echarts 图的点击事件(含:点击重复触发的问题及其解决方法)
今天用echarts的时候发现一个问题
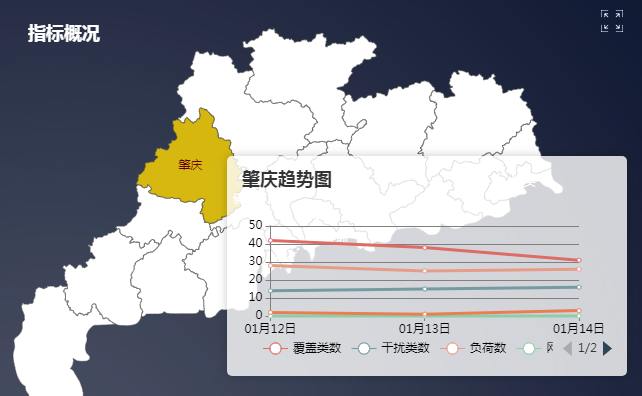
鼠标指向不同地市触发一个事件展示该地区趋势图 但是但是后台中不管我第几次鼠标指向都会触发两次指向事件
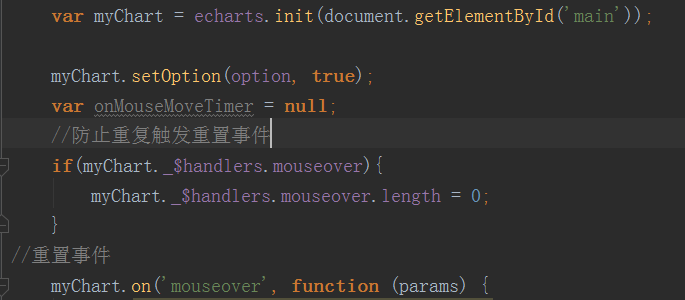
现在贴出解决办法:


问题完美解决。但是为什么会调用两次,这个我现在还不知道,希望各位大佬解答。
百度的时候发现还有一种错误方式:转载一下其他大神处看到的:
在给echarts点击事件调接口的时候。我发现接口请求次数会依次增加,比如第一次点击会调用一次,第二次点击会调用两次,第三次会调用四次,依次增加。
// 解决点击事件调用n次的问题 // 1、清除画布 myChart.clear() // 2、调用setOption myChart.setOption(option) ///3、在渲染点击事件之前先清除点击事件 myChart.off('click') // triggerEvent为true时,触发点击事件 myChart.on('click', function (params) { // console.log(params) if (params.value === '订单') { console.log(params.value) } })




