在vue2.0 项目中集成 Electron 实现桌面端应用
需求:在桌面端有个应用能直接打开项目,不用在浏览器中浏览。
方案:vue2.0 + Electron
关于vue的项目搭建和electron的相关介绍可以去官网了解,这里是直接在已经开发好的vue2.0的项目中直接加入electron。
electron介绍:
参考1: https://electronjs.p2hp.com/
参考2:https://www.electronjs.org/zh/docs/latest/api/app
已有vue2.0项目: admin-demo
一、添加electron相关依赖
1、添加打包工具-注意 要在当前项目目录中进行
vue add electron-builder

注意:因为electron的一些资源在github上,如果下载出错的话可能需要使用淘宝镜像下载
设置淘宝镜像地址:npm config set registry https://registry.npmmirror.com
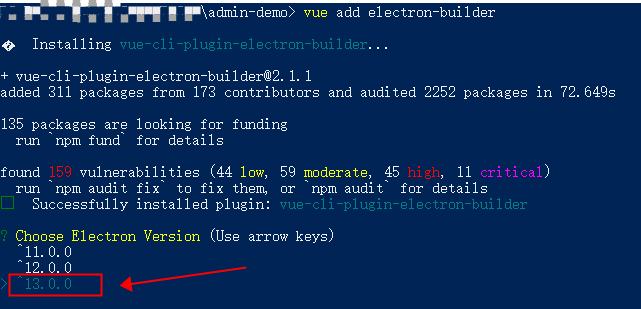
2、安装完成后需要选用版本,默认选择13.0.0,回车选择。

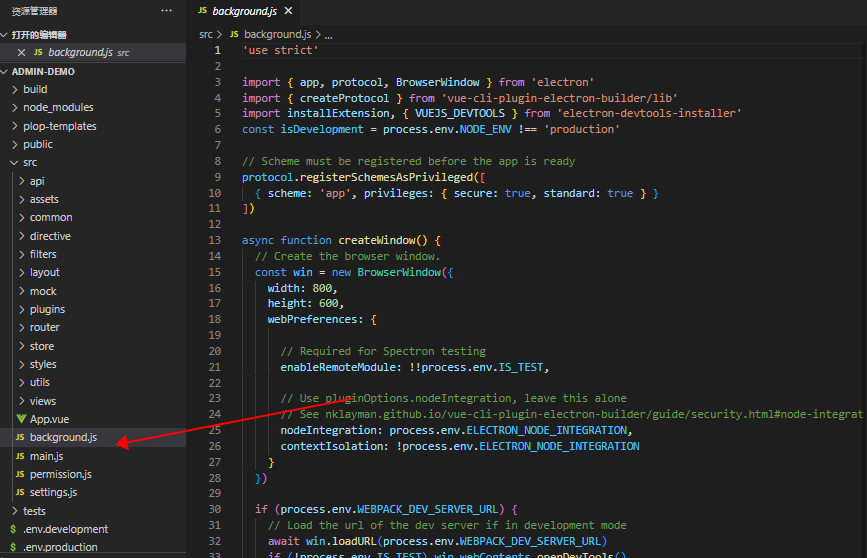
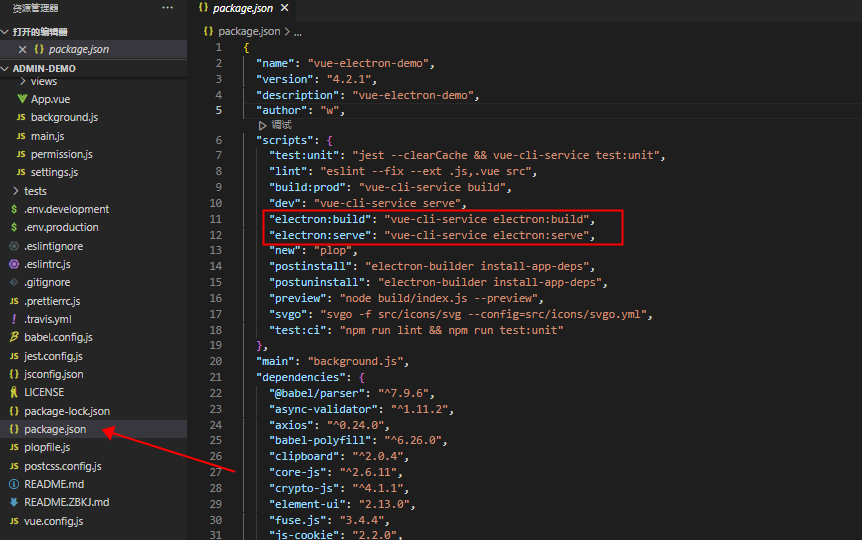
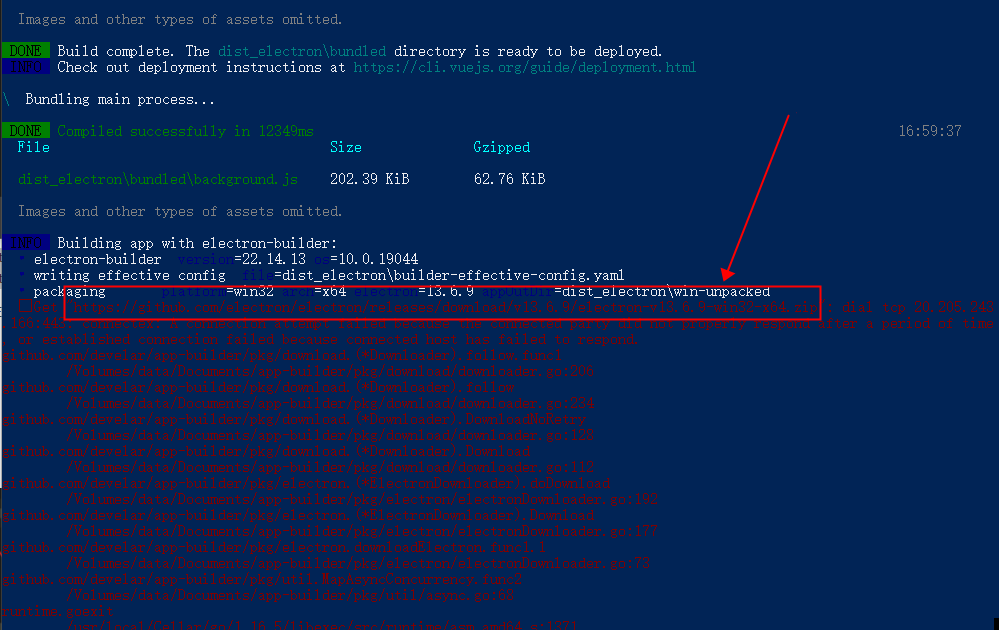
3、安装完成后检查项目,会生成background.js和相关配置


