VUE中如何使用字体文件
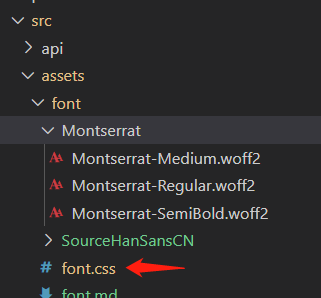
1、新建font目录存放字体文件

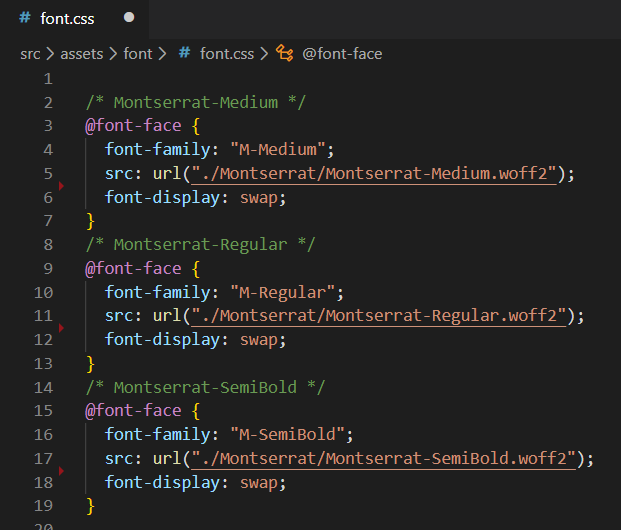
2、新建font.css

/* Montserrat-Medium */
@font-face {
font-family: "M-Medium";
src: url("./Montserrat/Montserrat-Medium.woff2");
font-display: swap;
}
注意:
font-display 介绍
font-display 确切的说不是 CSS 属性,而是专用于 @font-face 指令的描述符,它可以取如下几个值:
-
auto 。这个是 font-display 的默认值,字体的加载过程由浏览器自行决定,不过基本上和取值为 block 时的处理方式一致。
-
block 。在字体加载前,会使用备用字体渲染,但是显示为空白,使得它一直处于阻塞期,当字体加载完成之后,进入交换期,用下载下来的字体进行文本渲染。不过有些浏览器并不会无限的处于阻塞期,会有超时限制,一般在 3 秒后,如果阻塞期仍然没有加载完字体,那么直接就进入交换期,显示后备字体(而非空白),等字体下载完成之后直接替换。
-
swap 。基本上没有阻塞期,直接进入交换期,使用后备字体渲染文本,等用到的字体加载完成之后替换掉后备字体。
-
fallback 。阻塞期很短(大约100毫秒),也就是说会有大约 100 毫秒的显示空白的后备字体,然后交换期也有时限(大约 3 秒),在这段时间内如果字体加载成功了就会替换成该字体,如果没有加载成功那么后续会一直使用后备字体渲染文本。
-
optional 。与 fallback 的阻塞期一致,但是没有交换期,如果在阻塞期的 100 毫秒内字体加载完成,那么会使用该字体,否则直接使用后备字体。这个就是说指定的网络字体是可有可无的,如果加载很快那么可以显示,加载稍微慢一点就不会显示了,适合网络情况不好的时候,例如移动网络。
3、在main.js中引入font.css

// 字体文件 import "@/assets/font/font.css";
4、相应元素加上css样式

.demo-font {
font-family: 'SHSC-Medium';
}
好了,现在可以检测字体是否生效了~

