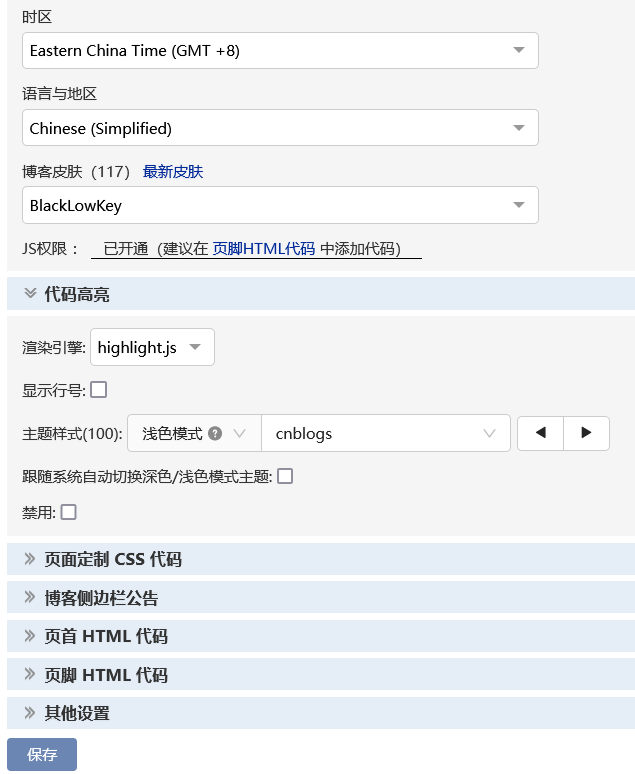
页面定制css代码
#home {
margin: 0 auto;
width: 80%;/*原始65*/
min-width: 980px;/*页面顶部的宽度*/
background-color: rgba(245, 245, 245, 0.7);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
}
body {
background: rgba(12, 100, 129, 1)
url('https://s3.jpg.cm/2021/06/20/IRnPEe.jpg')
/*http://attach.bbs.miui.com/forum/201406/29/002350y098au8440ja80gm.jpg*/
fixed repeat;
/*no-repeat;*/
background-position: 50% 5%;
background-size: cover;
}
#navList a:hover {
color: white;
background-color: #8BC34A;
text-decoration: none;
text-shadow: 0px 0px 1px #8BC34A;
}
#blogTitle {
height: 100px; /*高度*/
clear: both;
background-color: rgba(245, 245, 245, 0);
}
#blogTitle h1 {
font-size: 36px;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
color: #548B54;
}
#blogTitle h2 {
font-weight: normal;
font-size: 17px;/*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
color: #111;
font-weight: bold;
text-align: right;
float: right;
}
#navigator{
background-color: rgba(33, 160, 139, 0.9);
}
#navList a:link, #navList a:visited, #navList a:active{
color: #eee;
font-size: 18px;
font-weight: bold;
}
.blogStats{
color: #eee;
}
.postTitle {
border-left: 8px solid rgba(33, 160, 139, 0.68);
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
}
.postTitle a:link, .postTitle a:visited, .postTitle a:active {
color: #21759b;
transition: all 0.4s linear 0s;
}
.postTitle a:hover {
margin-left: 30px;
color: #8BC34A;
text-decoration: none;
}
.postCon {
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
}
.day .postTitle a {
padding-left: 10px;
}
.day {
background: rgba(255, 255, 255, 0.5);
}
/*文章附加信息*/
.postDesc {
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
}
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,
.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,
.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar
{
background: rgba(255, 255, 255, 0.5);
margin-bottom: 35px;
word-wrap: break-word;
}
.CalTitle{
background: rgba(255, 255, 255, 0);
}
.catListTitle{
background-color: rgba(33, 160, 139, 0.9);
}
#topics{
background: rgba(255, 255, 255, 0.5);
}
.c_ad_block{
display: none;
}
#tbCommentBody{
width: 100%;
height: 200px;
background: rgba(255, 255, 255, 0.5);
}
#q{background: rgba(255, 255, 255, 0);}
.CalNextPrev{background: rgba(255, 255, 255, 0);}
.cnblogs_code{
background: rgba(255, 255, 255, 0);
}
.cnblogs_code div{
background: rgba(255, 255, 255, 0);
}
.cnblogs_code_toolbar{
background: rgba(255, 255, 255, 0);
}
.entrylist{
background: rgba(255, 255, 255, 0.5);
}
a:hover {
color: #F60;
text-decoration: none;
}
博客侧边栏公告

<div align="center"> <img src="https://pic.cnblogs.com/avatar/1334215/20180504110551.png"> </div> <div>QQ2328031994</div> <audio src="https://link.hhtjim.com/163/30431364.mp3" autoplay></audio> <!--<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=285 height=86 src="http://music.163.com/outchain/player?type=2&id=28282131&auto=1&height=66"></iframe> <embed src="//music.163.com/style/swf/widget.swf?sid=474034547&type=0&auto=1&width=420&height=645" width="330" height="450" allowNetworking="all"> --> <!--小人 live2d qq:2328031994--> <script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script> <!--小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json--> <!--萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json--> <!--小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json--> <!--小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json--> <!--初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json--> <!-- 上边的不一样连接显示的是不一样的小人,这个能够根据须要来选择 下边的初始化部分,能够修改宽高来修改小人的大小,或者是鼠标移动到小人上的透明度,也能够修改小人在页面出现的位置。 --> <script> /*https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json*/ L2Dwidget.init({ "model": { jsonPath: "https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json", "scale": 1 }, "display": { "position": "right", "width": 110, "height": 150, "hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 }, "react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 } }); </script>
页首html代码

<div align="center">
<font color="red">狸猫</font>
</div>
<iframe frameborder="no" border="0" marginwidth="0" marginheight="0" width=285 height=86 src="http://music.163.com/outchain/player?type=2&id=28282131&auto=1&height=66"></iframe>
<!--<embed border="0" src="https://link.hhtjim.com/163/30431364.mp3" autoplay>-->
<!--<embed border="0" src="https://link.hhtjim.com/163/30431364.mp3" autoplay>-->
页脚html代码

<h1>亮少</h1>
<div align="center">
亮少
</div>
<div align="center">
Copyright © 2021 limo亮少
Powered by .NET 5.0 on Kubernetes
</div>
<script>
<audio src="https://link.hhtjim.com/163/30431364.mp3" autoplay></audio></script>
<!--
//右侧目录 -->
<!-- 在页脚中加入这些代码 -->
<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<link href="http://files.cnblogs.com/files/asxinyu/marvin.nav.my1502.css" rel="stylesheet">
<script type="text/javascript" src="http://files.cnblogs.com/files/asxinyu/marvin.cnblogs.js"></script>
<script type="text/javascript" src="http://files.cnblogs.com/files/asxinyu/marvin.nav.my1502.js"></script>