4、至此,electron已完成安装,根据上图中的命令可进行运行与打包。
npm run electron:build 为 electron 打包方法
npm run electron:serve 为 electron 本地运行方法
运行成功:

二、确保项目正常运行后,尝试运行打包。
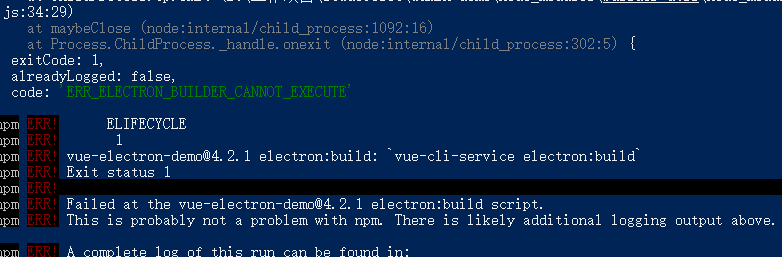
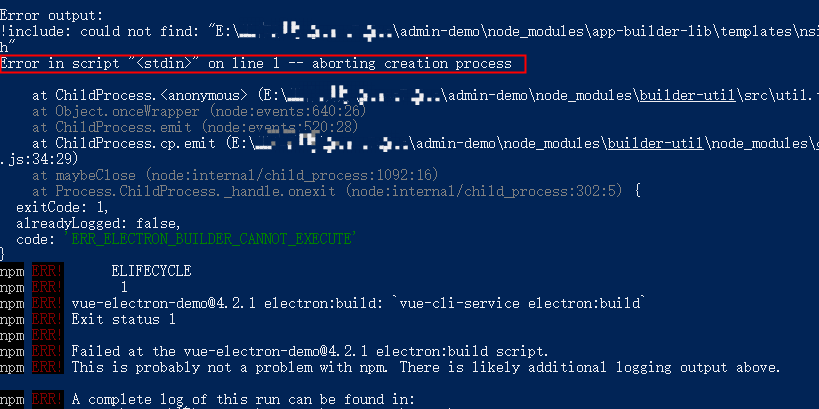
执行npm run electron:build后,报错--error ERR_ELECTRON_BUILDER_CANNOT_EXECUTE


