博客页面添加动态小人(给博客添加二次元人物方法)
为了美化浏览界面,咱们可使用博客第三方小人插件
咱们只须要将如下代码添加到博客园的
博客侧边栏公告<在设置里面>(支持HTML代码) (支持 JS 代码)

就能够实现博客里面的小人效果了
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
<!--小帅哥: https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json-->
<!--萌娘:https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json-->
<!--小可爱(女):https://unpkg.com/live2d-widget-model-koharu@1.0.5/assets/koharu.model.json-->
<!--小可爱(男):https://unpkg.com/live2d-widget-model-haruto@1.0.5/assets/haruto.model.json-->
<!--初音:https://unpkg.com/live2d-widget-model-miku@1.0.5/assets/miku.model.json-->
<!-- 上边的不一样连接显示的是不一样的小人,这个能够根据须要来选择 下边的初始化部分,能够修改宽高来修改小人的大小,或者是鼠标移动到小人上的透明度,也能够修改小人在页面出现的位置。 -->
<script>
/*https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json*/
L2Dwidget.init({ "model": { jsonPath:
"https://unpkg.com/live2d-widget-model-shizuku@1.0.5/assets/shizuku.model.json",
"scale": 1 }, "display": { "position": "right", "width": 110, "height": 150,
"hOffset": 0, "vOffset": -20 }, "mobile": { "show": true, "scale": 0.5 },
"react": { "opacityDefault": 0.8, "opacityOnHover": 0.1 } });
</script>
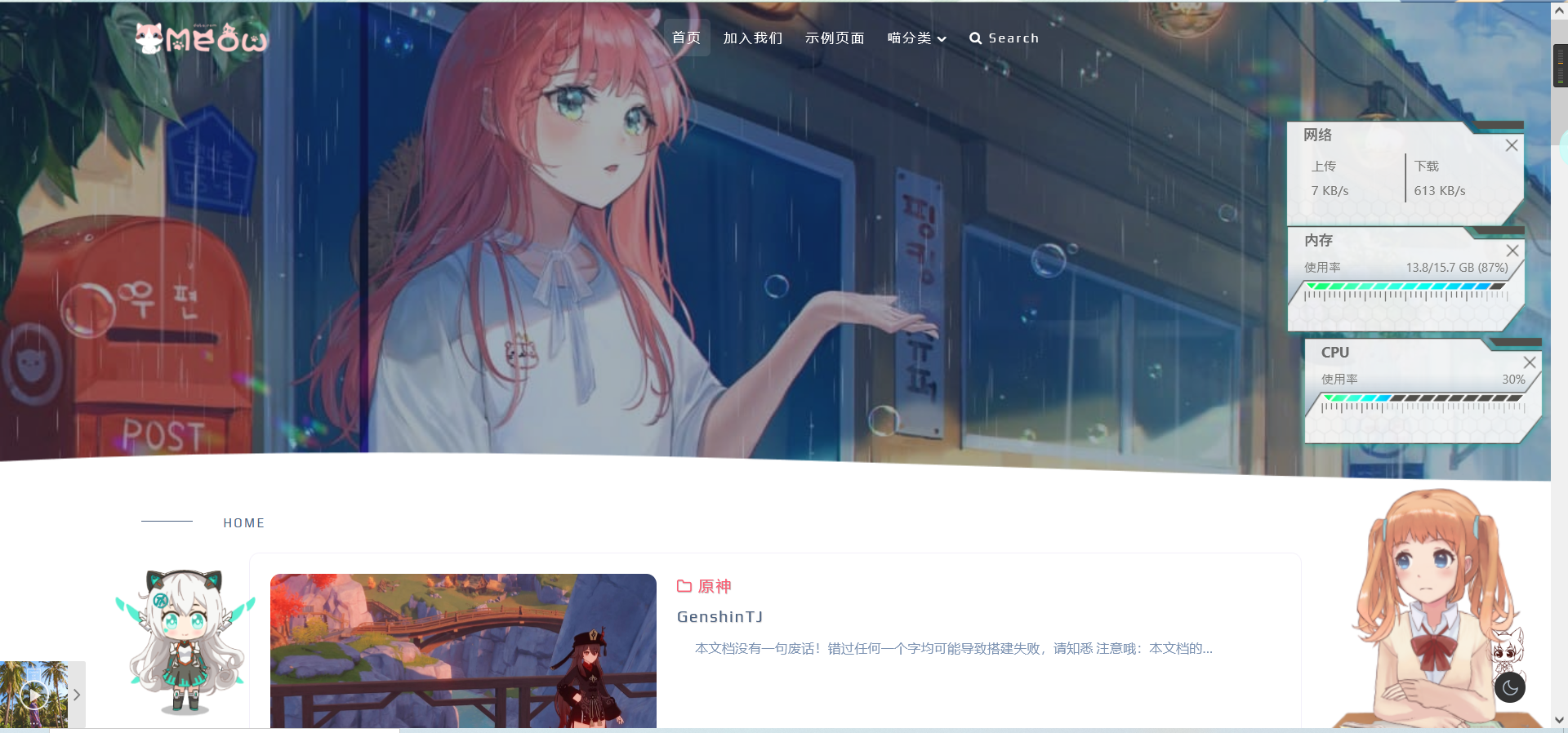
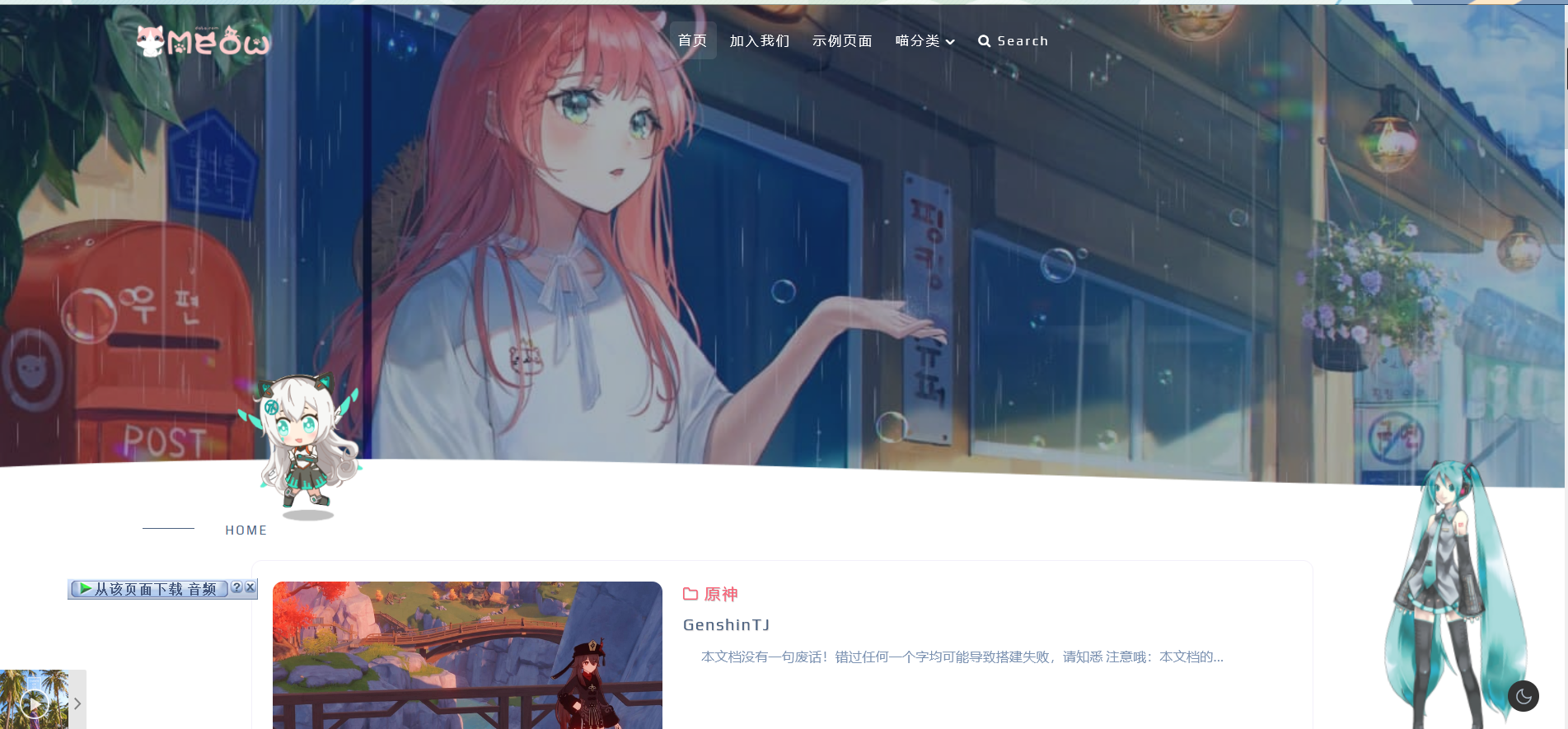
效果图(右下角部分)


