vue路由的安装配置
1、
在dos窗口下安装
npm install vue-router@3 --save-dev --registry=http://registry.npmmirror.com
① 在src目录下面,新建 router文件夹
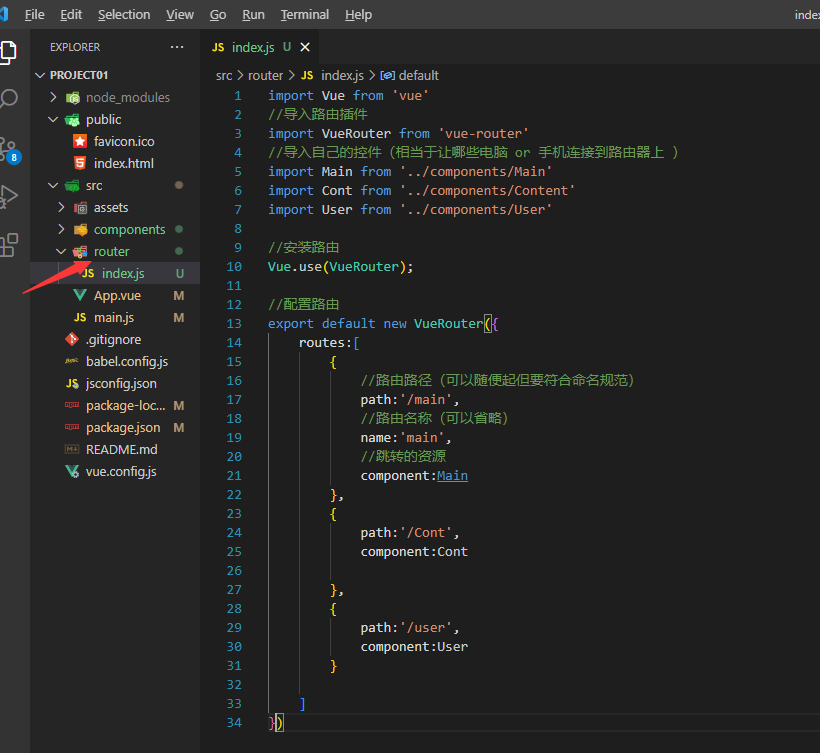
② 然后再其中创建 index.js 路由文件、
index.js代码
import Vue from 'vue'
//导入路由插件
import VueRouter from 'vue-router'
//导入自己的控件(相当于让哪些电脑 or 手机连接到路由器上 )
import Main from '../components/Main'
import Cont from '../components/Content'
import User from '../components/User'
//安装路由
Vue.use(VueRouter);
//配置路由
export default new VueRouter({
routes:[
{
//路由路径(可以随便起但要符合命名规范)
path:'/main',
//路由名称(可以省略)
name:'main',
//跳转的资源
component:Main
},
{
path:'/Cont',
component:Cont
},
{
path:'/user',
component:User
}
]
})

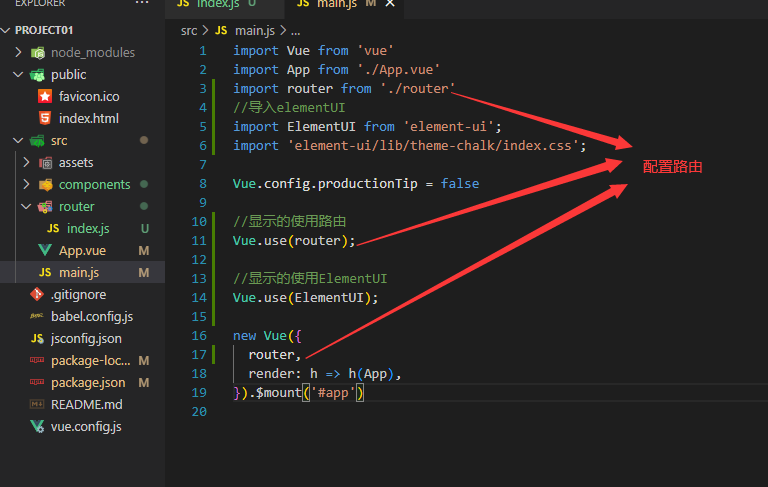
③ 在main.js中导入 路由文件
main.js代码
import Vue from 'vue'
import App from './App.vue'
import router from './router'
//导入elementUI
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
//显示的使用路由
Vue.use(router);
//显示的使用ElementUI
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App),
}).$mount('#app')

-----------------------补充---------------------------
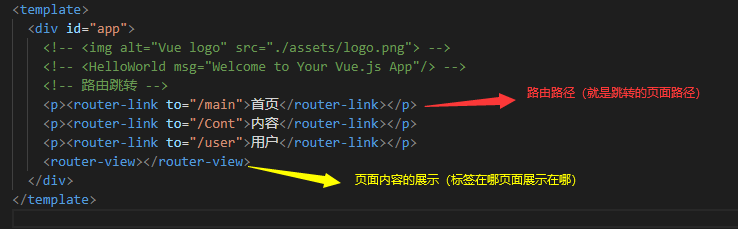
路由要配合使用的标签
<p><router-link to="/main">首页</router-link></p>
<router-view></router-view>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?