<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
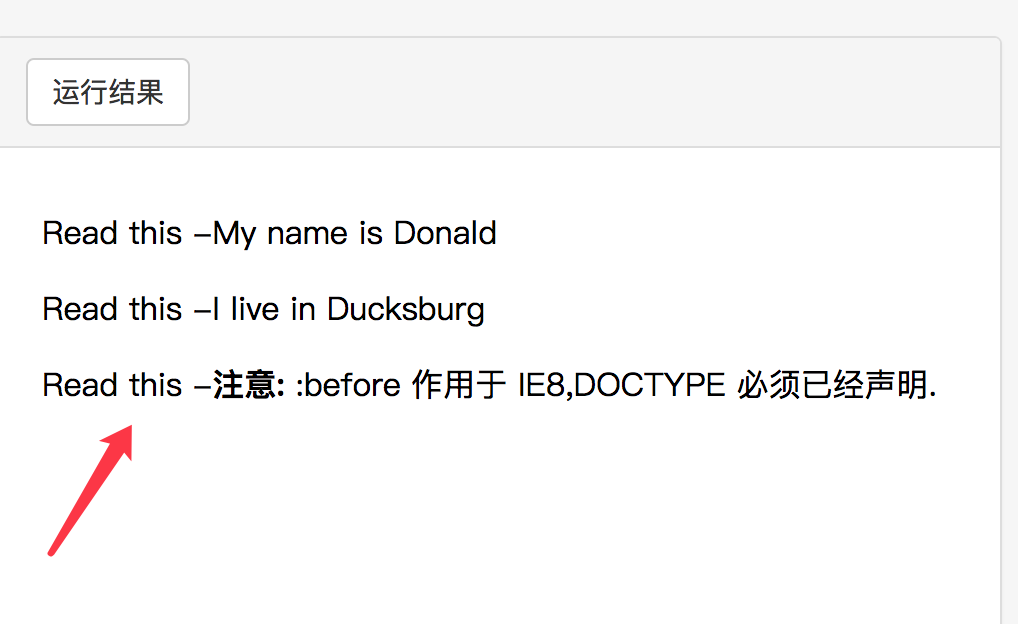
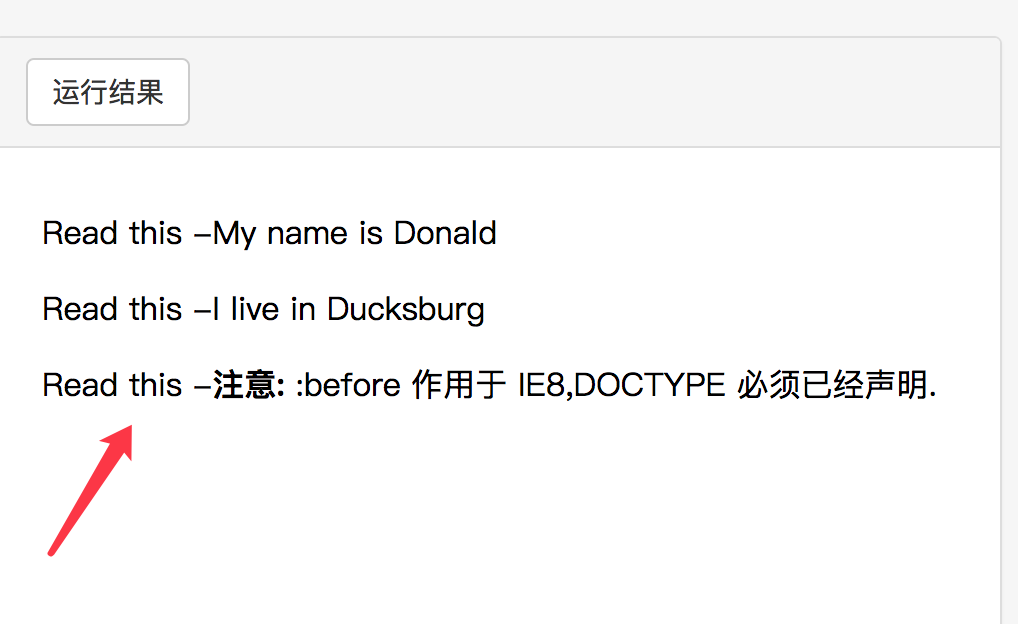
p:before
{
content:"Read this -";
}
</style>
</head>
<body>
<p>My name is Donald</p>
<p>I live in Ducksburg</p>
<p><b>注意:</b> :before 作用于 IE8,DOCTYPE 必须已经声明.