根据上图报错是资源未下载成功,可以手动下载。
此处一般会有四个资源下载失败,可一次性下载完成也可根据步骤下载。
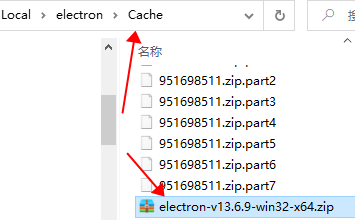
1、根据提示下载与当前elecron本版一致的 win32-x64 然后放到 参考路径 : C:\Users\Admin/AppData\Local\electron\Cache
https://github.com/electron/electron/releases/download/v13.6.9/electron-v13.6.9-win32-x64.zip
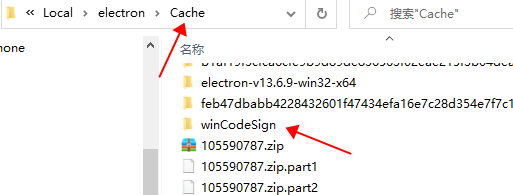
2、根据提示下载对应的 winCodeSign 解压后 放到 C:\User\Admin/AppData\Local\electron-builder\Cache 没有 winCodeSign 文件夹 自己新建
https://github.com/electron-userland/electron-builder-binaries/releases/tag/winCodeSign-2.6.0
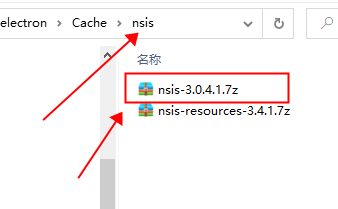
3、根据提示下载对应的 nsis 和 对应的 nsis-resources 放到 C:\User\Admin/AppData\Local\electron-builder\Cache/nsis 没有 nsis文件夹 自己新建
https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-3.0.4.2
https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-resources-3.4.1
1、下载对应electron
地址:https://github.com/electron/electron/releases/download/v13.6.9/electron-v13.6.9-win32-x64.zip
下载后放到此目录:C:\Users\AppData\Local\electron\Cache

2、下载对应winCodeSign
地址:https://github.com/electron-userland/electron-builder-binaries/releases/tag/winCodeSign-2.6.0
下载后解压放到此目录:C:\Users\AppData\Local\electron\Cache\winCodeSign

3、下载对应nsis
地址:https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-3.0.4.2
下载后放到此目录:C:\Users\AppData\Local\electron\Cache\nsis

4、下载对应nsis-resources
地址:https://github.com/electron-userland/electron-builder-binaries/releases/tag/nsis-resources-3.4.1
下载后放到此目录:C:\Users\AppData\Local\electron\Cache\nsis

5、再次运行后,如果报这个错:Error in script '<stdin>' on line 1 – aborting creation process
说明可能是文件夹名字可能有中文,要么调整文件夹名称,要么在node_modules中修改

修改:
参考了网上的解决方法,思路是把编译出来的乱码用utf-8来编译:
找到 node_module/app-builder-lib/out/targets/nsis/NsisTarget.js文件,在 executeMakensis 方法中加入相应的代码,

async executeMakensis(defines, commands, script) { const args = this.options.warningsAsErrors === false ? [] : ["-WX"]; //添加此代码 args.push("-INPUTCHARSET", "UTF8"); for (const name of Object.keys(defines)) { const value = defines[name]; if (value == null) { args.push(`-D${name}`); } else { args.push(`-D${name}=${value}`); } } }
再次运行即可。
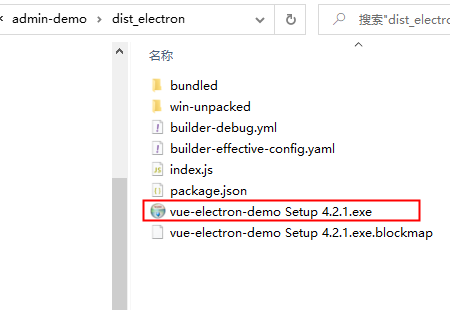
打包成功后:

点击安装,桌面即有相应图标。

可能出现的问题:
1、vue的路由模式为history,但electron不支持history模式,注释掉即可
const router = new VueRouter({ // mode: 'history', base: process.env.BASE_URL, routes })
2、修改vue.config.js,路径必须修改为‘ ./ ’,不是这个后续打包好的页面可能会出现白屏,加载不出来的情况
module.exports = { publicPath: './', }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?