html渲染过程
概念
- DOM:Document Object Model ,浏览器将HTML解析成树形的数据结构,简称DOM
- CSSOM: CSS Object Model,浏览器将css代码解析成树形的数据结构
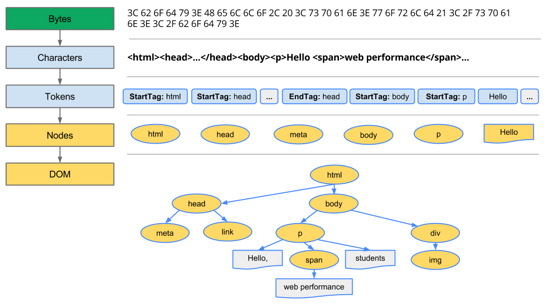
- DOM和CSSOM都是以Bytes → characters → nodes → object model 这样的方式生成最终的数据(如下图)。并且DOM树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会构建当前节点的下一个兄弟节点。

- Render Tree:DOM和CSSOM合并后生成Render Tree。和DOM一样,以多叉树的形式保存每个节点。(display:none的节点不会加入Render Tree,而visibility:hidden会,所以,如果某个节点最开始是不显示的,设为display:none是更好的)
- repaint:重绘。如果只是改变了某个元素的背景颜色、文字颜色等,不影响元素周围或内部布局的属性,将只会引起浏览器的重绘,重画某一部分。
- reflow:回流,浏览器发现某个部分发生了变化影响了布局,就需要倒回去重新渲染。回流比重绘更花费时间,也就更影响性能,所以在写代码的时候,尽量避免过多的回流。
浏览器的渲染过程
- 创建DOM并发起css/js/image请求:浏览器请求到HTML代码后,在生成DOM的最开始阶段(应该是Bytes → characters后),并行发起css、图片、js的请求,无论它们是否在head里。(发起js文件的下载请求并不需要DOM处理到相应的script节点)
- 创建CSSOM:CSS文件下载完成,开始构建CSSOM
- 生成Render Tree:所有CSS文件下载完成,CSSOM构建结束后,和DOM一起生成Render Tree
- Layout:有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的Css以及它们的从属关系,下一步操作为layout,就是计算出每个节点在屏幕中的位置
- Painting:按照计算出的规则,通过显卡,把内容画到屏幕上
上述过程是逐步完成的,为了更好的用户体验,渲染引擎会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成后再去构建和布局render树。是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
前三个步骤可能在第一次Painting之后又被更新,比如JS修改了DOM或CSS属性。
layout和painting也会被重复执行,DOM、CSSOM更新,图片下载完成,都需要调用layout和painting来更新网页。
JS的加载
不能并行下载和解析(阻塞下载)。
浏览器发送request就会一直等待该request的返回。因为浏览器需要一个稳定的DOM树结构