</p>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
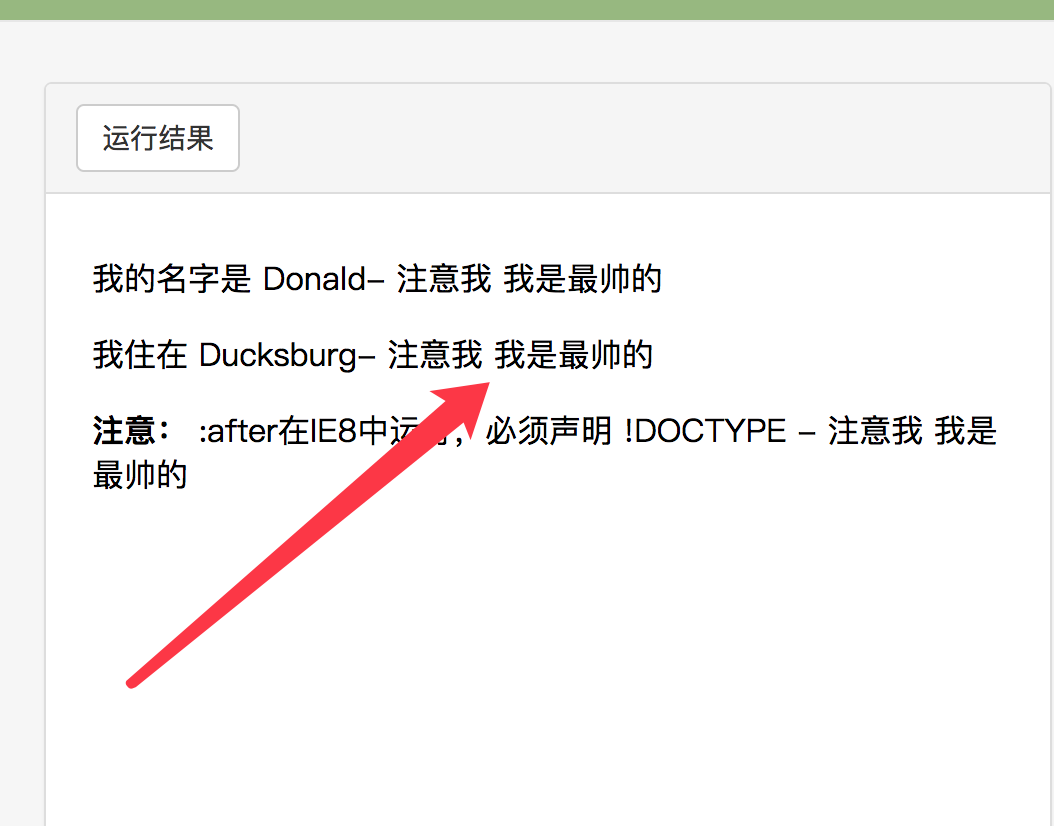
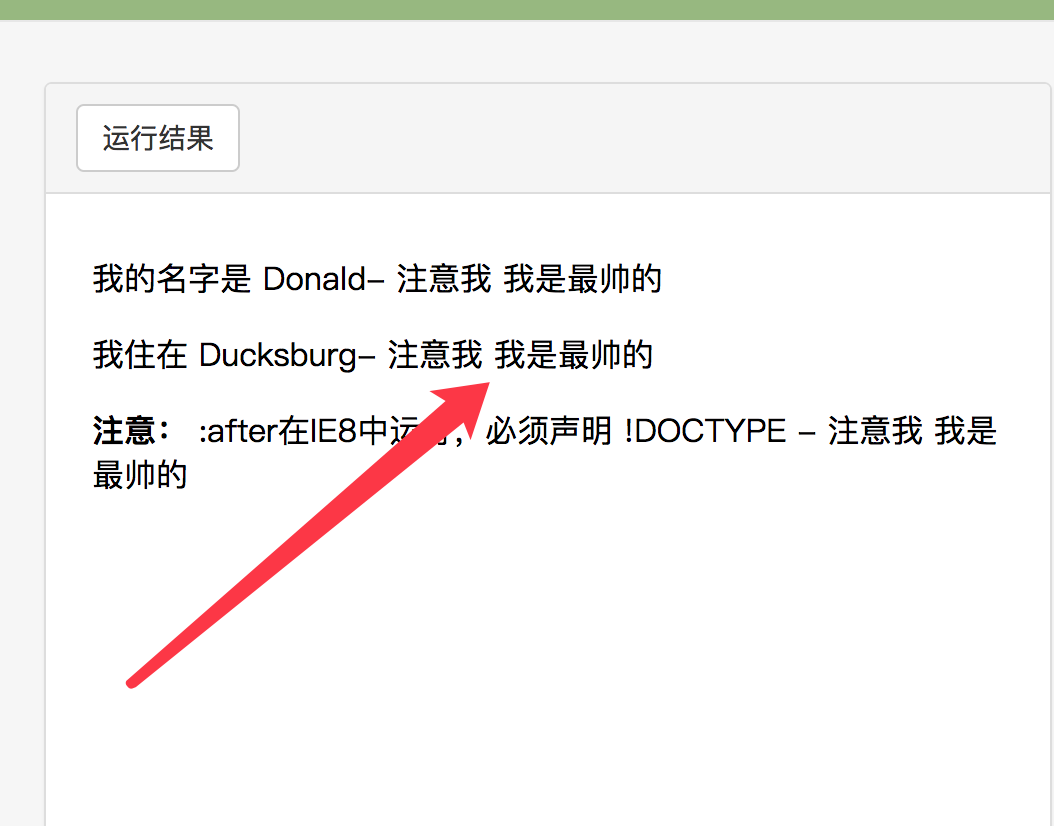
p:after
{
content:"- 注意我 我是最帅的";
}
</style>
</head>
<body>
<p>我的名字是 Donald</p>
<p>我住在 Ducksburg</p>
<p><b>注意:</b> :after在IE8中运行,必须声明 !DOCTYPE </p>
</body>
</html>