echarts学习思路及常用属性记录
此篇博文分享自己对于入门学习echart的思路及对常见组件的用法记录,如serise.data和坐标轴对应关系,多个坐标轴,多个grid的对齐,tooltip的超出处理,坐标轴/tooltipformatter的使用等等。
一.思路:
- 记录常用组件的重要属性,知道常用组件实现了什么。
- 基于常用组件属性的认识,可以分析常见图表组成的组件。
- 属性记录结合实际开发使用进行注释及实例说明。
- echarts能实现的交互样式非常丰富,一般提出需求的交互样式多能实现,重要的是懂查看官方文档。遇见实现不了的样式,可查找官方实例和社区实例,或者直接百度迅速实现。
二.使用步骤:
1.为ECharts准备一个具备大小(宽高)的Dom 并且设置必须为id去获取dom(vue中可使用refs去获取dom),不能设置为class去获取dom
<div id="main" style="width: 600px(100%);height:400px;"></div>
2.基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
3.指定图表的配置项和数据
var option = {}
4.使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
三.配置项:
1.grid:
//grid 组件:直角坐标系内绘图网格,一般情况下单个 grid 组件最多只能放上下(左右)两个 x (y)轴,多于两个 x(y) 轴需要通过配置 offset 属性防止同个位置多个 x 轴的重叠。 grid:{ //grid.left/top/right/bottom 组件离容器的距离。 left:'10%',//默认距离 top:'60',//默认距离 width:'auto',//grid 组件的宽度。默认自适应 height:'auto',//grid 组件的高度。默认自适应 //grid 区域是否包含坐标轴的刻度标签。这常用于『防止标签溢出』的场景。 //当true时,grid.left/right/top/bottom grid.width/height 决定的是包括了坐标轴标签在内的所有内容所形成的矩形的位置。
//为false是用于多个grid的对齐 containLabel:true, },
2.xAxis:
//直角坐标系 grid 中的 x 轴 xAxis:[{ //坐标轴类型,'value' 数值轴,适用于连续数据。 //'category' 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。 //'time' 时间轴,适用于连续的时序数据 //'log' 对数轴。适用于对数数据。 type:'category' //默认值 //坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。 //类目轴中 boundaryGap 可以配置为 true 和 false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。 //非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,在设置 min 和 max 后无效。 boundaryGap:true //坐标轴轴线相关设置。 axisLine:{ //是否显示坐标轴轴线。 show:true, } //坐标轴刻度相关设置 axisTick:{ show:true,//默认显示 //坐标轴刻度标签的显示间隔,在类目轴中有效 //默认会采用标签不重叠的策略间隔显示标签。 //可以设置成 0 强制显示所有标签。 interval:'auto', //坐标轴刻度是否朝内,默认朝外。 inside:false } //坐标轴刻度标签 axisLabel:{ //刻度标签与轴线之间的距离。 