vue3+vite+typescript创建项目
一、环境准备
node:@ 20.14.0
pnpm: @9.4.0
二、创建项目
方式一:vue-cli创建
主要步骤:
# 查看@vue/cli版本 vue --version /* @vue/cli 5.0.8 */ # 安装或升级@vue/cli npm install -g @vue/cli # 创建 'vue_project_demo' vue create vue_project_demo # 进入项目并启动 cd vue_project_demo npm run serve
1、创建项目名称(vue_project_demo)命令:
vue create vue_project_demo
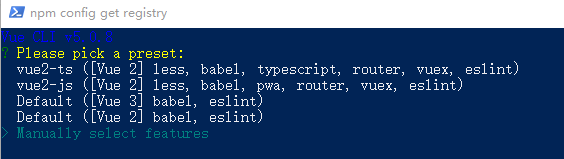
2、选择安装版本与配置:
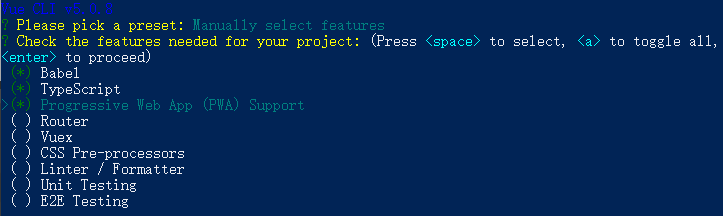
选择手动配置:

选择配置项:其中router/vuex根据自己需要选择

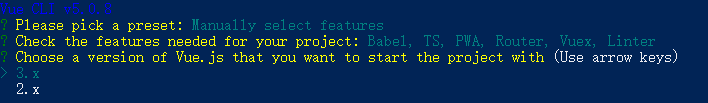
选择vue版本

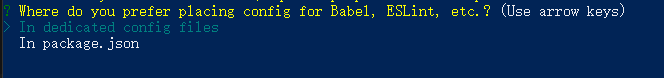
选择专用配置文件

选择是否保存为默认配置

安装成功

进入项目(cd vue_project_demo)并运行(npm run serve)

方式二:使用vite-app创建
主要步骤:
# 创建工程 npm init vite-app vue_vite_project_demo # 进入工程 cd vue_vite_project_demo # 安装依赖 npm install # 运行 npm run dev

安装依赖(npm run install)后运行(npm run dev)

方式三:使用vite 创建(此时使用了pnpm,使用npm也可以)
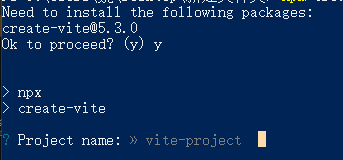
1、开始创建:pnpm create vite
配置项目名称(vue_vite_project)

2、配置信息:
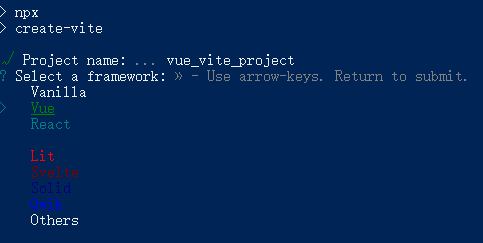
选择vue

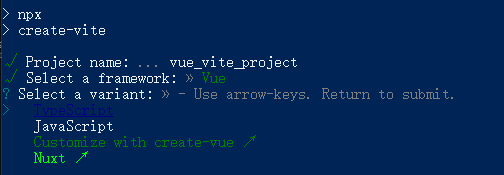
选择Typescript(若不用TS可选JS)

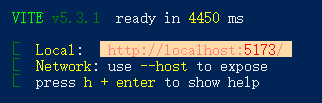
进入项目并下载依赖运行


三、项目配置(基于方式3-vite创建)
1、eslint
安装eslint
pnpm i eslint -D
配置eslint
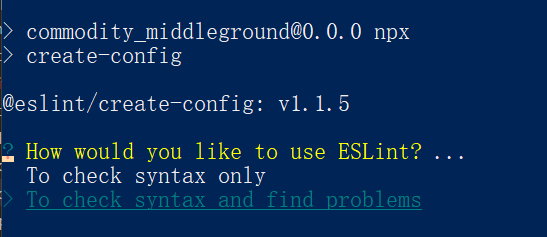
npx eslint --init
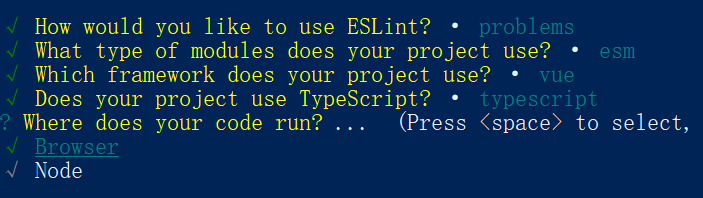
选择检查方式(检查语法并发现错误)