小可爱


初音


喵娘json
-
{"type":"Live2D Model Setting","name":"shizuku","model":"moc/shizuku.moc","textures":["moc/shizuku.1024/texture_00.png","moc/shizuku.1024/texture_01.png","moc/shizuku.1024/texture_02.png","moc/shizuku.1024/texture_03.png","moc/shizuku.1024/texture_04.png","moc/shizuku.1024/texture_05.png"],"physics":"shizuku.physics.json","pose":"shizuku.pose.json","expressions":[{"name":"f01","file":"exp/f01.exp.json"},{"name":"f02","file":"exp/f02.exp.json"},{"name":"f03","file":"exp/f03.exp.json"},{"name":"f04","file":"exp/f04.exp.json"}],"layout":{"center_x":0,"y":1.2,"width":2.4},"hit_areas":[{"name":"head","id":"D_REF.HEAD"},{"name":"body","id":"D_REF.BODY"}],"motions":{"idle":[{"file":"mtn/idle_00.mtn","fade_in":2000,"fade_out":2000},{"file":"mtn/idle_01.mtn","fade_in":2000,"fade_out":2000},{"file":"mtn/idle_02.mtn","fade_in":2000,"fade_out":2000}],"tap_body":[{"file":"mtn/tapBody_00.mtn","sound":"snd/tapBody_00.mp3"},{"file":"mtn/tapBody_01.mtn","sound":"snd/tapBody_01.mp3"},{"file":"mtn/tapBody_02.mtn","sound":"snd/tapBody_02.mp3"}],"pinch_in":[{"file":"mtn/pinchIn_00.mtn","sound":"snd/pinchIn_00.mp3"},{"file":"mtn/pinchIn_01.mtn","sound":"snd/pinchIn_01.mp3"},{"file":"mtn/pinchIn_02.mtn","sound":"snd/pinchIn_02.mp3"}],"pinch_out":[{"file":"mtn/pinchOut_00.mtn","sound":"snd/pinchOut_00.mp3"},{"file":"mtn/pinchOut_01.mtn","sound":"snd/pinchOut_01.mp3"},{"file":"mtn/pinchOut_02.mtn","sound":"snd/pinchOut_02.mp3"}],"shake":[{"file":"mtn/shake_00.mtn","sound":"snd/shake_00.mp3","fade_in":500},{"file":"mtn/shake_01.mtn","sound":"snd/shake_01.mp3",