margin:8, rotate:45, //坐标栏文字倾斜 //刻度标签的内容格式器 // 使用字符串模板,模板变量为刻度默认标签 {value} formatter: '{value} kg' 参数一为刻度数值,参数二刻度的索引 formatter:function(value,index){ console.log(value)//会发现value会一次次打印出来 return value.length>6?value.substring(0,6)+'...':value //对坐标轴文字做文字超出限制 } //刻度标签文字的颜色,默认取 axisLine.lineStyle.color。支持回调函数,格式如下 textStyle: { color: function (value, index) { return value >= 0 ? 'green' : 'red'; } } } }, { //第二个x轴 } ]
3.yAxis:
//直角坐标系 grid 中的 y 轴(配置属性同x轴) yAxis:[{ axisLabel:{ //刻度标签与轴线之间的距离。(配合grid的left,right等及containLabel:false,进行多个grid的对齐) margin:8, } }]
多个grid对齐:containLabel为false,axisLabel的margin一致,grid的left一致。

4.series:
//系列列表,声明数据的方式 //当坐标轴上每个区间要多个图表,series数组就加一项对象。如每个坐标区间有折线图和柱状图 //与type为line为例 series:[{//区间的图表一 //每个系列通过 type 决定自己的图表类型 type:'line', //系列名称,用于tooltip的显示,legend 的图例筛选 name:'line1', //系列中的数据内容数组。数组项通常为具体的数据项。 data:[], //数据堆叠,同个类目轴上系列配置相同的stack值后,后一个系列的值会在前一个系列的值上相加。 stack:'string', //标记的图形,标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'. //可以通过 'image://url' 设置为图片 symbol:'emptyCircle', //折线拐点标志的样式。 itemStyle:{ //图形颜色,默认从全局调色盘 option.color 获取颜色, color:'', //color支持回调函数 color:function(params){ let color = colorArr;//colorArr为定义的颜色数组 return color[params.dataIndex]; } }, //线条样式。 lineStyle:{}, //图形的高亮样式。 emphasis:{} },{ type:'bar' //区间的图表二 }]
series.data:感受数据对应关系
通常来说,数据用一个二维数组表示。如下,每一列被称为一个『维度』。
series: [{ data: [ // 维度X 维度Y 其他维度 ... [ 3.4, 4.5, 15, 43], [ 4.2, 2.3, 20, 91], [ 10.8, 9.5, 30, 18], [ 7.2, 8.8, 18, 57] ] }]
在 直角坐标系 (grid) 中『维度X』和『维度Y』会默认对应于 xAxis 和 yAxis。
在 极坐标系 (polar) 中『维度X』和『维度Y』会默认对应于 radiusAxis 和 angleAxis。
后面的其他维度是可选的,可以在别处被使用,例如:
在 visualMap 中可以将一个或多个维度映射到颜色,大小等多个图形属性上。
在 series.symbolSize 中可以使用回调函数,基于某个维度得到 symbolSize 值。