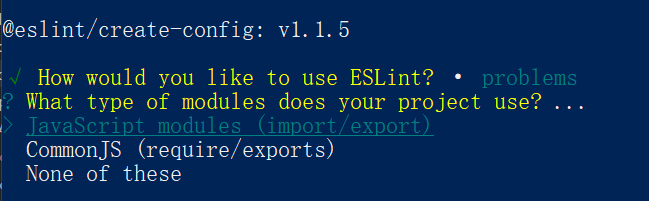
选择模块开发方式(使用es6)

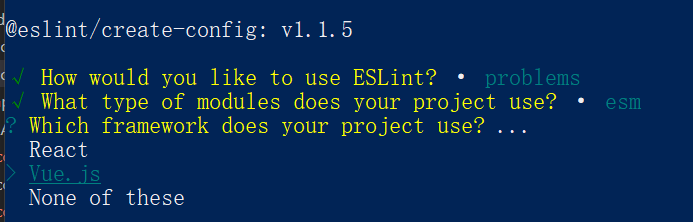
选择项目框架(vue)

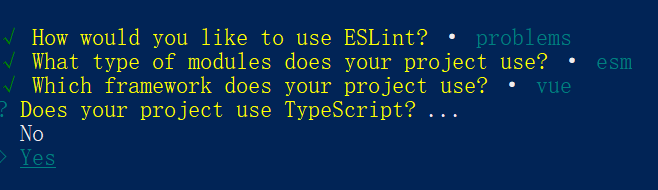
是否使用TS

项目运行在哪(浏览器端)

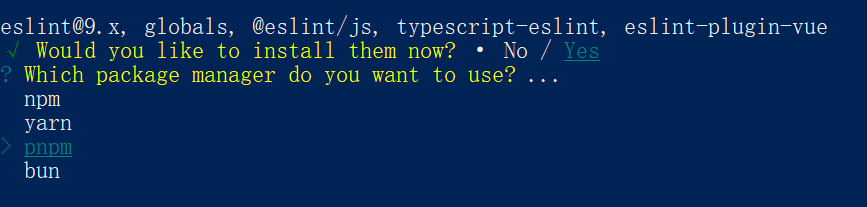
选择包管理工具(pnpm)

