vue-使用字蛛font-spider压缩字体文件
项目中遇到有特殊字体要求,且中文字体文件包比较大的时候,为了压缩字体文件一般有两种思路
一、让设计根据常用字将原文件筛选字体子集,只需要给出所需文字的字体包就好。
二、用font-spider对文字进行筛选子集生成新的字体文件-- 官网:http://font-spider.org/
一般的汉字字体都是所有的汉字和简体繁体等都包含,所以这两种方式都是所用字体能够确定,或者使用的都是常用汉字这种。
常用汉字介绍:https://github.com/kaienfr/Font/tree/master/learnfiles

以及:
alphabet: 'abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'
numbers: '0123456789'
symbols: '!@#$%^&*()-=_+[]{}\\|;\':",.<>//?¥'
这些准备好之后,就开始在vue项目中使用font-spider进行字体压缩
一、特性:
- 轻巧:数 MB 的中文字体可被压成几十 KB
- 简单:完全基于 CSS,无需 js 与服务端支持
- 兼容:自动转码,支持 IE 与标准化的浏览器
- 自然:文本支持选中、搜索、翻译、朗读、缩放
二、原理
字蛛通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,并生成跨浏览器使用的格式。
- 构建 CSS 语法树,分析字体与选择器规则
- 使用包含 WebFont 的 CSS 选择器索引站点的文本
- 匹配字体的字符数据,剔除无用的字符
- 编码成跨浏览器使用的字体格式
三、步骤
1、安装font-spider
npm install font-spider -g
2、检查是否安装成功
font-spider -V
-h, --help 输出帮助信息 -V, --version 输出当前版本号 --info 仅提取 WebFont 信息显示,不压缩与转码 --ignore <pattern> 忽略的文件配置(可以是字体、CSS、HTML) --map <remotePath,localPath> 映射 CSS 内部 HTTP 路径到本地 --debug 开启调试模式 --no-backup 关闭字体备份功能 --silent 不显示非关键错误 --revert 恢复被压缩的 WebFont
3、在项目中引入字体----详情可参考 vue中引入font字体文件
4、准备检索文字并进行压缩
(1)、我是在index.html同级目录新建了一个demo.html,引入字体文件font.css,并且在demo.html中抄录所有文字。
(2)、将这些文字设定css:font-family: 'SHSC-Bold',在浏览器中预览demo.html确保字体设置以及生效。
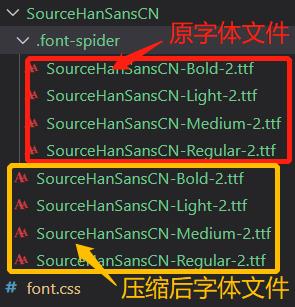
(3)、在当前目录运行 font-spider demo.html 这时候就会在相应的字体文件中生成压缩后的文件。
且源文件会放到新生成的.font-spider文件夹中,如下图

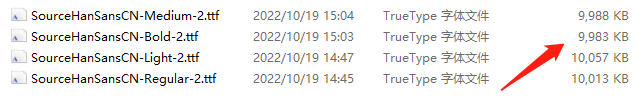
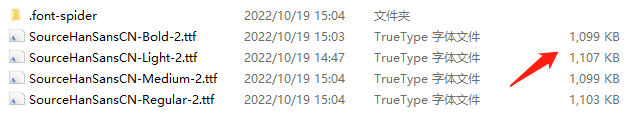
(4)、现在可以看见字体大小已经从原来10多M压缩到了1M左右。
原:

压缩后:

到现在字体文件压缩就算已经全部搞定,可以检测一下项目看是否生效。
注意:
1、font-spider 已经几年没有更新了,所以在使用中不可避免的会出现小问题,其中提示压缩的文件类型一般为ttf或者otf,可以在字体天下网站上下载字体进行测试:https://www.fonts.net.cn/。
2、在压缩过程中,会提示Offset is outside the bounds of the DataView ,这种可以重启命令行,重新打开相应文件,删除其中生成的未完成文件,就能运行成功。
3、如果只有otf的文件,可以参考这里将otf转为ttf格式,但一般都能让设计提供ttf,如果不提供那就硬钢不要怂~~