使用 tooltip.formatter 或 series.label.formatter 可以把其他维度的值展示出来。
特别地,当只有一个轴为类目轴(axis.type 为 'category')的时候,数据可以简化用一个一维数组表示。例如:
xAxis: { data: ['a', 'b', 'm', 'n'] }, series: [{ // 与 xAxis.data 一一对应。 data: [23, 44, 55, 19] // 它其实是下面这种形式的简化: // data: [[0, 23], [1, 44], [2, 55], [3, 19]] }]
『值』与 轴类型 的关系:
当某维度对应于类目轴(axis.type 为 'category')的时候:
其值须为类目的『序数』(从 0 开始)或者类目的『字符串值』。例如:
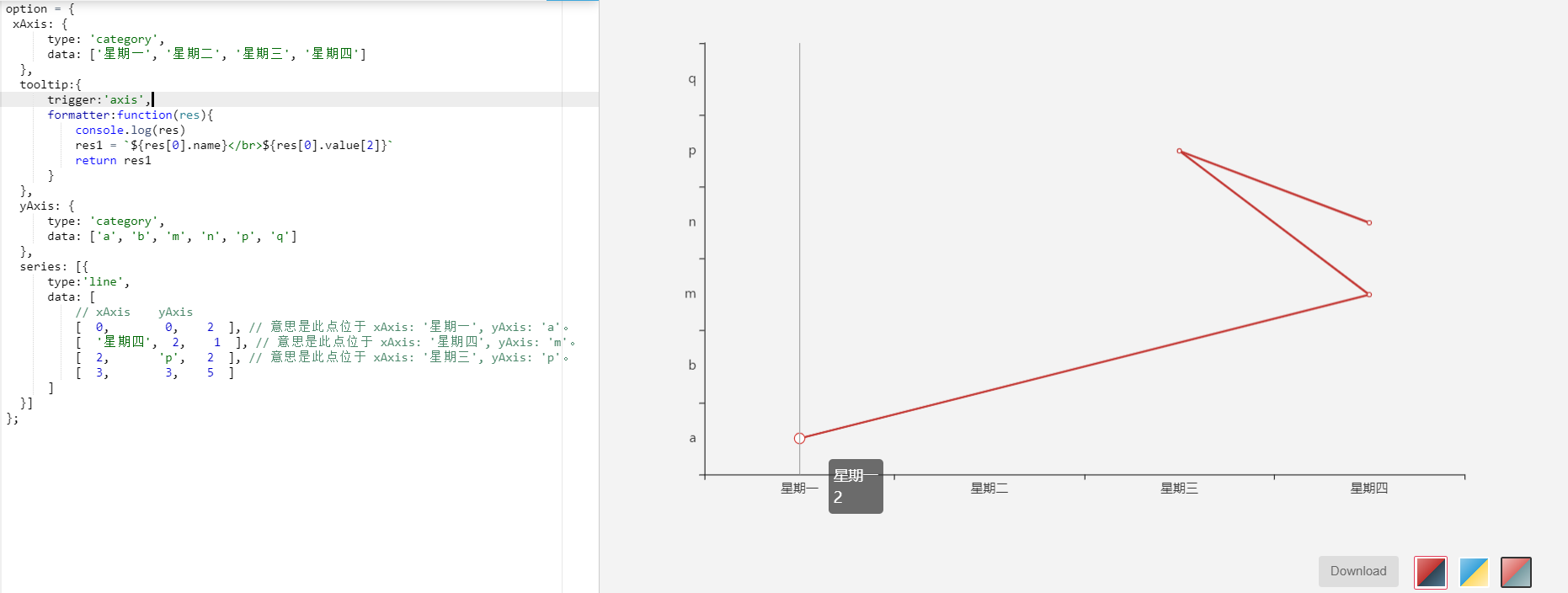
xAxis: { type: 'category', data: ['星期一', '星期二', '星期三', '星期四'] }, yAxis: { type: 'category', data: ['a', 'b', 'm', 'n', 'p', 'q'] }, series: [{ data: [ // xAxis yAxis [ 0, 0, 2 ], // 意思是此点位于 xAxis: '星期一', yAxis: 'a'。 [ '星期四', 2, 1 ], // 意思是此点位于 xAxis: '星期四', yAxis: 'm'。 [ 2, 'p', 2 ], // 意思是此点位于 xAxis: '星期三', yAxis: 'p'。 [ 3, 3, 5 ] ] }]

5.tooltip:
提示框组件可以设置在多种地方:
可以设置在全局,即 option.tooltip
可以设置在坐标系中,即 grid.tooltip等,为本坐标系特定的 tooltip 设定。
可以设置在系列中,即 series[i].tooltip,为本系列特定的 tooltip 设定。
可以设置在系列的每个数据项中,即 series.data.tooltip
//提示框组件。 tooltip:{ //触发类型, //可取值item,数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。 //取值axis,坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。 //取值none,什么都不触发。 trigger:'item',//默认 //坐标轴指示器配置项。 //tooltip.axisPointer 是配置坐标轴指示器的快捷方式。实际上坐标轴指示器的全部功能,都可以通过轴上的 axisPointer 配置项完成。 axisPointer:{ //指示器类型。'line' 直线指示器,'shadow' 阴影指示器,'none' 无指示器,'cross' 十字准星指示器。 type:'line',//默认值 }, //是否将 tooltip 框限制在图表的区域内。 // tooltip 超出外界被截断时,此配置比较有用。当confine也无法改变被外界截断需配合extraCssText属性。 confine:false, //提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。 //通过数组表示提示框浮层的位置,支持数字设置绝对位置,百分比设置相对位置。 //也可通过回调函数 position:['50%', '50%'],// 相对位置,放置在容器正中间, //提示框浮层内容格式器,支持字符串模板和回调函数两种形式。 formatter:'', //额外附加到浮层的 css 样式。如下当浮层溢出容器时设置宽度和折行使之不溢出(需配合confine:true): extraCssText: 'word-wrap: normal;display: block;max-width: 70%;' }