至此,eslint安装完成
四、安装element-plus
pnpm i element-plus
配置main.js
import { createApp } from 'vue'
import App from '@/App.vue'
// 引入element - plus插件与样式
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
// 引入element国际化
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
const app = createApp(App)
app.use(ElementPlus, { locale: zhCn, size: 'small', zIndex: 3000 })
app.mount('#app')
五、配置src文件夹别名
1、vite.config.ts文件
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve: { alias: { '@': path.resolve('./src') } }
})
2、teconfig.json文件
"compilerOptions": { "baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录 "paths": { //路径映射,相对于baseUrl "@/*": ["src/*"] } },
六、集成sass
1、安装依赖
pnpm install sass sass-loader -D
2、配置全局变量
新建variable.scss后,在vite.cofig.ts文件中配置
// scss全局变量配置 css: { preprocessorOptions: { scss: { javascriptEnabled: true, additionalData: '@import "./src/styles/variable.scss";' } } }
七、配置mock
1、安装mock
pnpm install mockjs -D
pnpm install vite-plugin-mock -D
2、vite.config.ts中
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
...
// 配置mock
import { viteMockServe } from 'vite-plugin-mock'
export default defineConfig(({ command }) => {
return {
plugins: [
vue(),
viteMockServe({
localEnabled: command === 'serve' // 保证开发阶段可以使用mock
})
]
...
}
})
3、根目录中新建mock文件夹
mock/user.ts
// 配置假的数据list function createUserList() { return [ { userId: 1, avatar: 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif', username: 'admin', password: '123456', desc: '平台管理员', roles: ['平台管理员'], buttons: ['cuser.detail'], routes: ['home'], token: 'Admin Token' }, { userId: 2, avatar: 'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif', username: 'system', password: '123456', desc: '系统管理员', roles: ['系统管理员'], buttons: ['cuser.detail', 'cuser.user'], routes: ['home'], token: 'System Token' } ] } export default [ // 用户登录接口 { url: '/api/user/login', //请求地址 method: 'post', //请求方式 response: ({ body }) => { //获取请求体携带过来的用户名与密码 const { username, password } = body //调用获取用户信息函数,用于判断是否有此用户 const checkUser = createUserList().find((item) => item.username === username && item.password === password) //没有用户返回失败信息 if (!checkUser) { return { code: 201, data: { message: '账号或者密码不正确' } } } //如果有返回成功信息 const { token } = checkUser return { code: 200, data: { token } } } }, // 获取用户信息 { url: '/api/user/info', method: 'get', response: (request) => { //获取请求头携带token const token = request.headers.token //查看用户信息是否包含有次token用户 const checkUser = createUserList().find((item) => item.token === token) //没有返回失败的信息 if (!checkUser) { return { code: 201, data: { message: '获取用户信息失败' } } } //如果有返回成功信息 return { code: 200, data: { checkUser } } } } ]
八、配置axios与接口管理
1、安装依赖
pnpm install axios
2、二次封装
根目录创建utils/request.ts
// 进行axios二次封装:使用请求与响应拦截器 import axios from 'axios' // 第一步:利用axios对象的create方法,创建axios实例(其他配置:基础路径,超时时间。。。) let request = axios.create({ // 基础路由 baseURL: import.meta.env.VITE_APP_BASE_URL, timeout: 5000 }) // 第二步: request实例添加请求与响应拦截器 request.interceptors.request.use((config: any) => { // config配置对象,headers属性请求头 // 返回配置对象 return config }) // 第三步:响应拦截器 request.interceptors.response.use( (response: any) => { // 成功回调 if (response.status === 200) { return Promise.resolve(response.data) } else { return Promise.reject(response.data) } }, (error: any) => { // 错误回调 let message = '' let status = error.response.status switch (status) { case 401: message = '未登录' break ... default: message = error.response.data.message break } return Promise.reject(error) } ) // 对外暴露 export default request
3、根目录创建api/user/index.ts,api/user/type.ts
参数配置:api/user/type.ts
// 登录接口需要携带参数ts类型 export interface LoginFormData { username?: string password?: string } interface ResponseData { code?: number } interface tokenData { token?: string } interface userData { userId: number avatar: string username: string password: string desc: string roles: string[] buttons: string[] routes: string token: string } interface user { checkUser: userData } export interface LoginResponseData extends ResponseData { data?: tokenData } export interface userInfoResponseData extends ResponseData { data: user }
接口配置:api/user/index.ts
// 统一管理用户相关接口 import request from '@/utils/request' import type { LoginFormData, LoginResponseData, userInfoResponseData } from './type' enum API { LOGIN_URL = '/user/login', USERINFO_URL = '/user/info' } export const reqLogin = (data: LoginFormData) => request.post<any, LoginResponseData>(API.LOGIN_URL, data) export const reqUserInfo = () => request.get<any, userInfoResponseData>(API.USERINFO_URL)
使用示例:
<script setup lang="ts"> import { onMounted } from 'vue' import { reqLogin } from '@/api/user' onMounted(() => { const fd = { username: 'admin', password: '123456' } reqLogin(fd) }) </script>
九、配置路由
1、安装vue-router
pnpm install vue-router
2、配置根目录router/index.ts,router/routes.ts
路由入口文件router/index.ts
// 通过vue-router插件实现模板路由配置 import { createRouter, createWebHashHistory } from 'vue-router' import { constantRoute } from './routes' // 创建路由 let router = createRouter({ history: createWebHashHistory(), routes: constantRoute, // 滚动行为 scrollBehavior() { return { left: 0, top: 0 } } }) export default router
页面路由配置router/routes.ts
*/ export const constantRoute = [ { path: '/login', component: () => import('@/views/login/index.vue'), name: 'login' }, { path: '/', component: () => import('@/views/home/index.vue'), name: 'layout' }, { path: '/404', component: () => import('@/views/404/index.vue'), name: '404' }, { path: '/:pathMatch(.*)*', redirect: '/404', name: 'any' } ]
3、main.ts中引入路由
import router from './router'
app.use(router)
4、测试
在App.vue中添加
<router-view></router-view>
<template>
<div>
<router-view></router-view>
</div>
</template>
<script setup lang="ts"></script>
<style scoped lang="scss"></style>