formatter:
1.字符串模板(支持写入dom):
formatter: '{b0}: {c0}<br />{b1}: {c1}'
模板变量有 {a}, {b},{c},{d},{e},分别表示系列名,数据名,数据值等。 在 trigger 为 'axis' 的时候,会有多个系列的数据,
此时可以通过 {a0}, {a1}, {a2} 这种后面加索引的方式表示系列的索引。 不同图表类型下的 {a},{b},{c},{d} 含义不一样。
其中变量{a}, {b}, {c}, {d}在不同图表类型下代表数据含义为:
折线(区域)图、柱状(条形)图、K线图 : {a}(系列名称),{b}(类目值),{c}(数值), {d}(无)
散点图(气泡)图 : {a}(系列名称),{b}(数据名称),{c}(数值数组), {d}(无)
地图 : {a}(系列名称),{b}(区域名称),{c}(合并数值), {d}(无)
饼图、仪表盘、漏斗图: {a}(系列名称),{b}(数据项名称),{c}(数值), {d}(百分比)
更多其它图表模板变量的含义可以见相应的图表的 label.formatter 配置项。
实例代码:
tooltip: { trigger: 'axis', axisPointer: { type: 'none' }, formatter:`{b}</br> <div style="display:inline-block;background-color:#003366; width:16px;height:10px;border-radius:3px; margin-right:4px;"> </div> {a0}:{c0}个</br> <div style="display:inline-block;background-color:#006699; width:16px;height:10px;border-radius:3px; margin-right:4px;"> </div> {a1}:{c1}个</br> <div style="display:inline-block;background-color:#4cabce; width:16px;height:10px;border-radius:3px; margin-right:4px;"> </div> {a2}:{c2}个</br> <div style="display:inline-block;background-color:#e5323e; width:16px;height:10px;border-radius:3px; margin-right:4px;"> </div> {a3}:{c3}个</br>` },
2.回调函数:
回调函数格式:(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string
第一个参数 params 是 formatter 需要的数据集,为Object还是Array看data数组中的数据为数组还是对象。格式如下:
{ componentType: 'series', // 系列类型 seriesType: string, // 系列在传入的 option.series 中的 index seriesIndex: number, // 系列名称 seriesName: string, // 数据名,类目名 name: string, // 数据在传入的 data 数组中的 index dataIndex: number, // 传入的原始数据项 data: Object, // 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中) value: number|Array|Object, // 坐标轴 encode 映射信息, // key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等) // value 必然为数组,不会为 null/undefied,表示 dimension index 。 // 其内容如: // { // x: [2] // dimension index 为 2 的数据映射到 x 轴 // y: [0] // dimension index 为 0 的数据映射到 y 轴 // } encode: Object, // 维度名列表 dimensionNames: Array<String>, // 数据的维度 index,如 0 或 1 或 2 ... // 仅在雷达图中使用。 dimensionIndex: number, // 数据图形的颜色 color: string, // 饼图的百分比 percent: number, }
实例图片:

实例代码:
formatter:function(params){ console.log(params) res=params[0].name+'<br/>' for(let i = 0;i<params.length;i++){ res+=`<div style="display:inline-block;width:20px;height:10px; border-radius:2px;margin-right:6px; background-color:${params[i].color};"></div> ${params[i].seriesName}:${params[i].value}个 </br>` } return res }
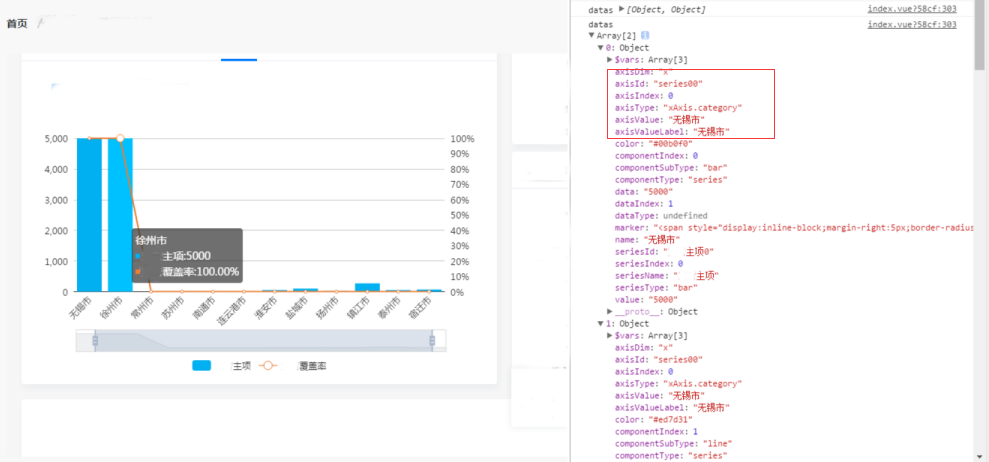
当为坐标轴params参数中会有axis的信息,如下图:

使用formmatter,参数一的属性可以实现许多功能,要多加思考:
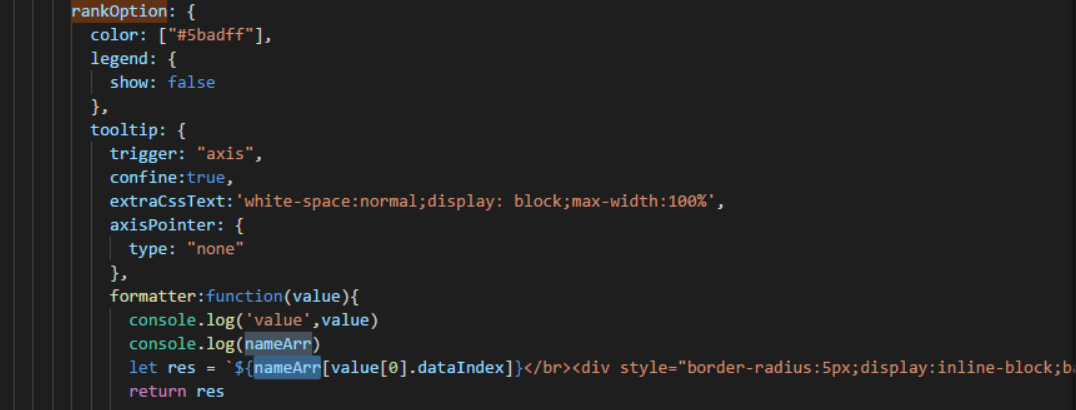
如dataIndex的使用:y轴的label标签进行了字数多余限定字符个数后用省略号代替,这样当tooltip使用时,会导致也显示省略的,把label的原数据也重新赋值一份,用dataIndex属性去取对应没省略的数据。


3.字符串模板和回调函数的比较:
字符串模板不适合在多个legend个性化内容情景:会产生切换legend时发生问题,如下图:

6.legend:
//图例组件:展现了不同系列的标记,颜色(不同颜色图形)和名字(文本),颜色和名字样式多可设置。可以通过点击图例控制哪些系列不显示 legend:{ //data.left/right/top/bottom 图例组件离容器左右上下侧的距离。 //值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,,也可以是 'left', 'center', 'right'。 left:'center', //如果要设置单独一项的样式,也可以把该项写成配置项对象。此时必须使用 name 属性对应表示系列的 name。 data: [{ //图例项的名称,应等于某系列的name值 name: '系列1', // 图例项的 icon。 icon: 'circle',//包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none','image://url' 设置为图片 // 设置文本为红色 textStyle: { color: 'red' } }] },
6.color:
调色盘颜色列表。如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。
默认为:
color:['#c23531','#2f4554', '#61a0a8', '#d48265', '#91c7ae','#749f83', '#ca8622', '#bda29a','#6e7074', '#546570', '#c4ccd3']



